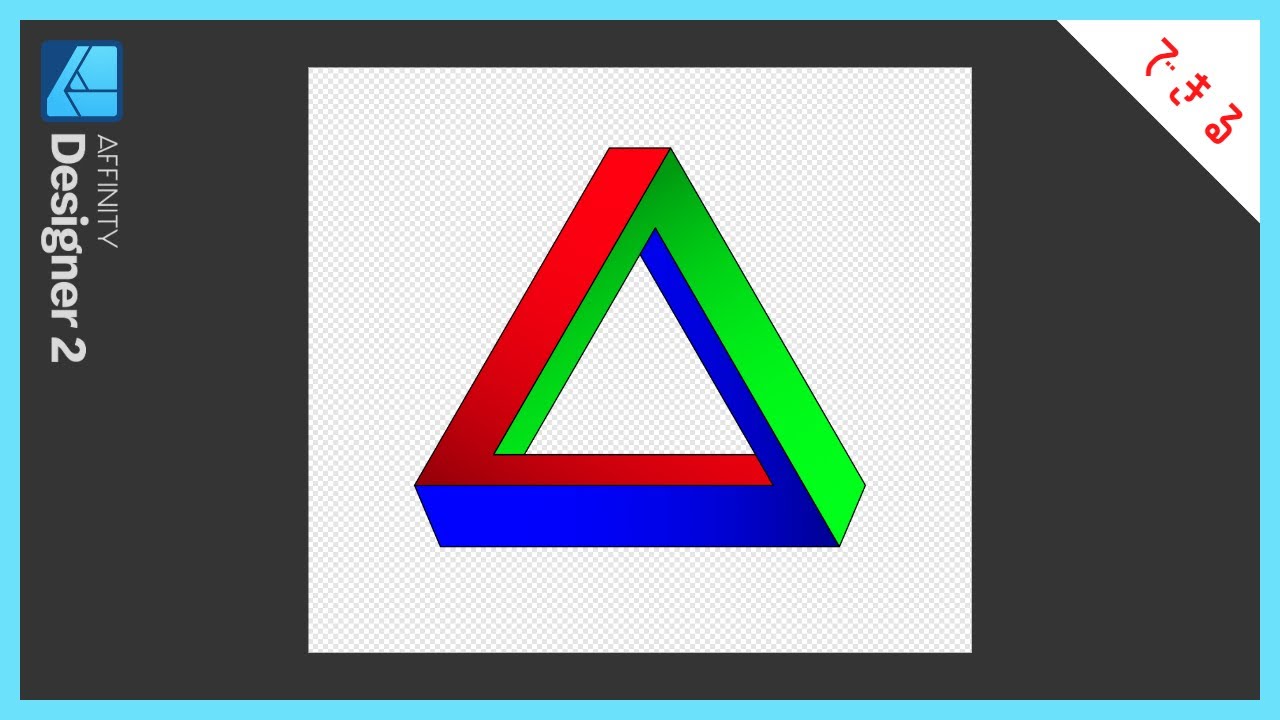
- Affinity Designer 2 を使って、現実ではありえない、不可能図形、錯覚図形、矛盾図形を作成する方法を解説します
動画解説
○ 以下の動画で、実際の操作方法を解説していますので、ぜひご覧ください。
※ 実際のマウスなど操作の動きが確認できるので、大変理解しやすいです。
○ YouTubeチャンネル(ちょみ)もぜひご覧ください。
※ Affinity Designer、Affinity Photo、Affinity Publisher の解説動画を多数アップしています。

画像解説
概要
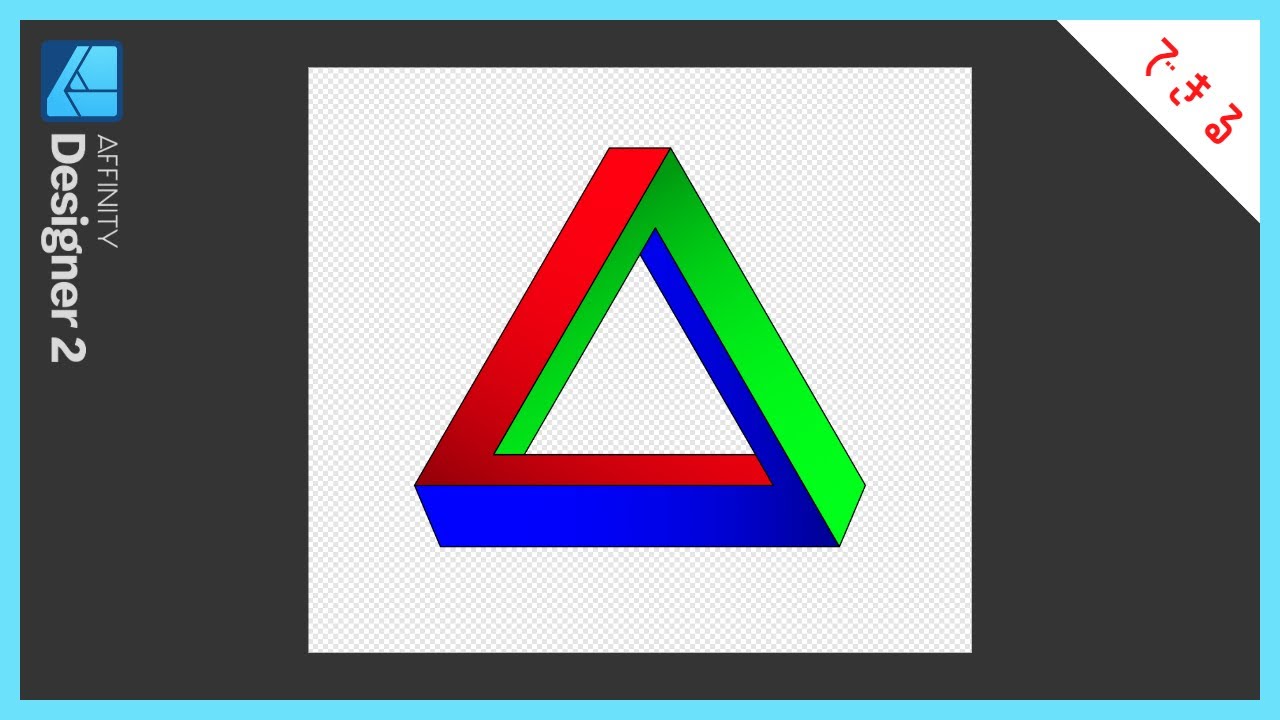
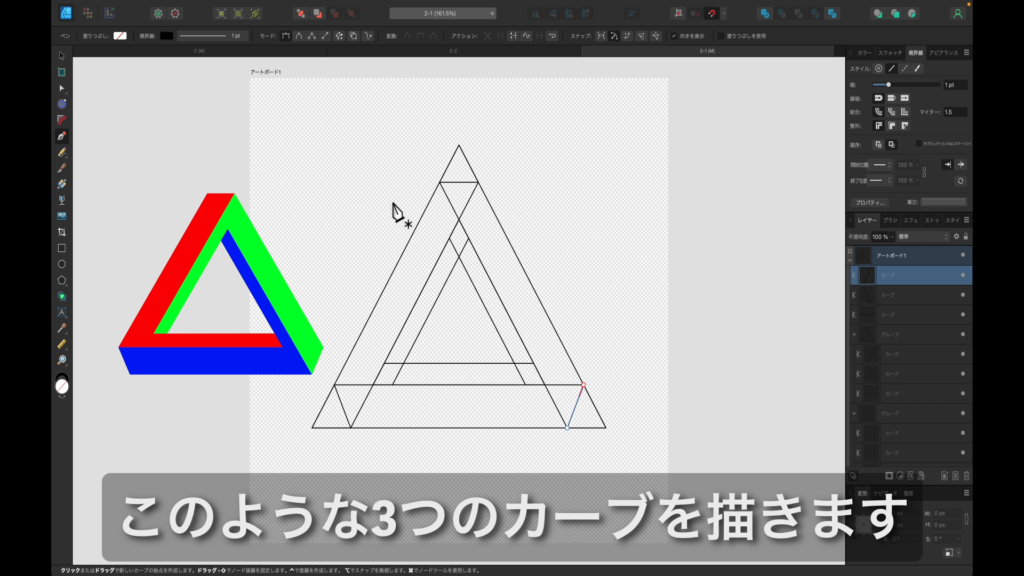
1.以下の不可能立体図形を作成していきます。

操作方法
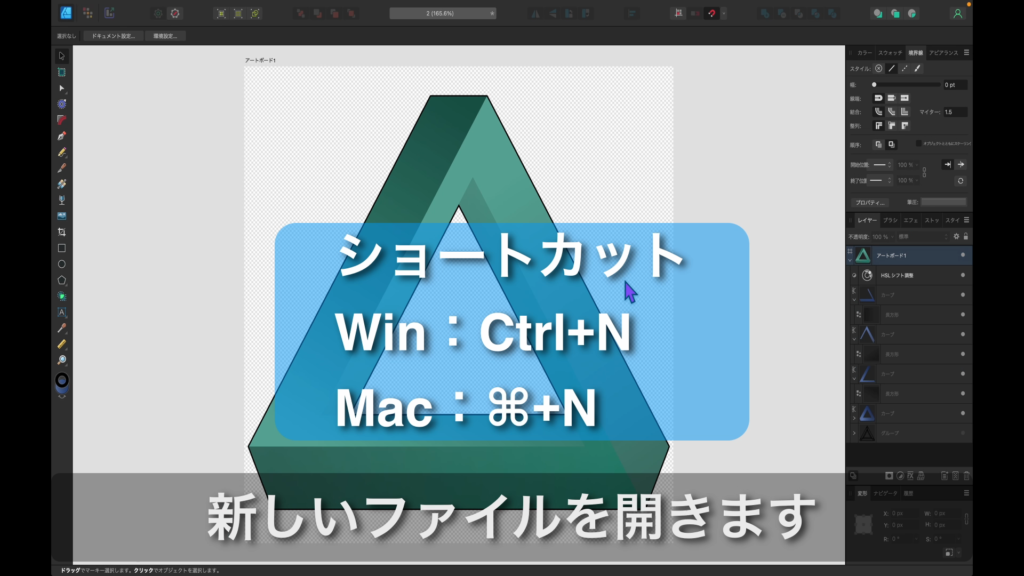
2.新しいファイルを開きます。

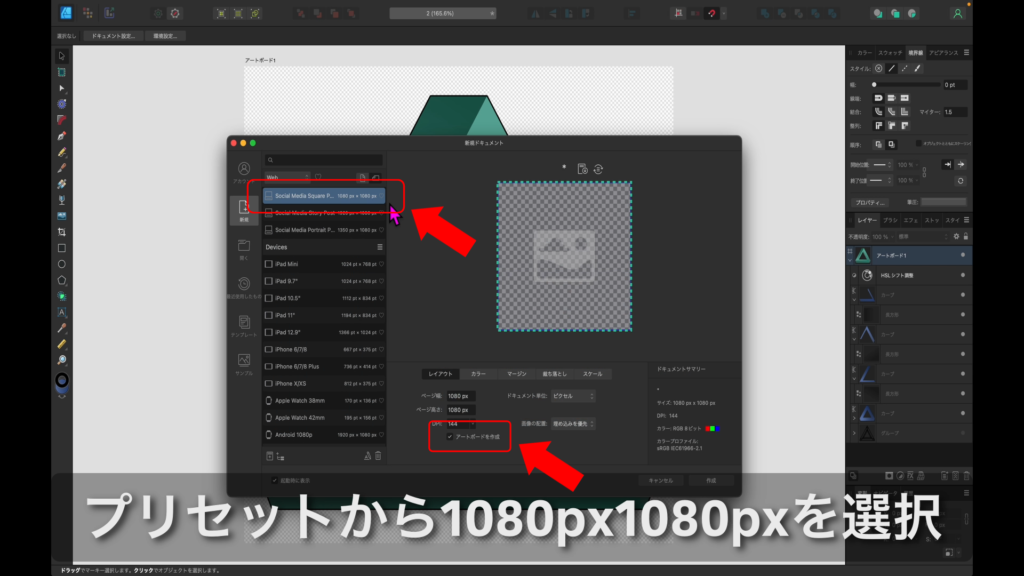
3.プリセットから「1080px、1080px」を選択し、「アートボード」もチェックしておきます。

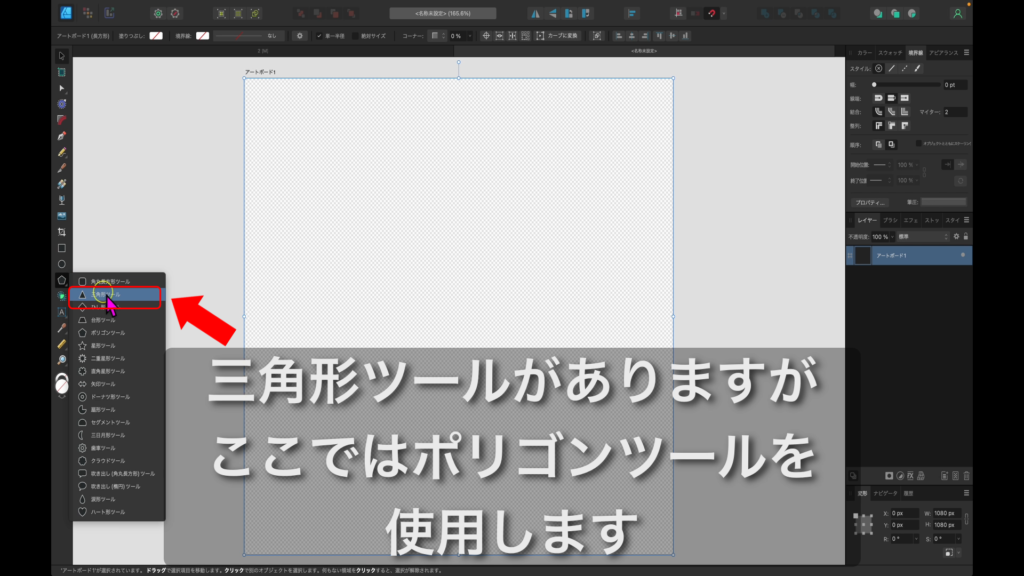
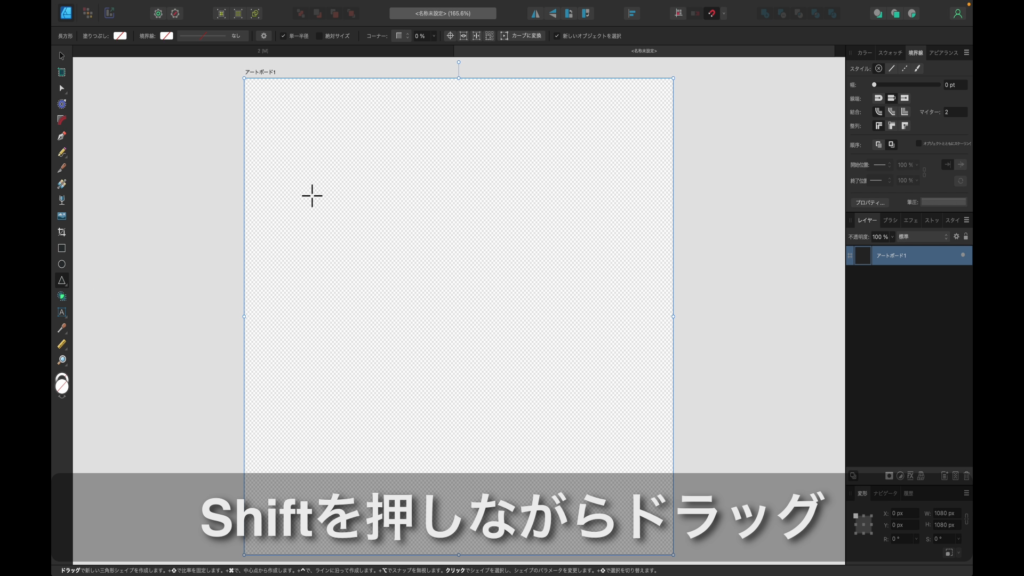
4.「三角形ツール」をクリックします。

5.「Shiftキー」を押しながら、ドラッグし、三角形を作成してみます。

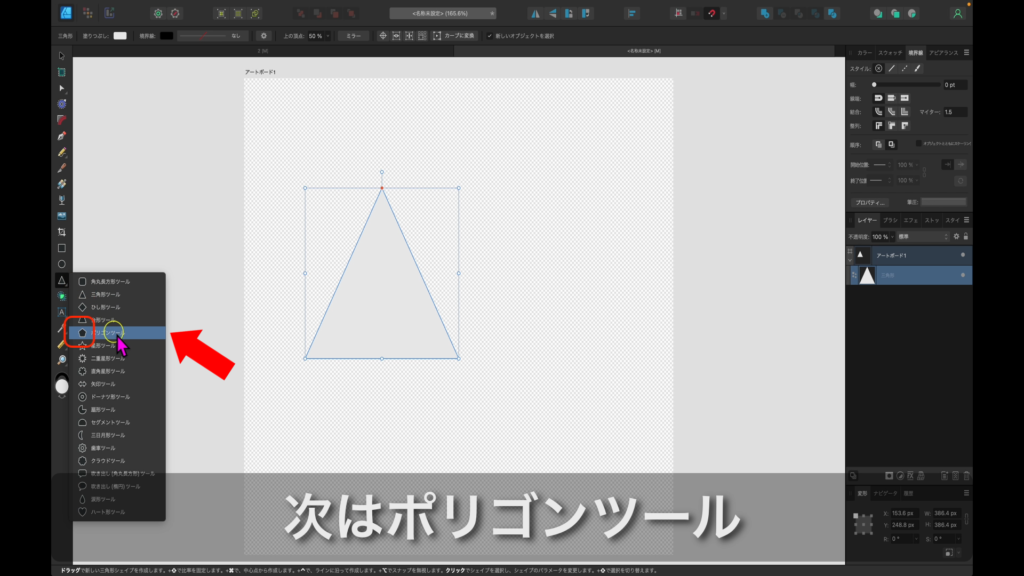
6.三角形が作成できました。つづいて、「ポリゴンツール」をクリックします。

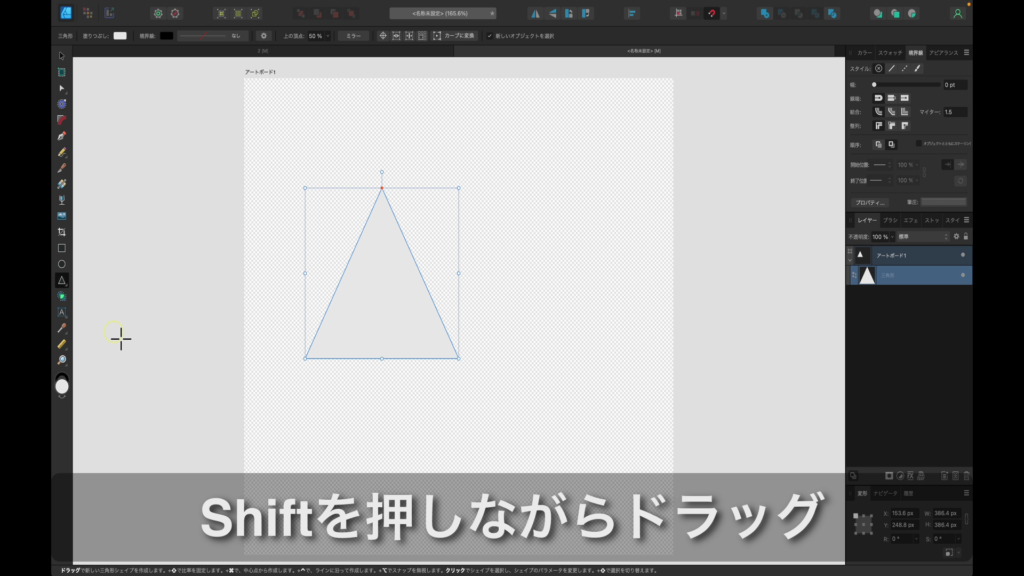
7.「Shiftキー」を押しながら、ドラッグし、図形を作成してみます。

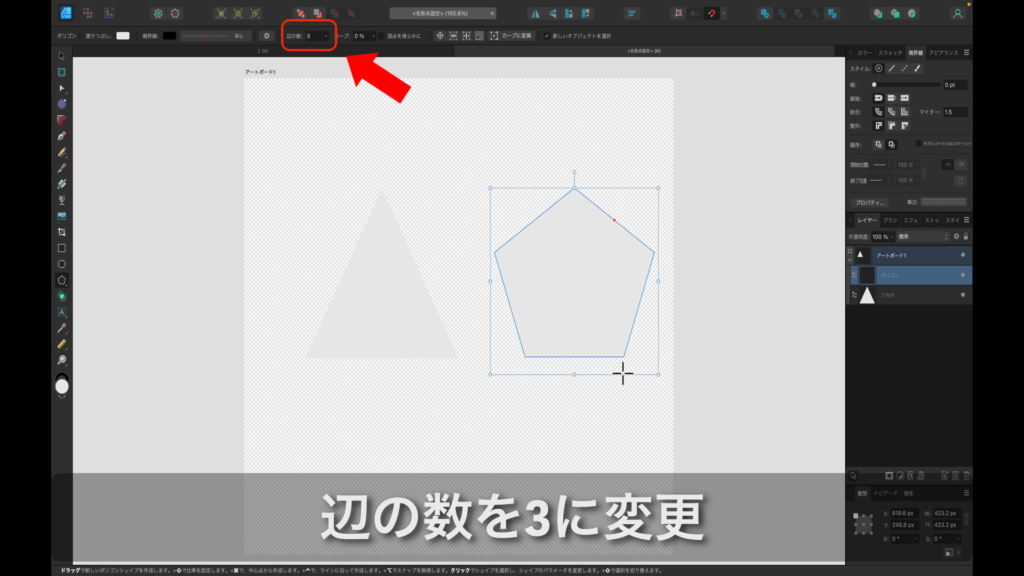
8.三角形を作成したいので、「辺の数」を「3」に変更します。

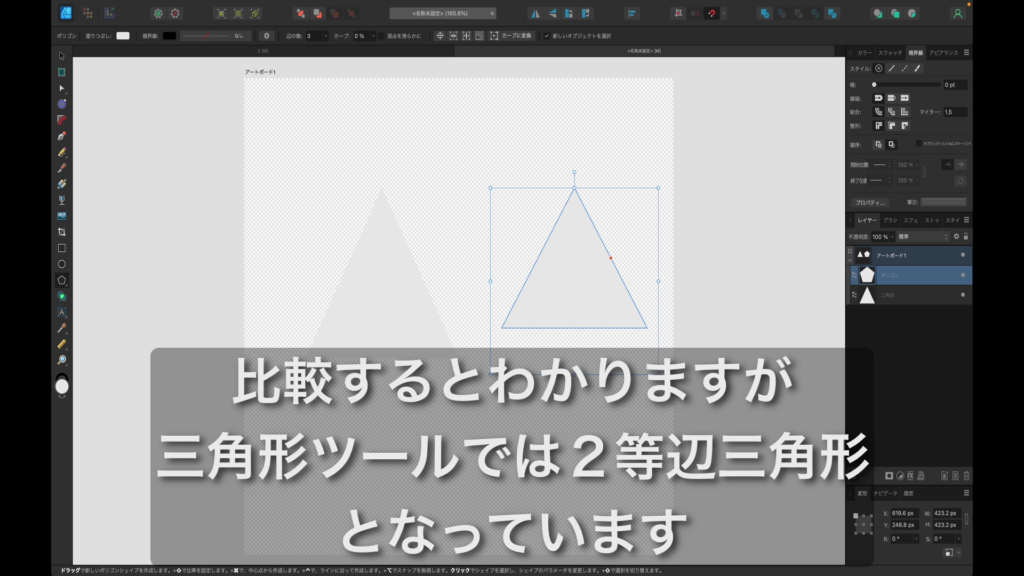
9.比較するとわかりますが、「三角形ツール」で三角形を作成すると、「二等辺三角形」となります。

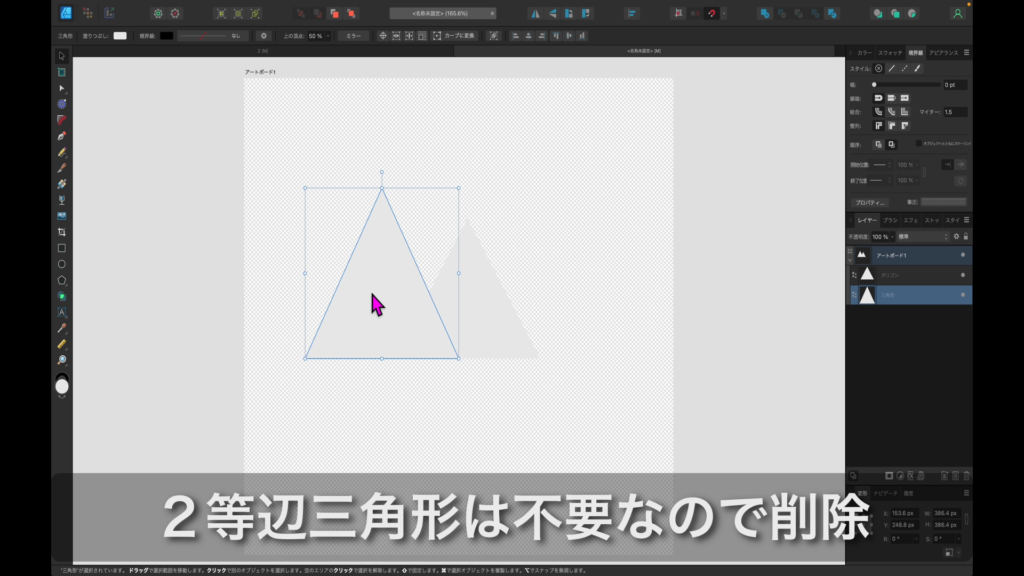
10.二等辺三角形は、不要なので削除します。

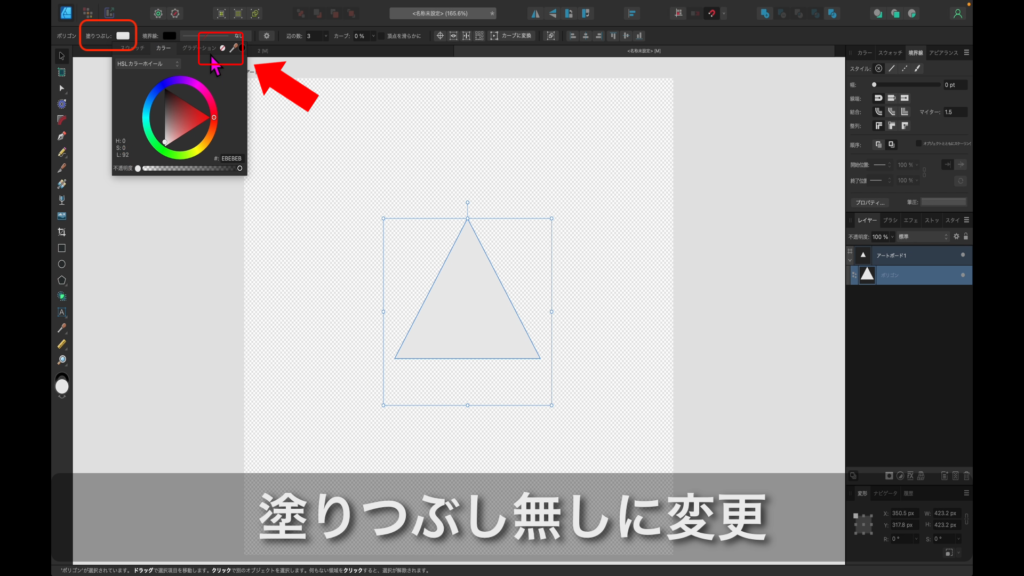
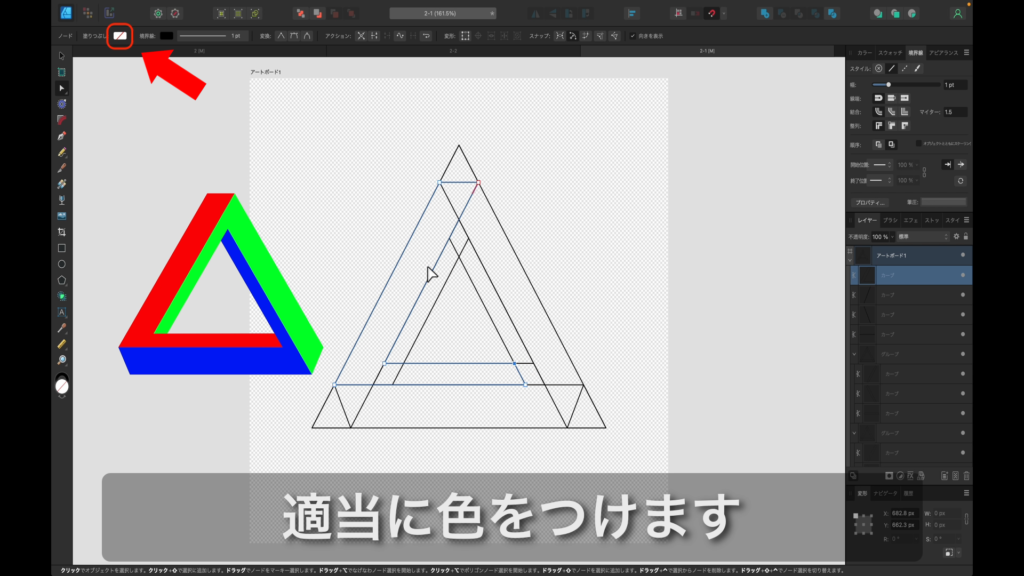
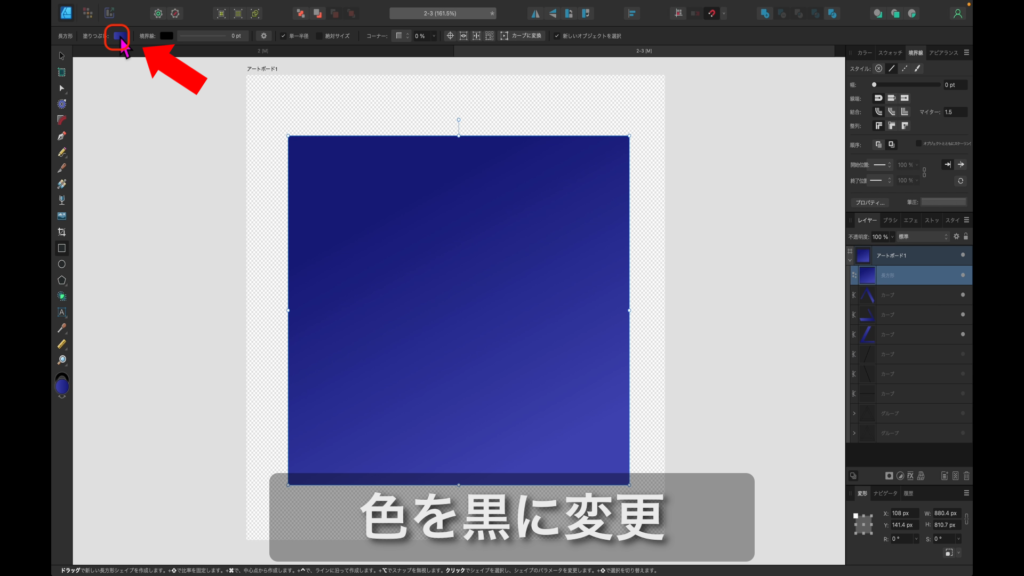
11.塗りつぶしなしに変更します。

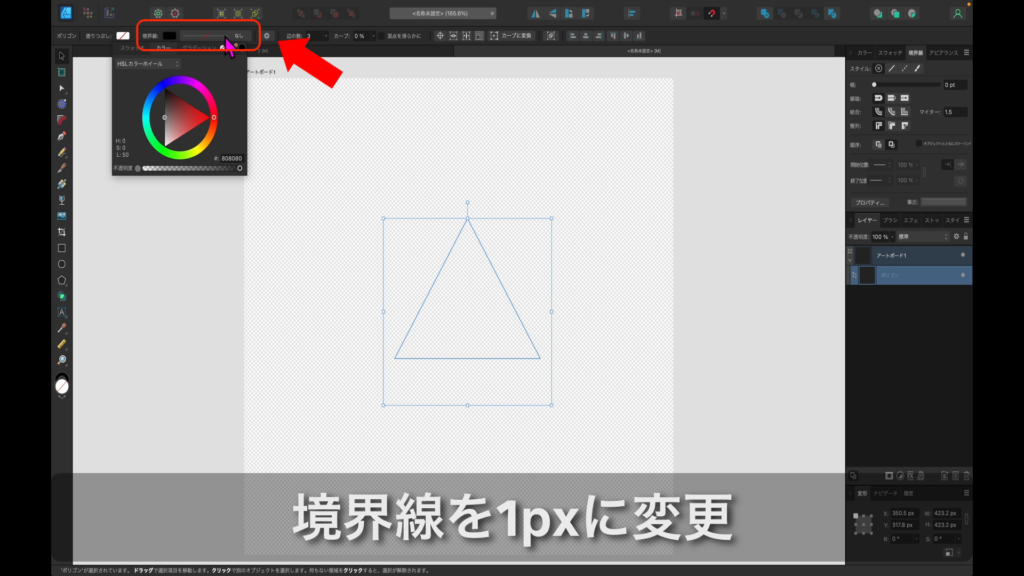
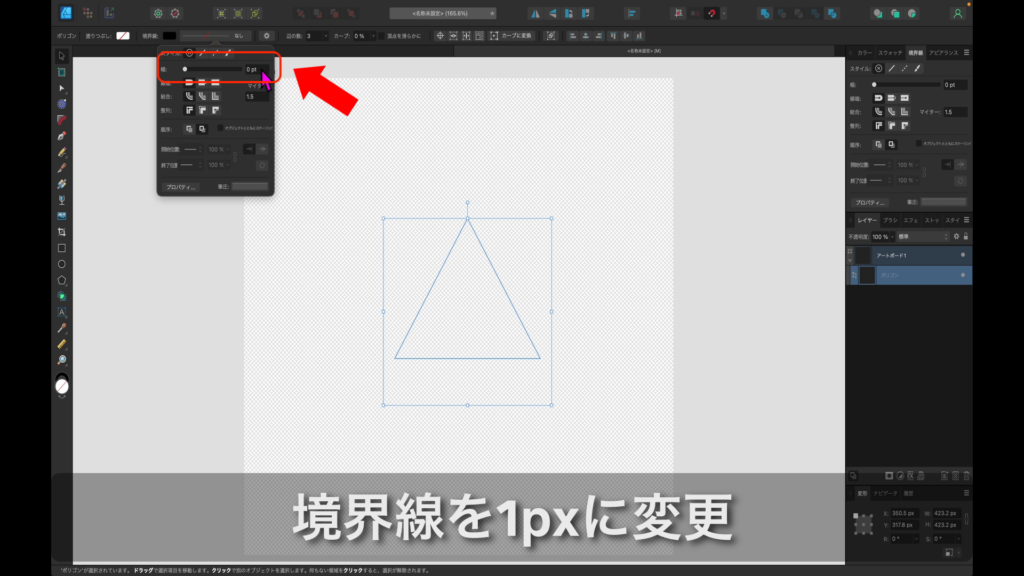
12.境界線を1pxに変更します。

13.境界線を1pxに変更します。

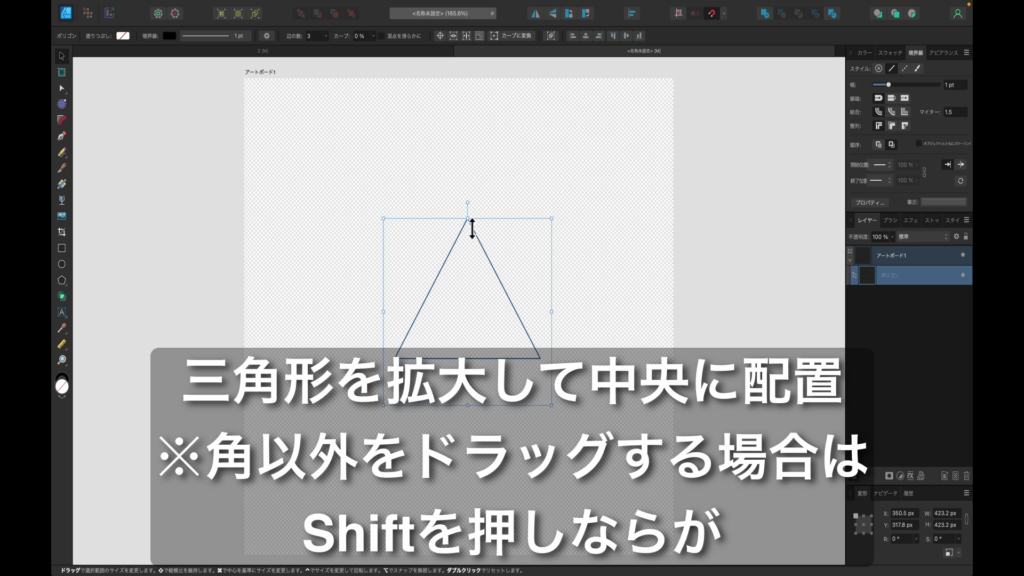
14.三角形を拡大し、中央に配置します。

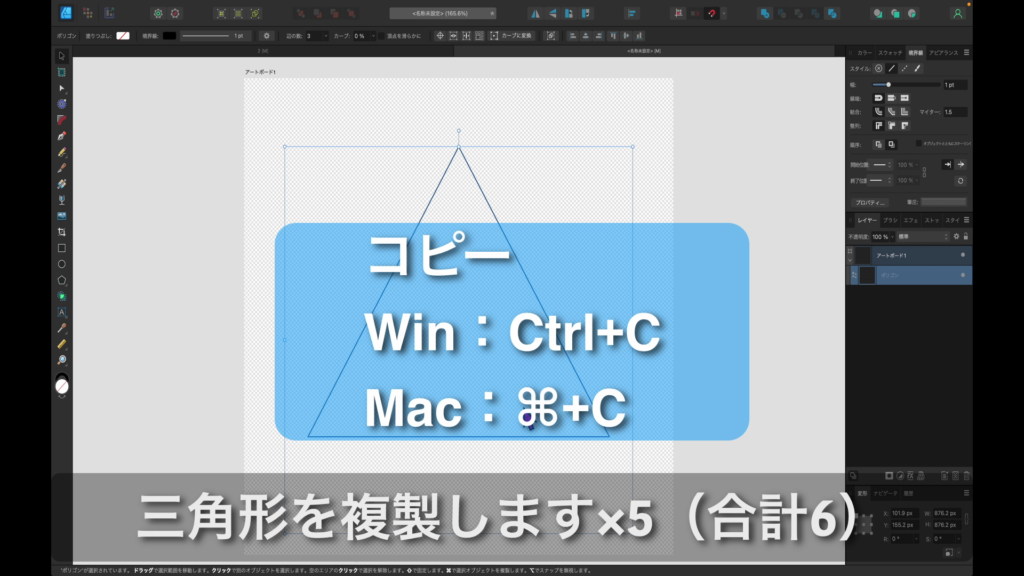
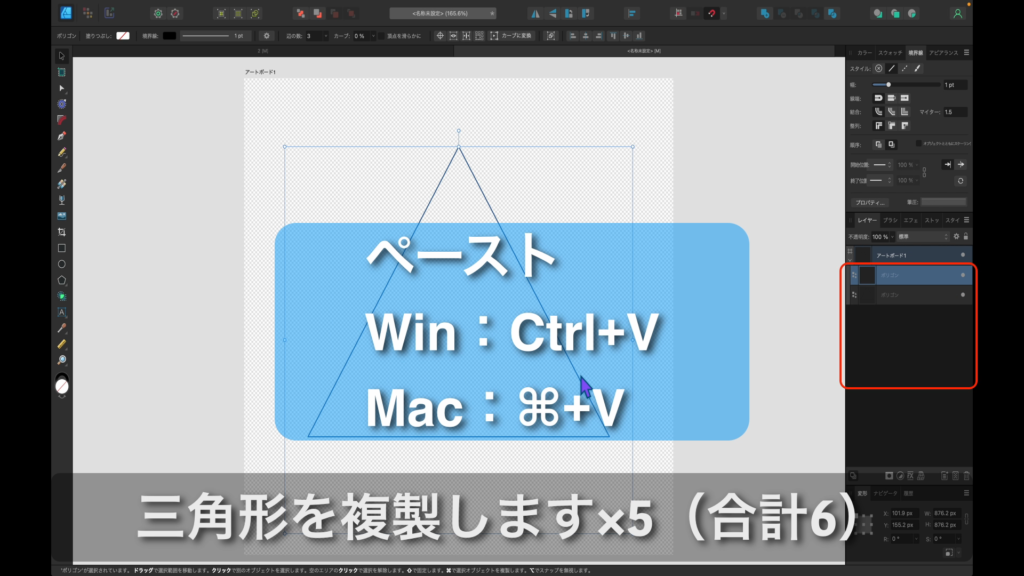
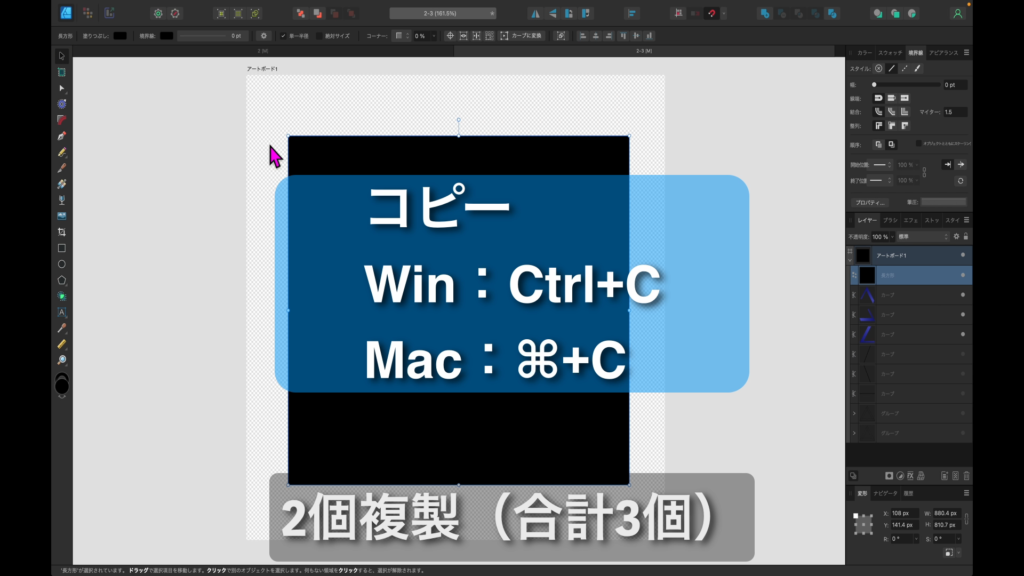
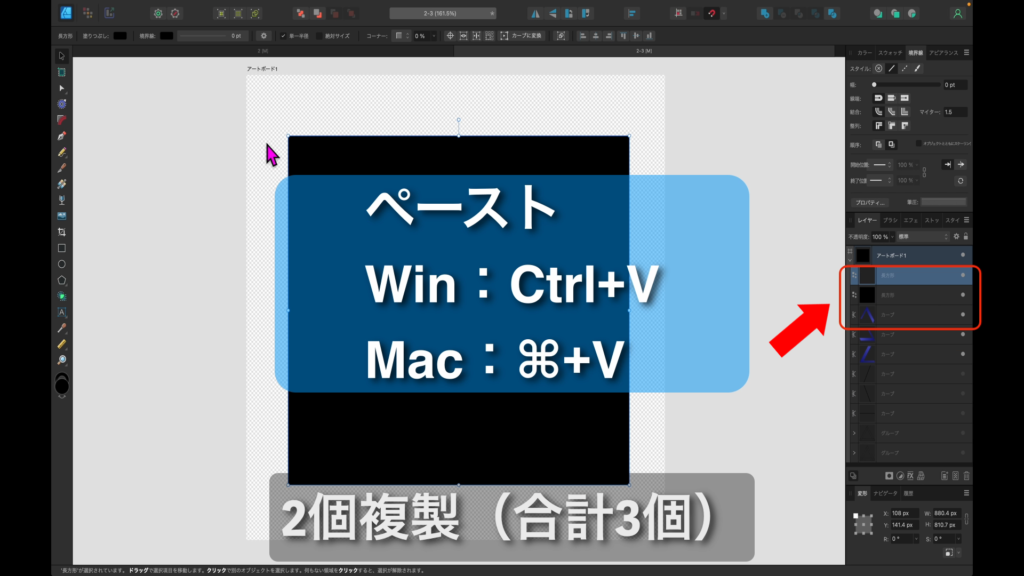
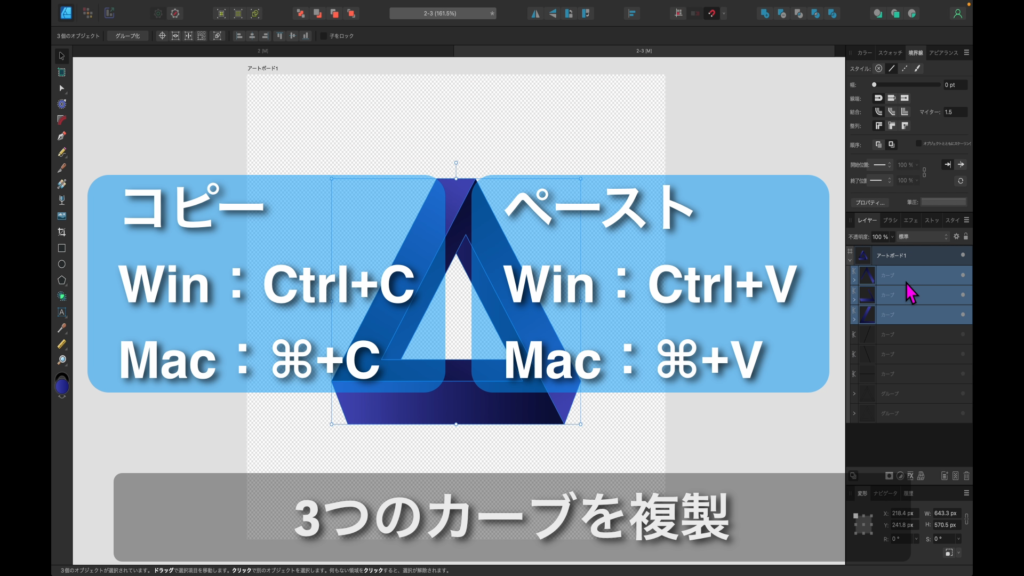
15.三角形を複製します。

16.三角形を複製します(計6個)

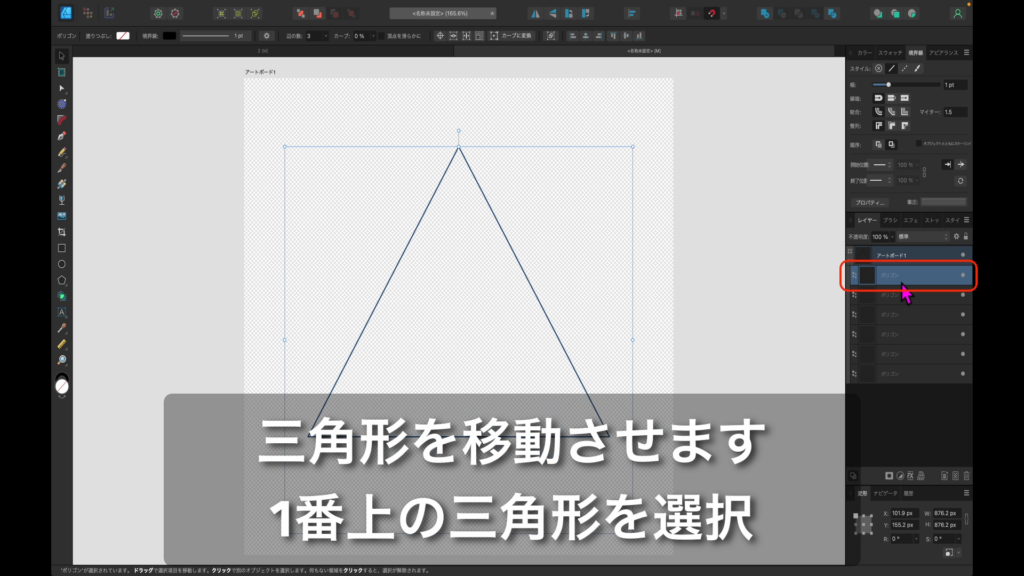
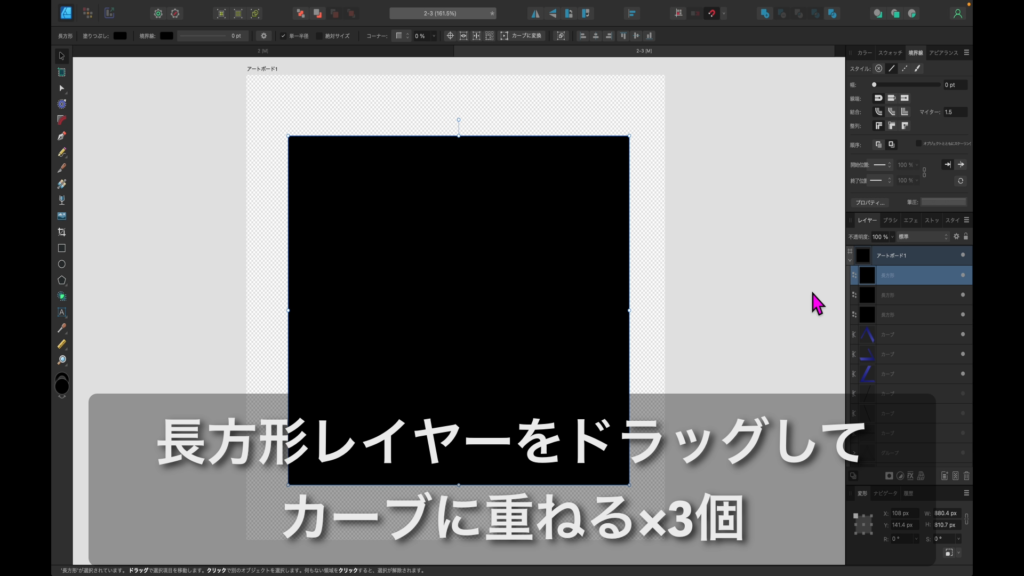
17.1番上の三角形レイヤを選択し、移動させていきます。

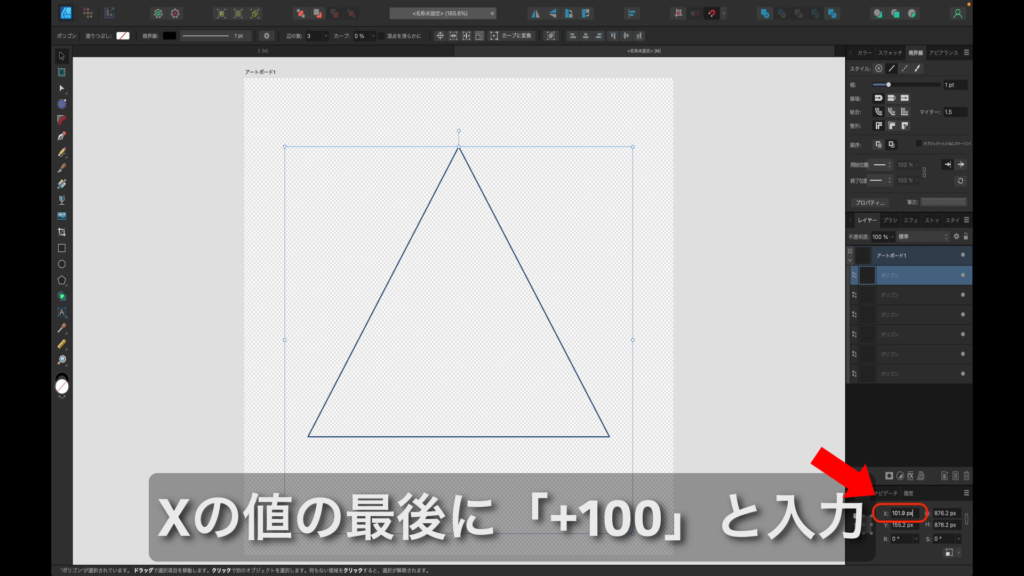
18.Xに、現在値を消去せずに、「+100」と追記します。

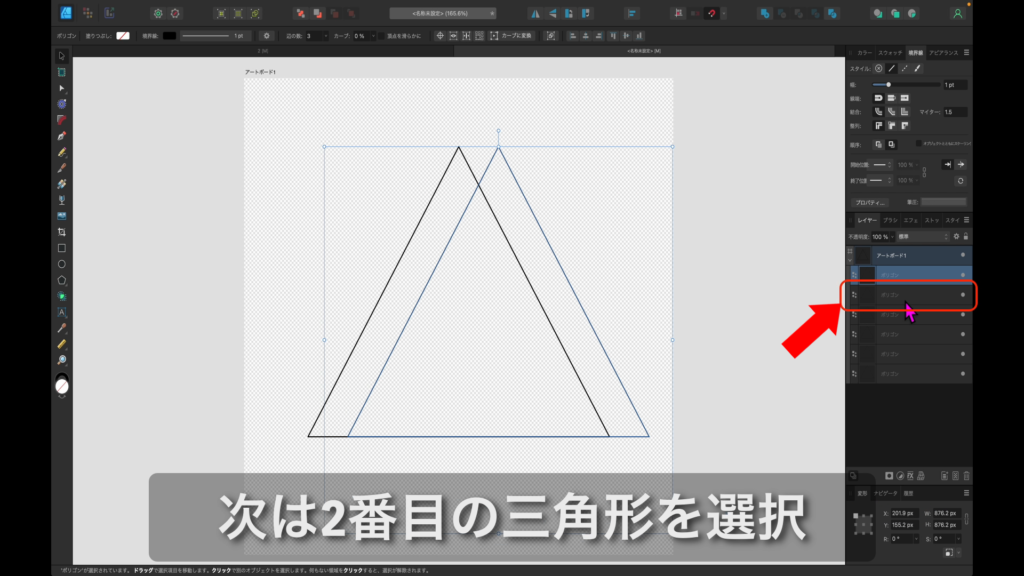
19.三角形が右に100だけ移動します。つづいて、2番目の三角形のレイヤを選択します。

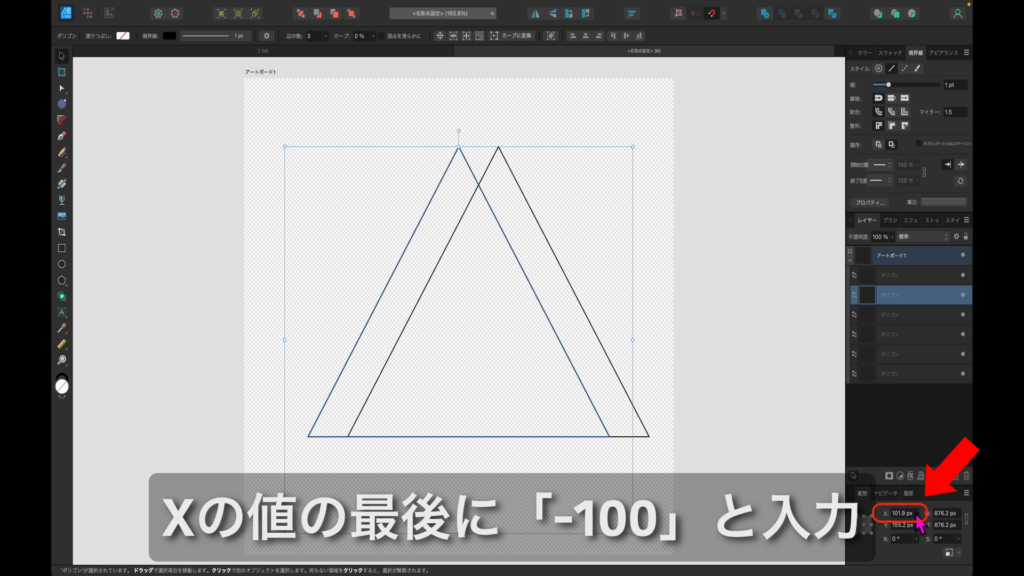
20.Xに、現在値を消去せずに、「ー100」と追記します。

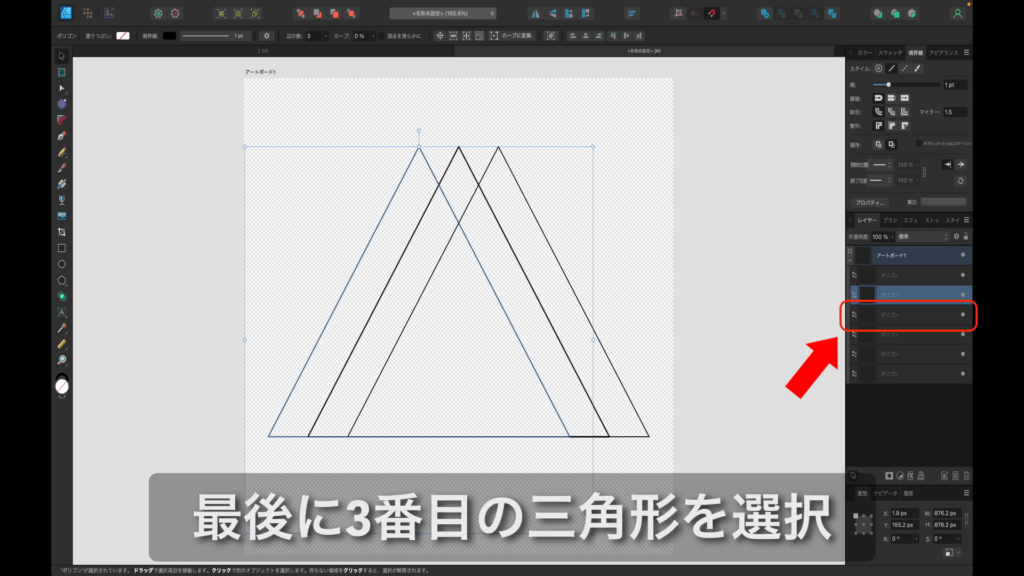
21.三角形が左に100だけ移動します。つづいて、3番目の三角形のレイヤを選択します。

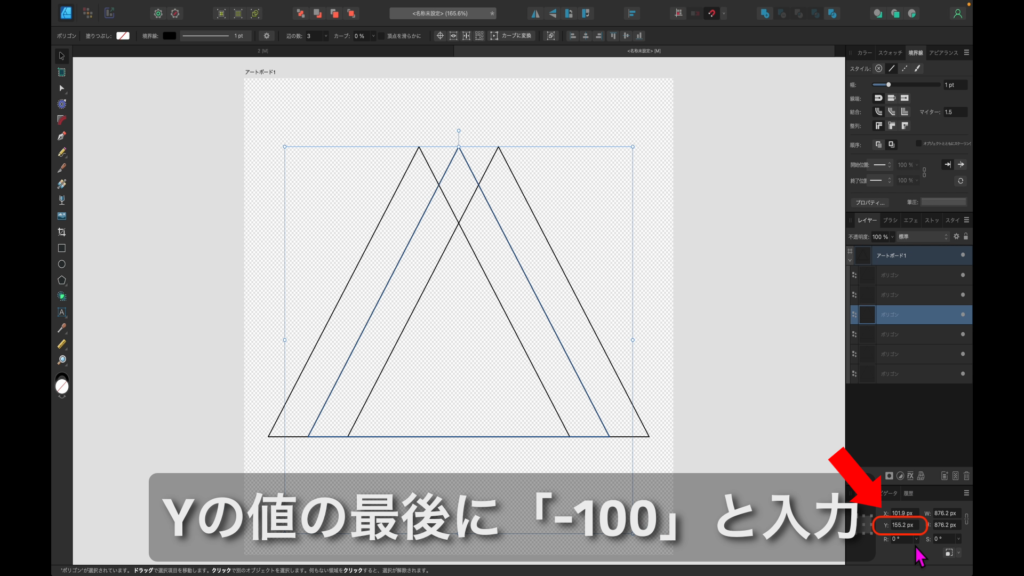
22.Yに、現在値を消去せずに、「ー100」と追記します。

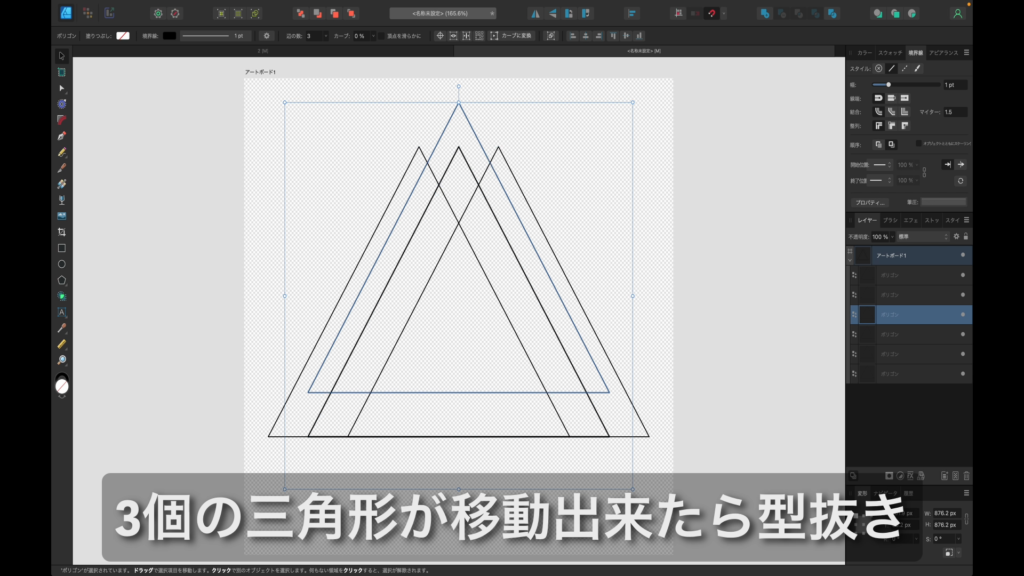
23.三角形が上に100だけ移動します。

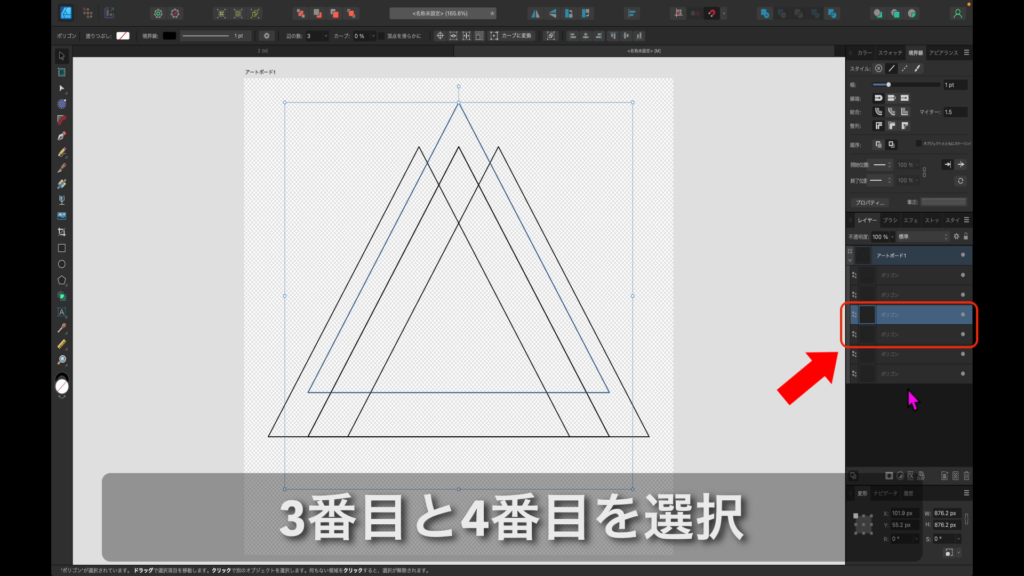
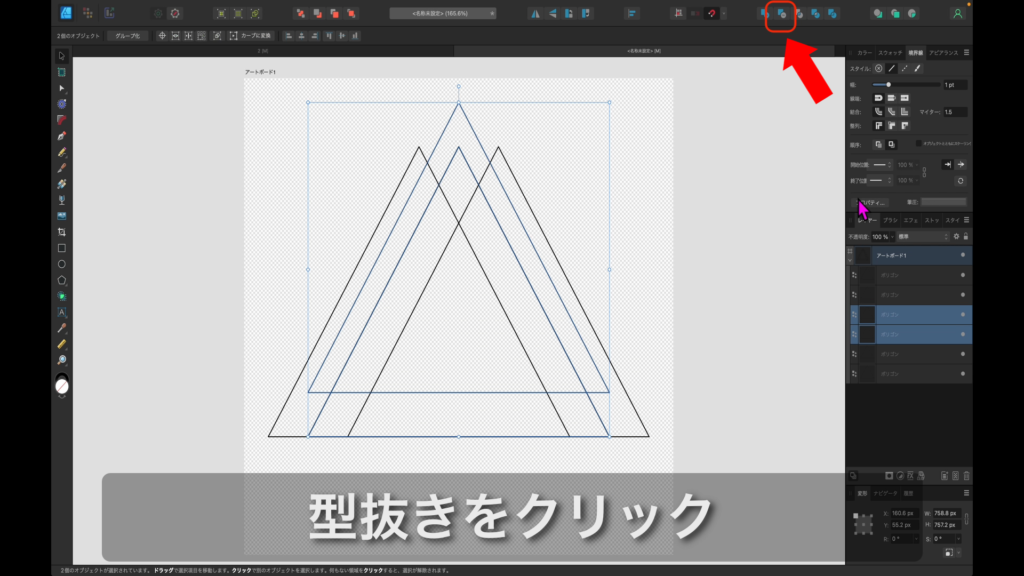
24.3番目と4番目の三角形レイヤを選択します。

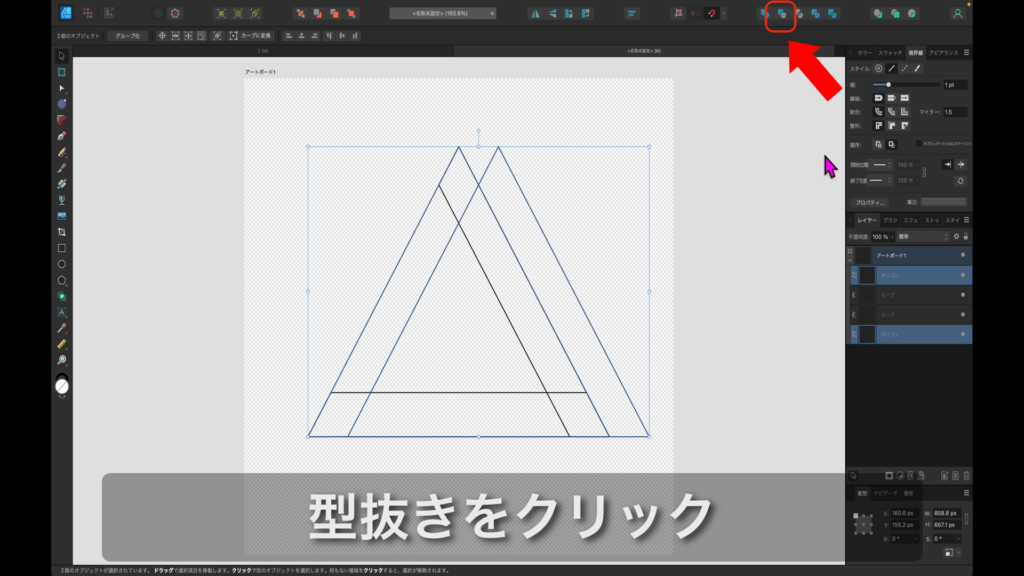
25.「型抜き」コマンドをクリックします。

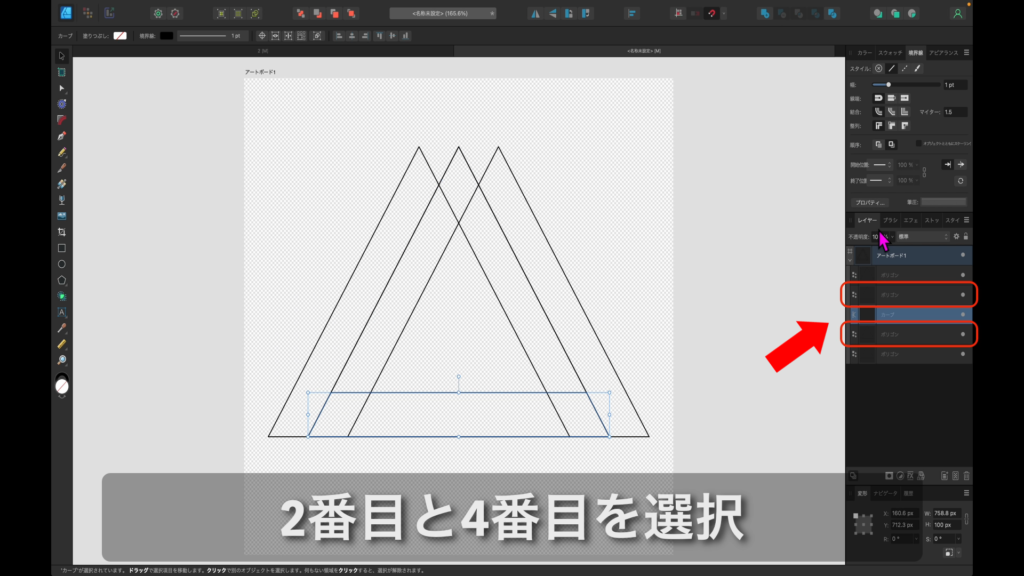
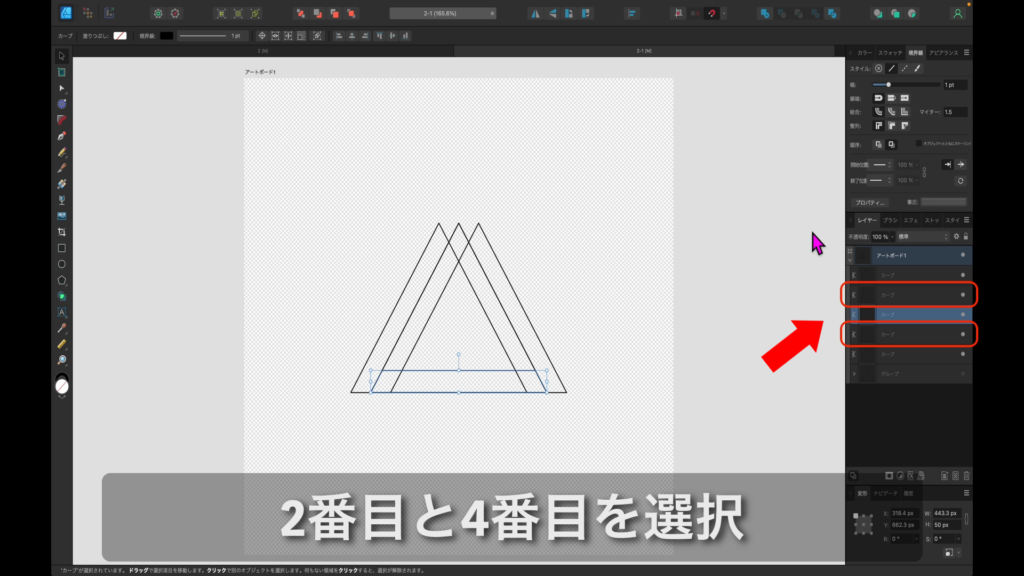
26.以下のように型抜きされました。つづいて、2番目と4番目のレイヤを選択します。

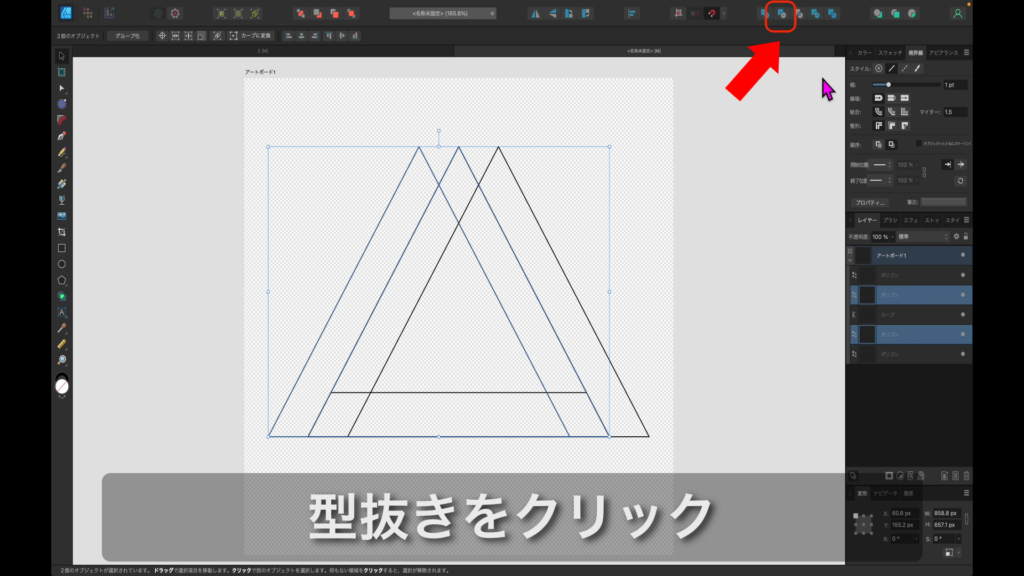
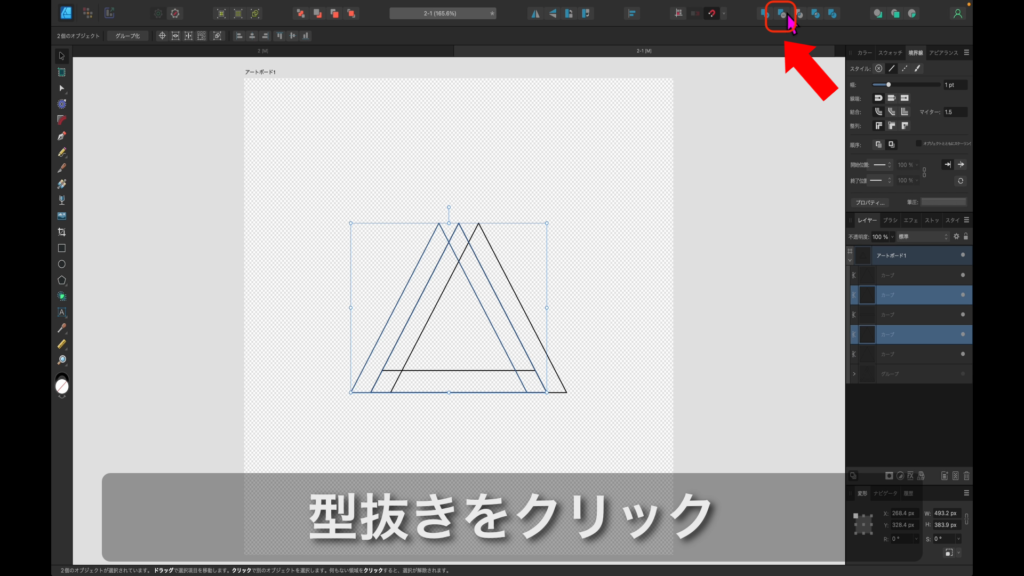
27.「型抜き」コマンドをクリックします。

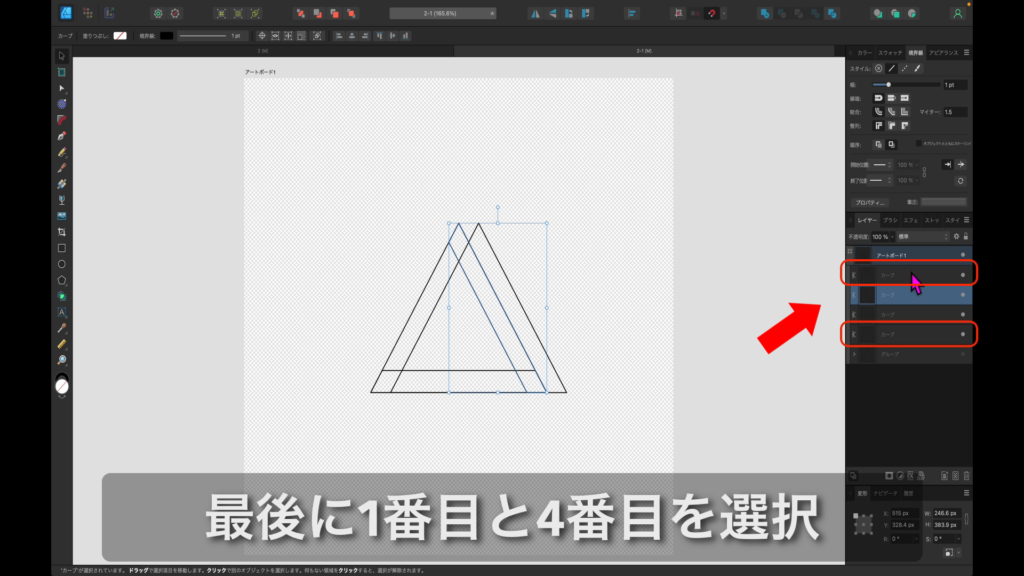
28.以下のように型抜きされました。つづいて、1番目と4番目のレイヤを選択します。

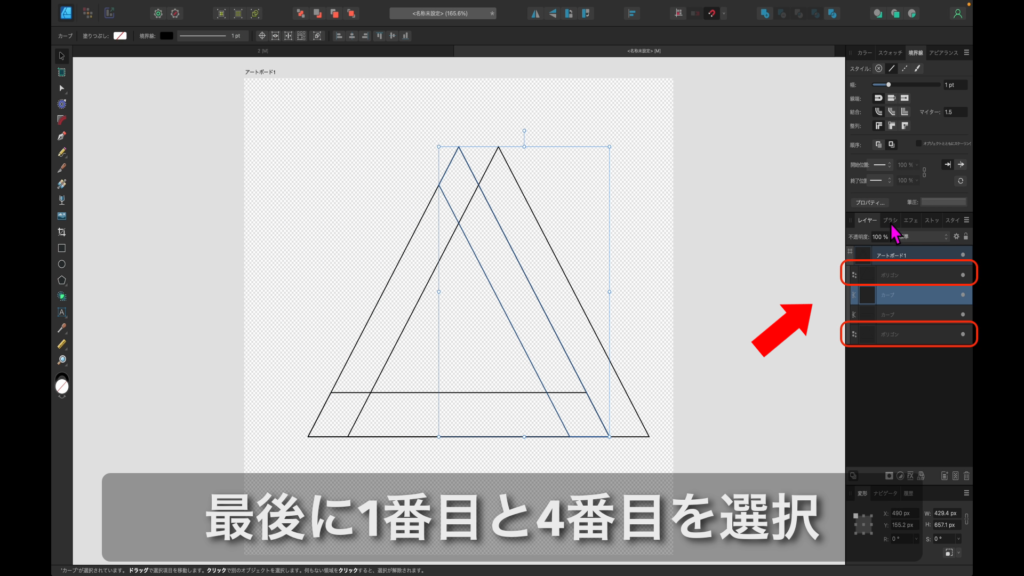
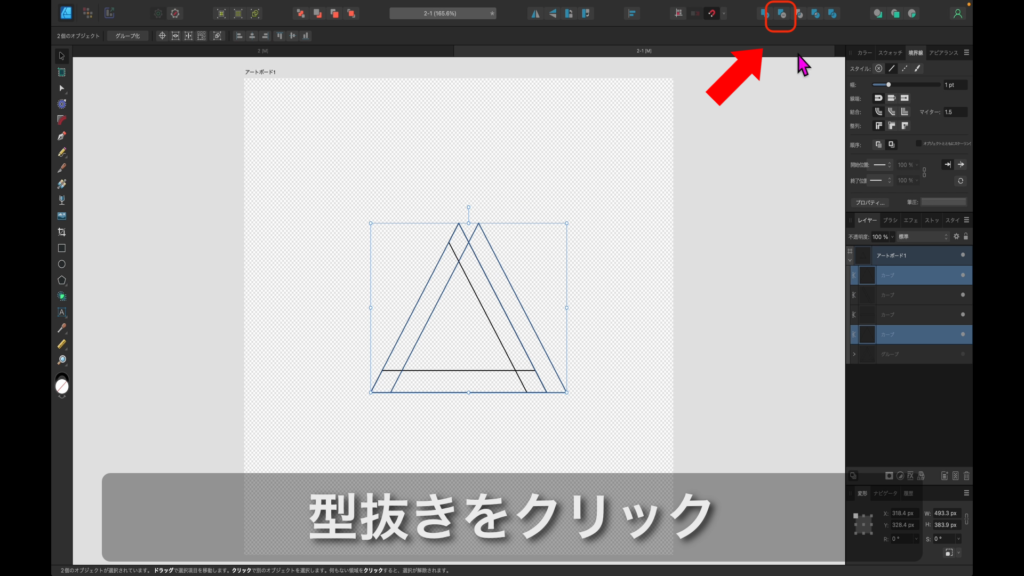
29.「型抜き」コマンドをクリックします。

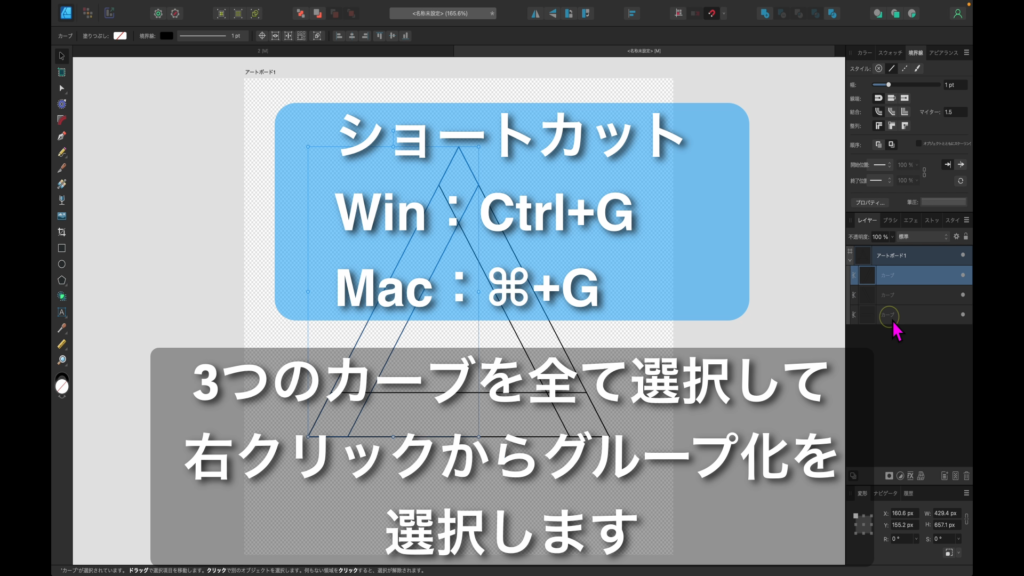
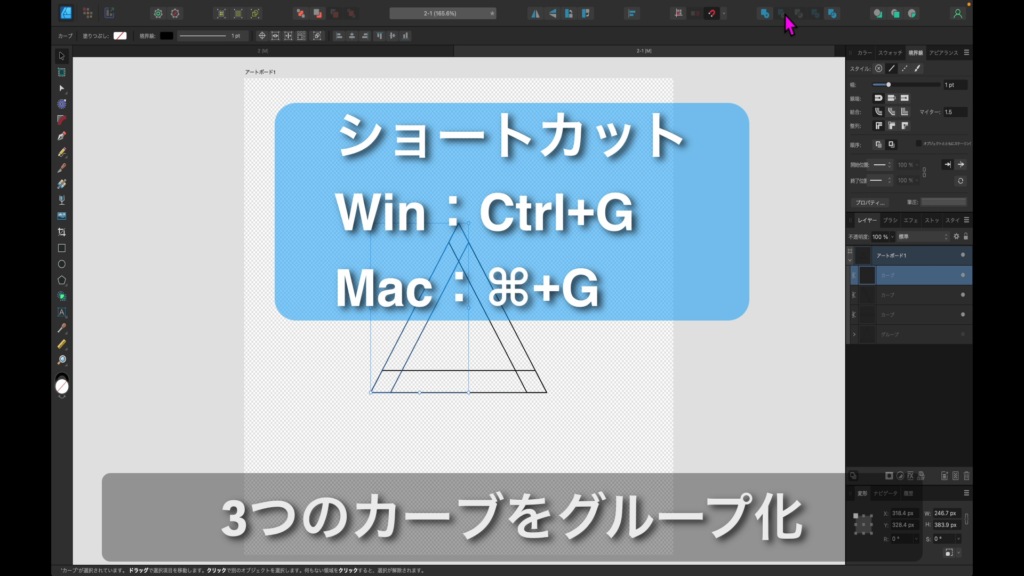
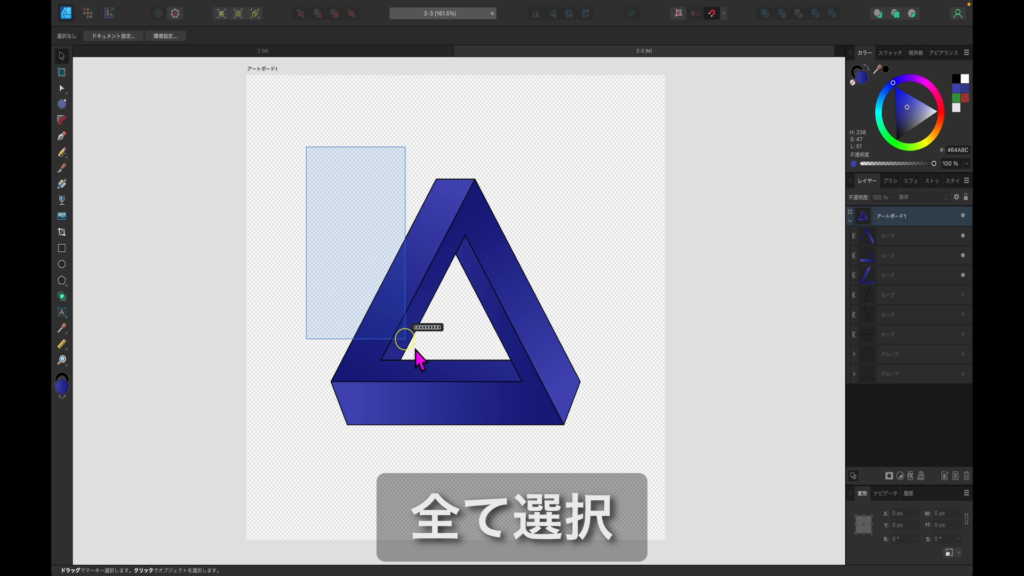
30.以下のように型抜きされました。3つのカーブ(レイヤ)を全て選択し、グループ化します。

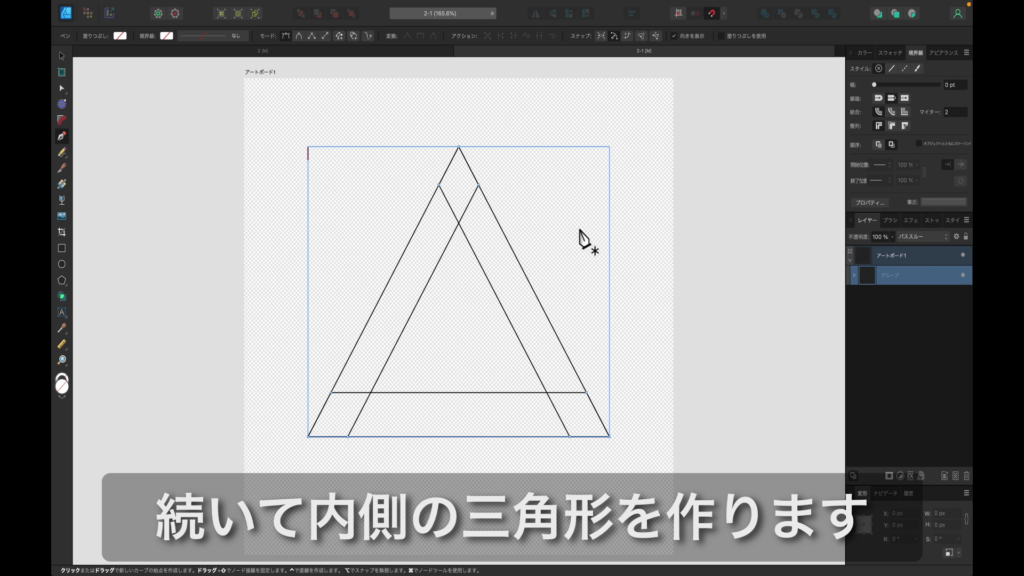
31.つづいて、内側の三角形を作成していきます。

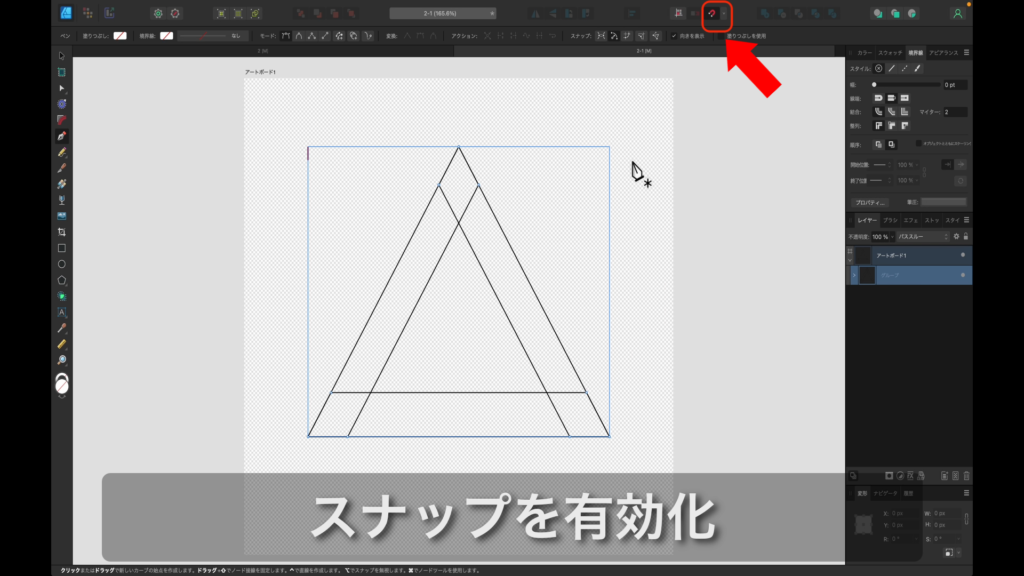
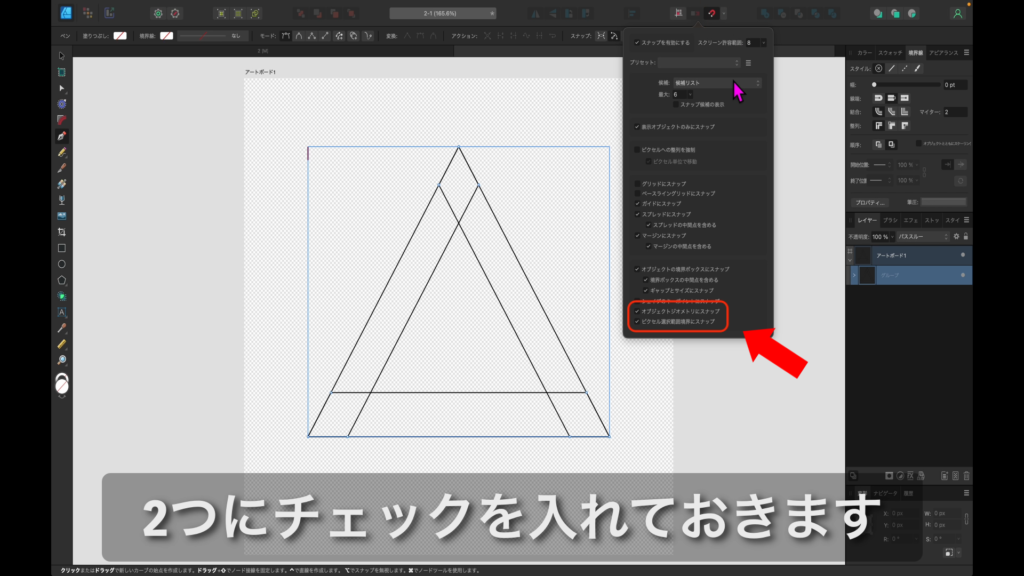
32.「スナップ」をクリックし、有効化します。

33.「オブジェクトジオメトリにスナップ」「ピクセル選択範囲境界にスナップ」にチェックを入れておきます。

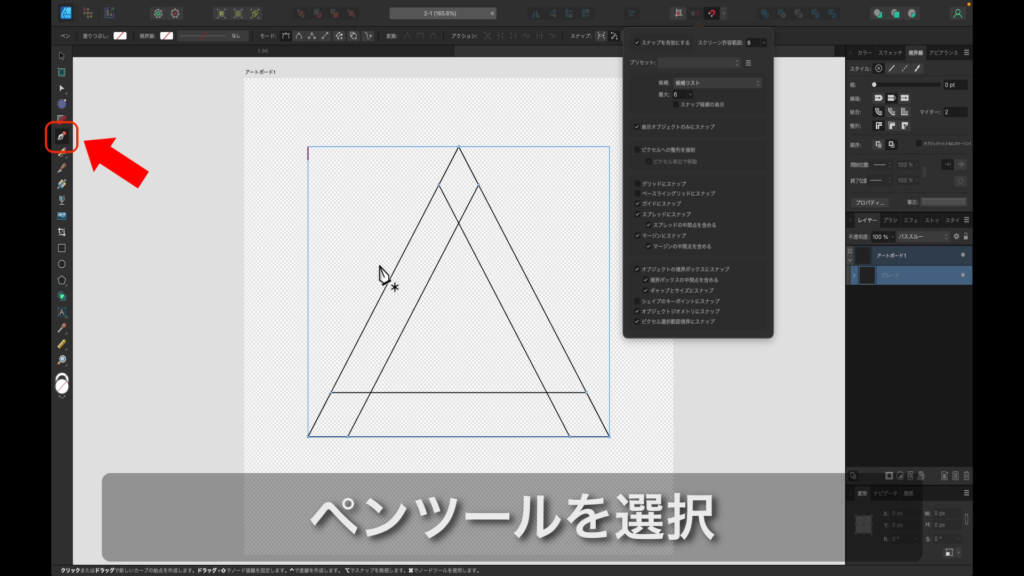
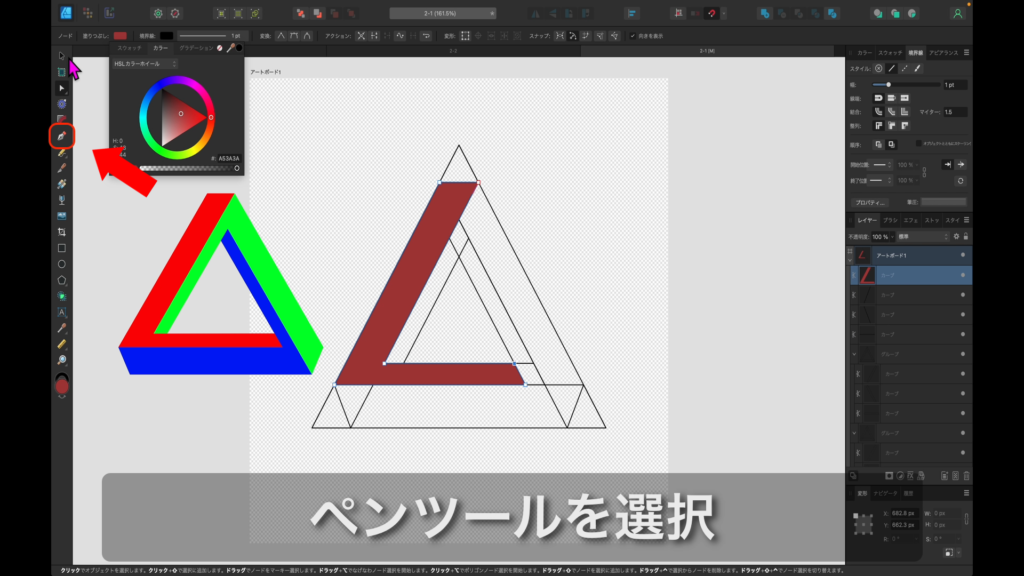
34.「ペンツール」をクリックします。

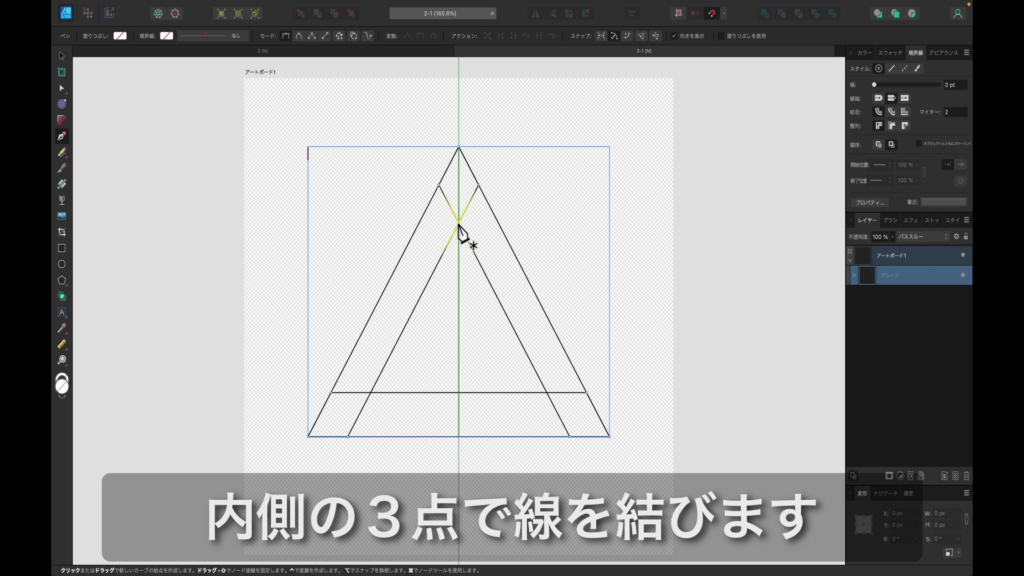
35.内側の3点を線で結びます。

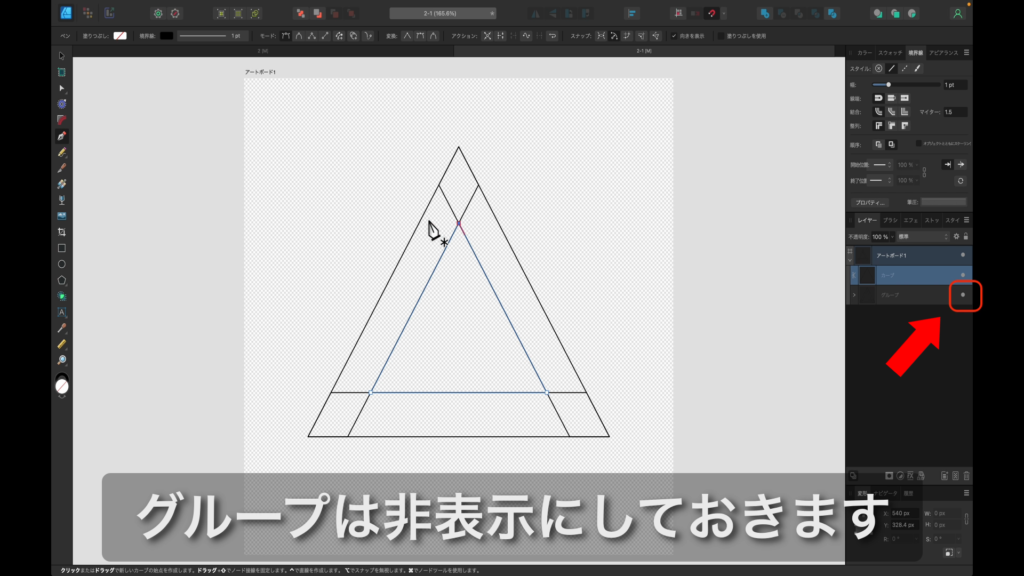
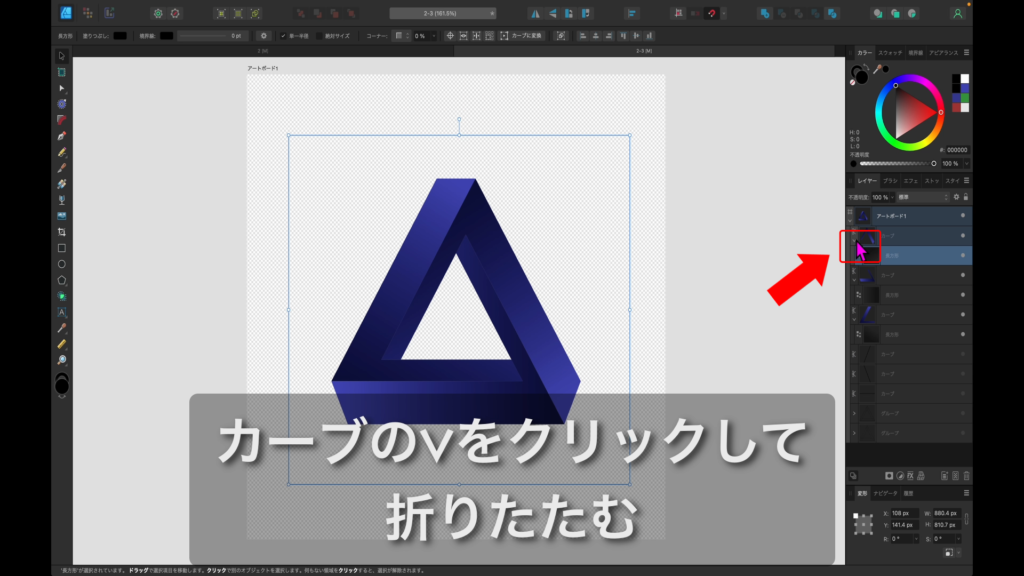
36.「グループ」は非表示にしておきます。

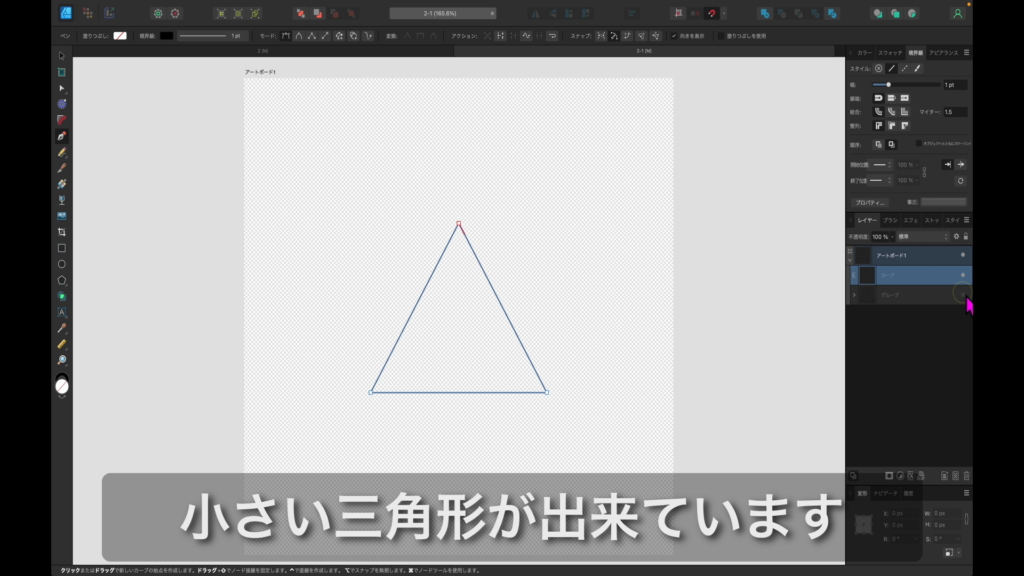
37.「グループ」が非表示され、小さい三角形ができていることが確認できます。

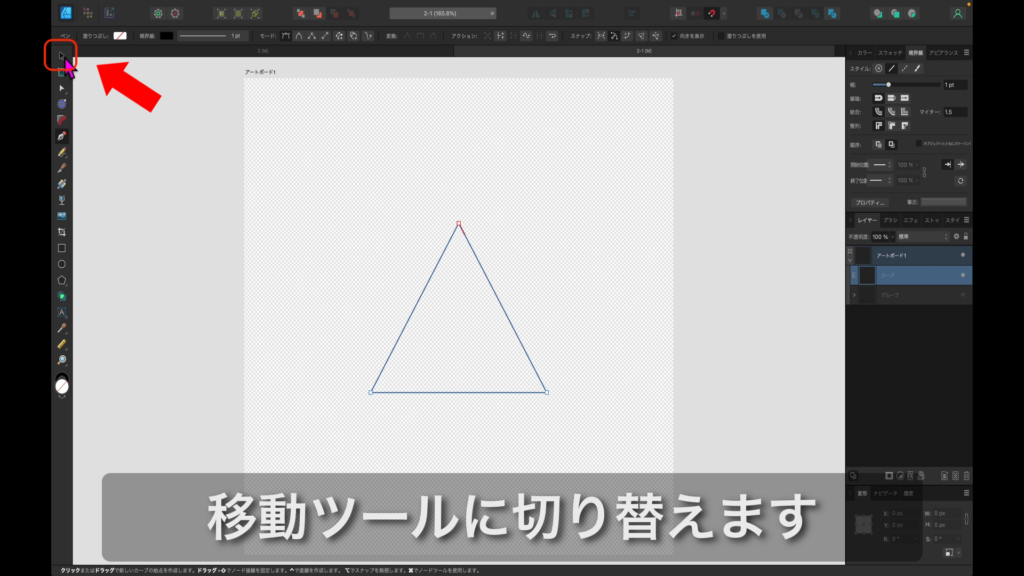
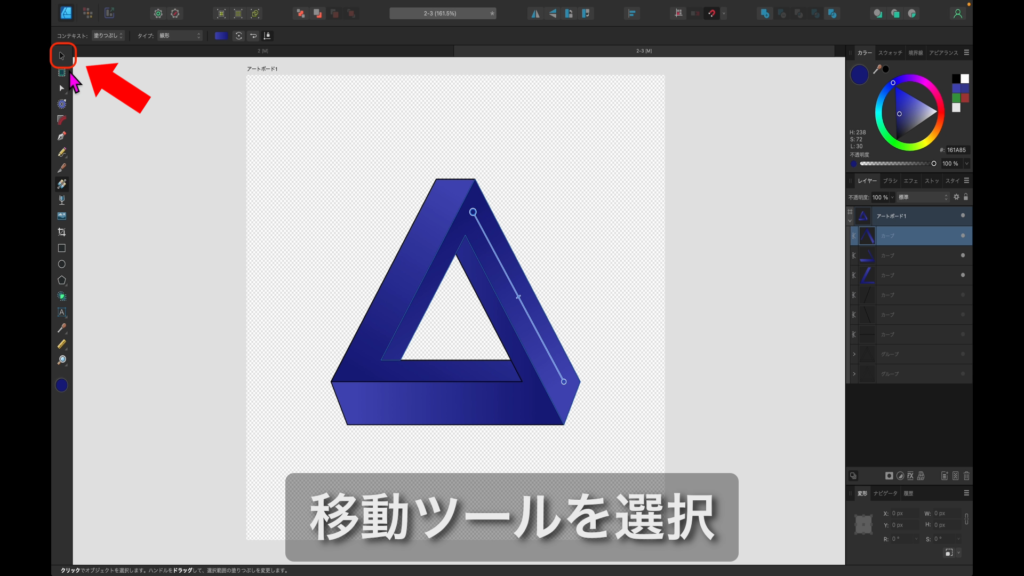
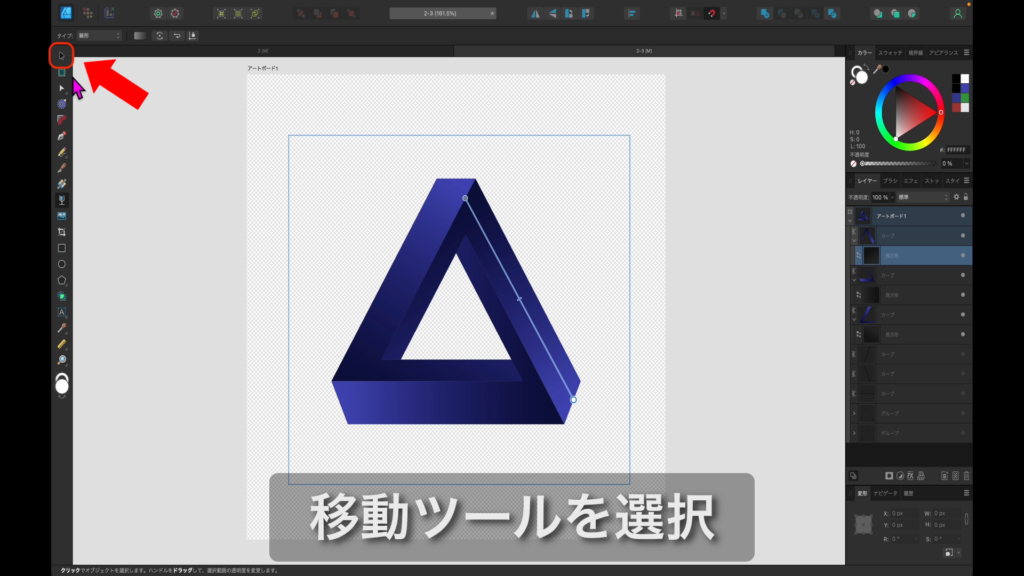
38.「移動ツール」をクリックします。

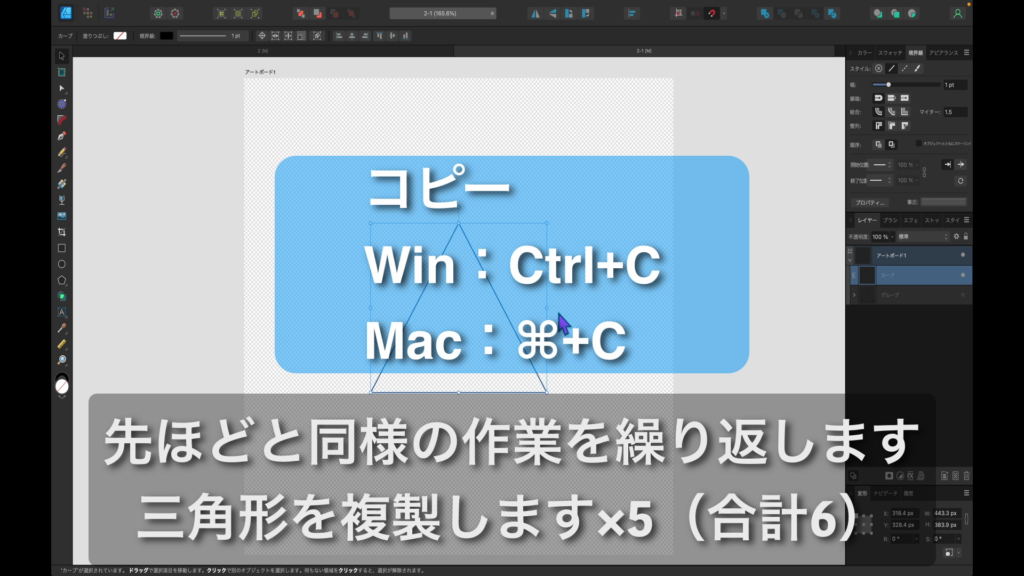
39.三角形を複製します(合計6個)。

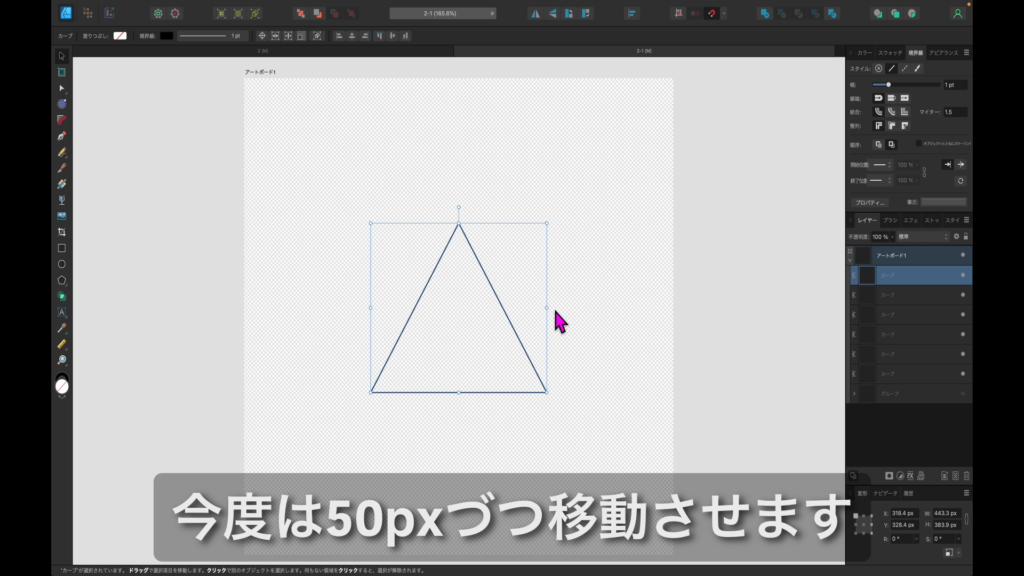
40.50pxづつ移動させていきます。

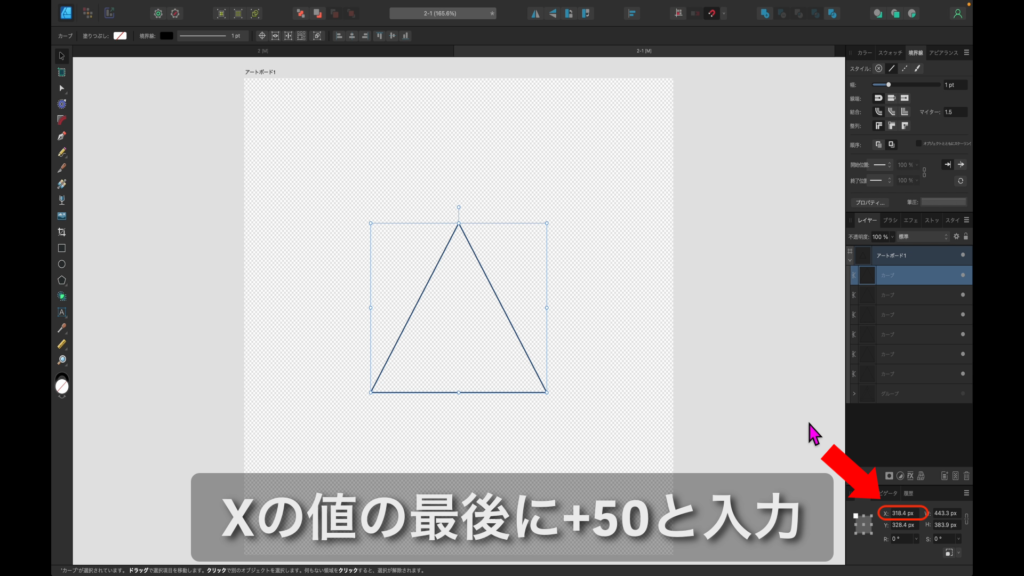
41.1番上の三角形レイヤを選択し、以下のように入力します。

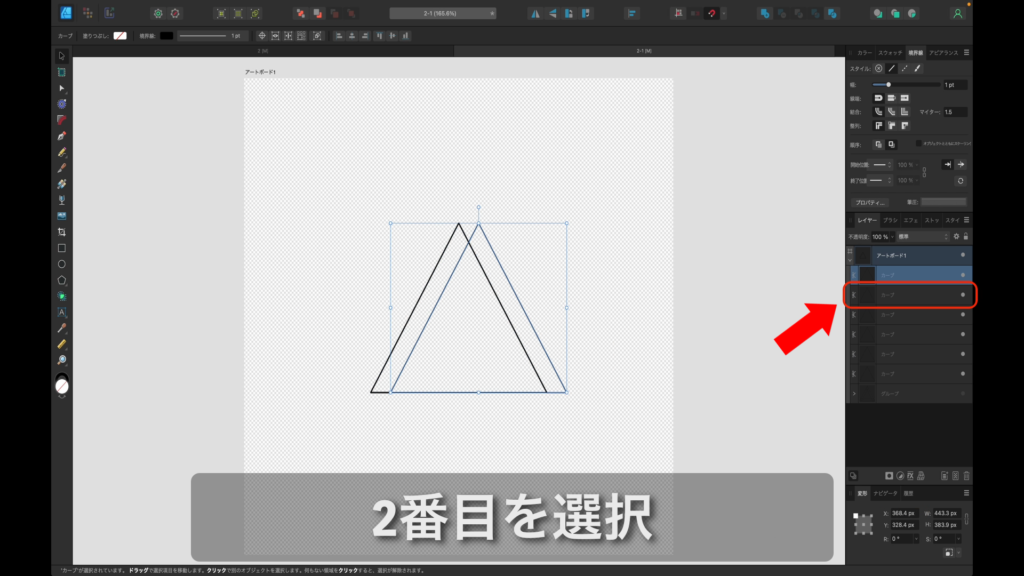
42.2番目の三角形レイヤを選択します。

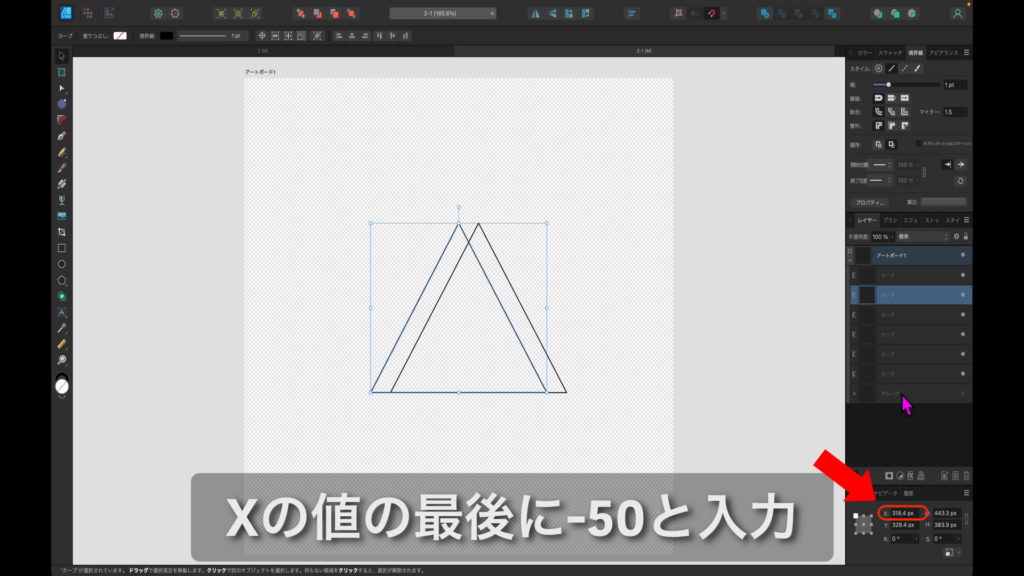
43.以下のように入力します。

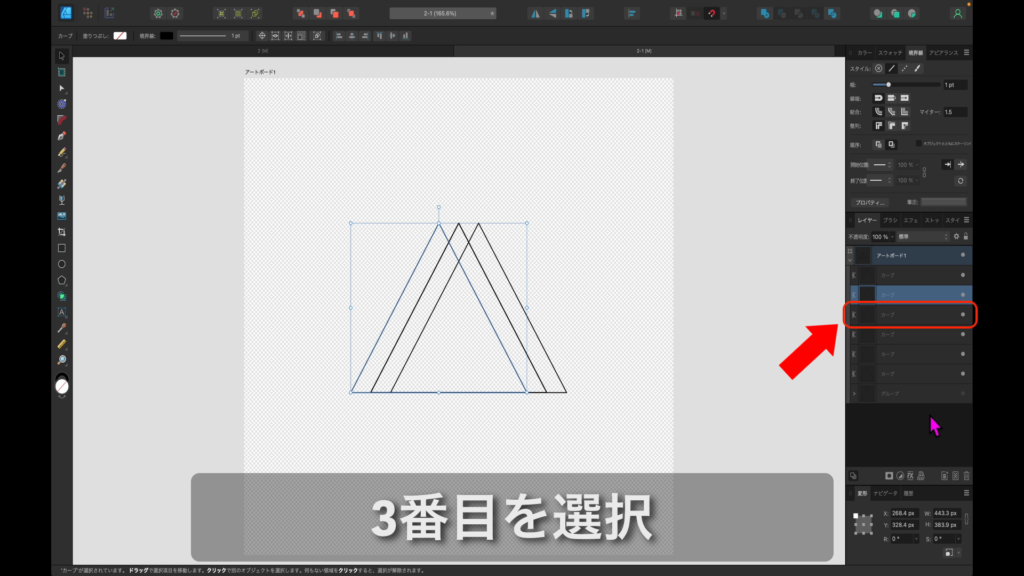
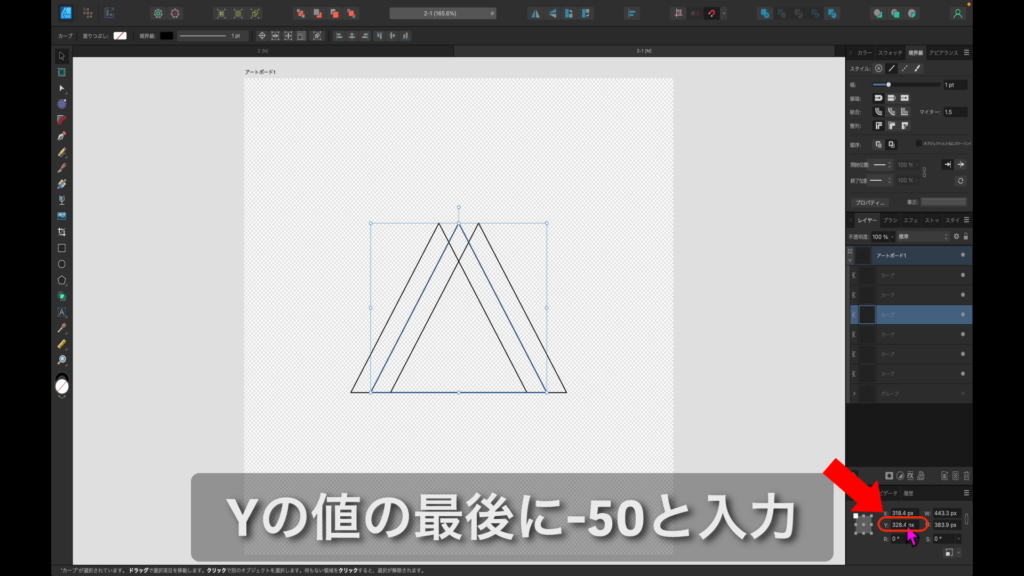
44.3番目の三角形レイヤを選択します。

45.以下のように入力します。

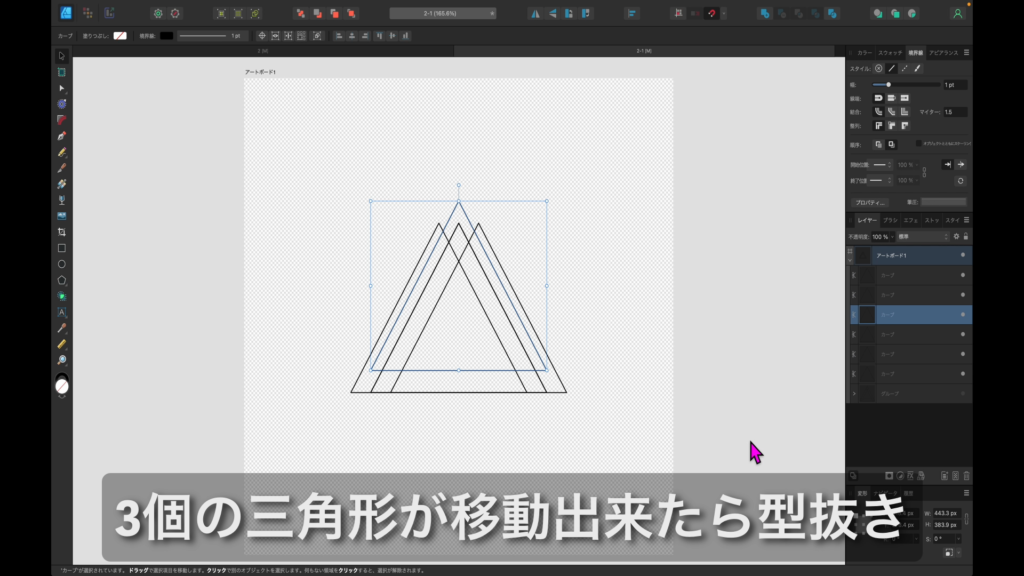
46.型抜きしていきます。

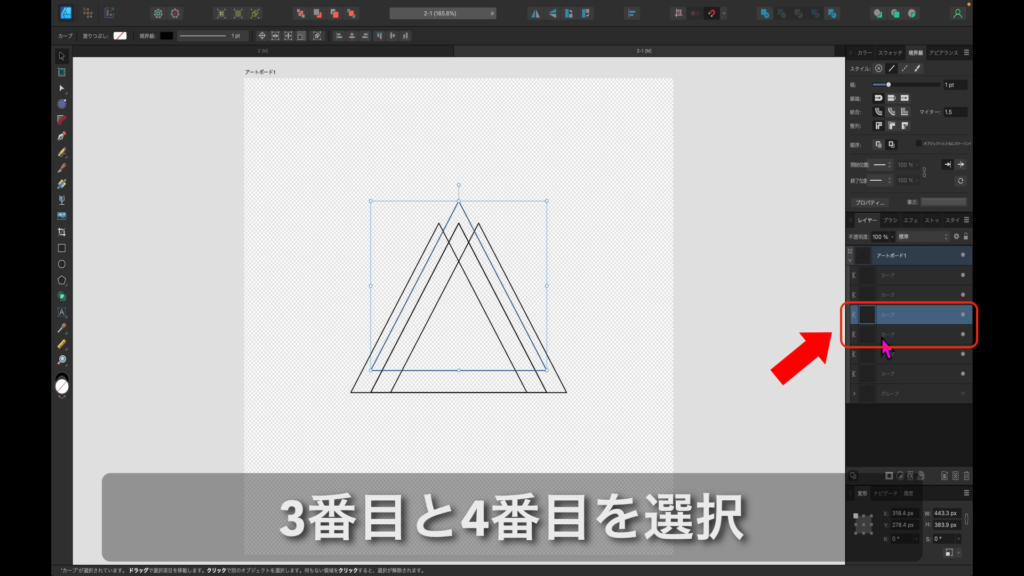
47.3番目と4番目の三角形レイヤを選択します。

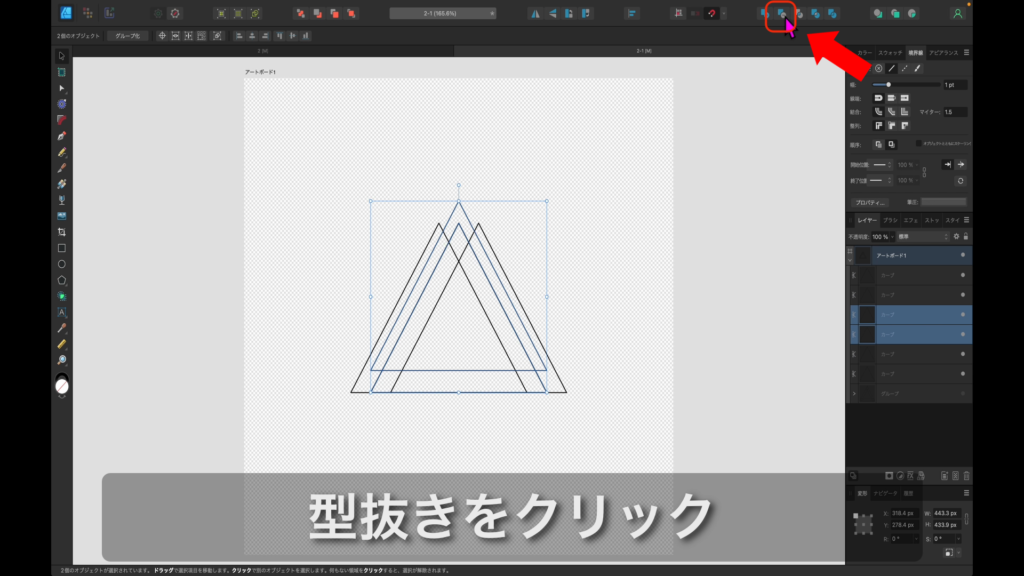
48.「型抜き」をクリックします。

49.型抜きされました。つづいて、2番目と4番目の三角形レイヤを選択します。

50.「型抜き」をクリックします。

51.型抜きされました。つづいて、1番目と4番目の三角形レイヤを選択します。

52.「型抜き」をクリックします。

53.3つのカーブをグループ化します。

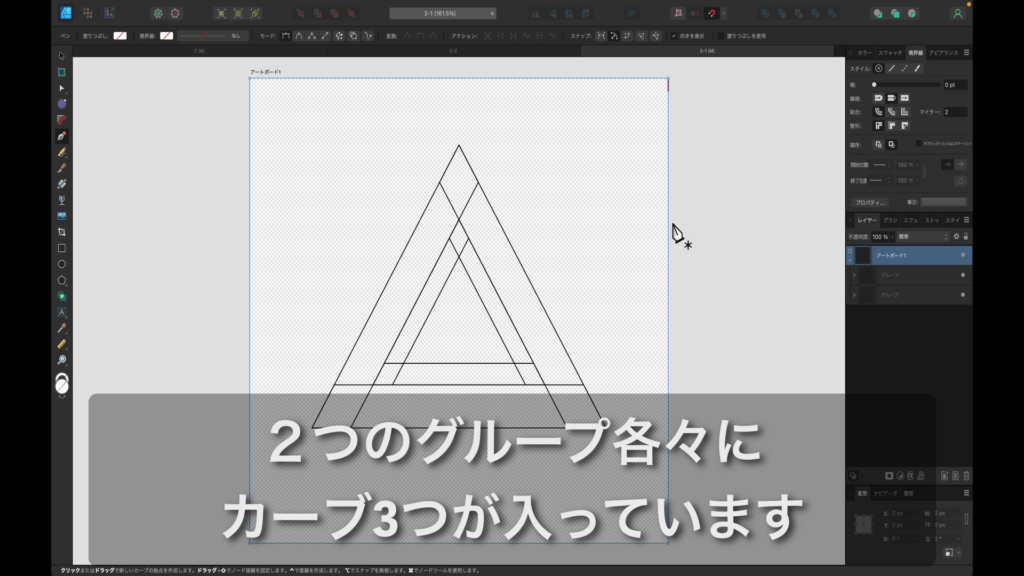
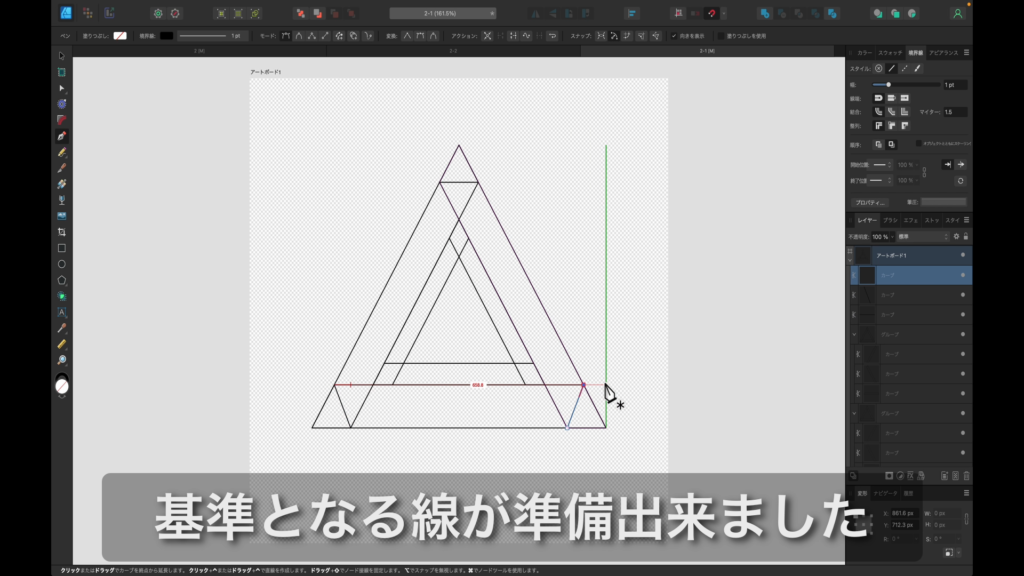
54.以下のような図形が作成できます。

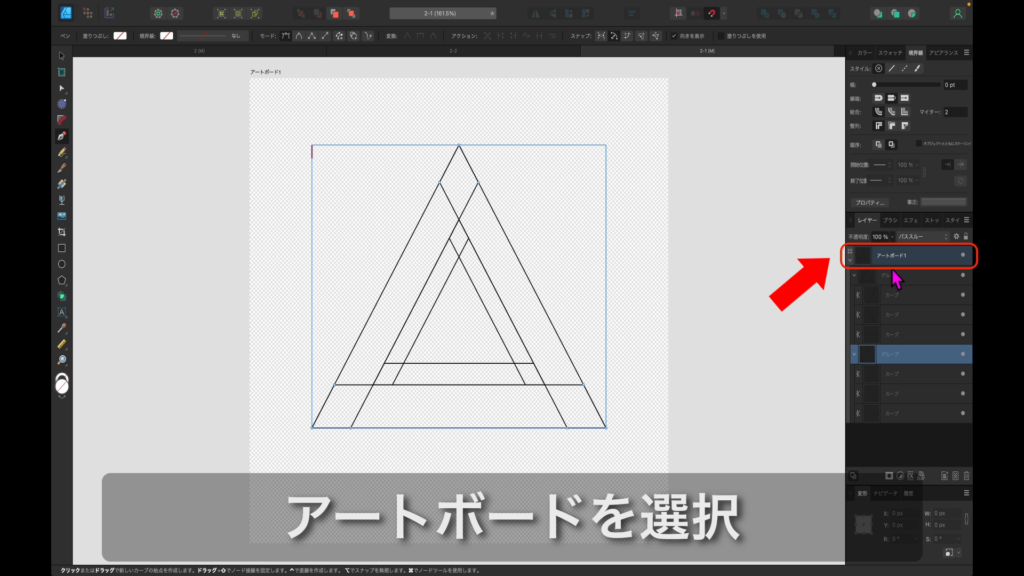
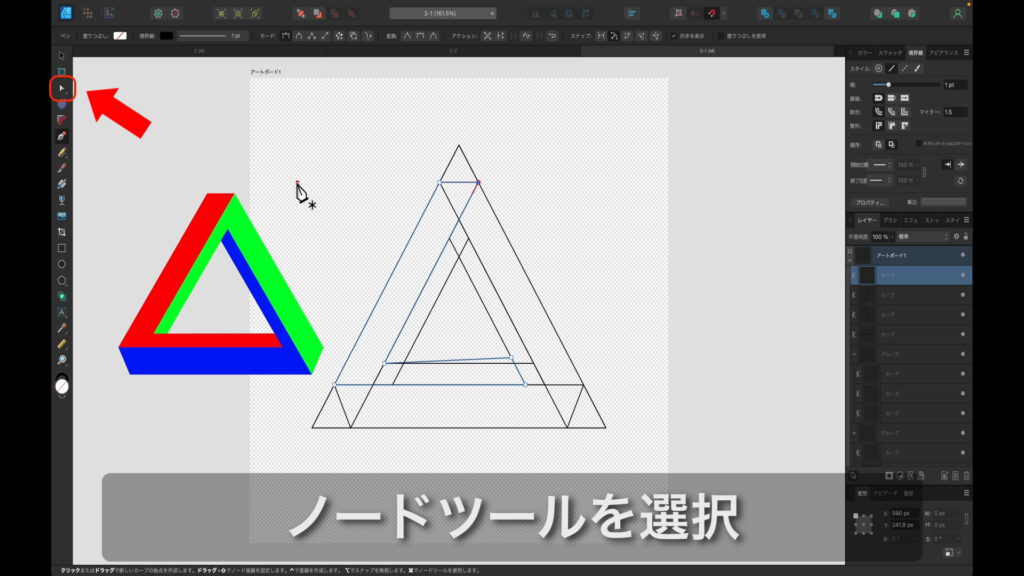
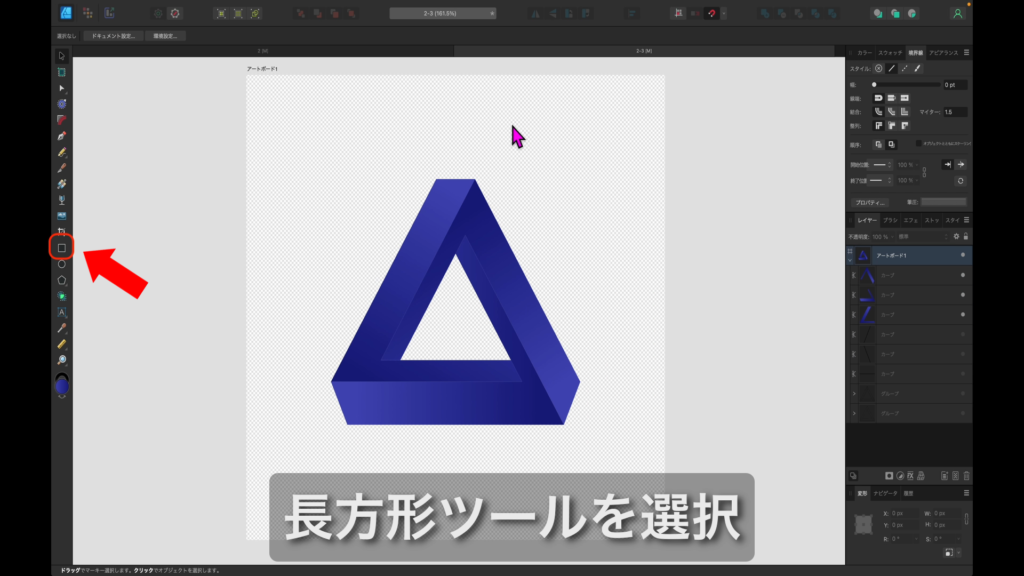
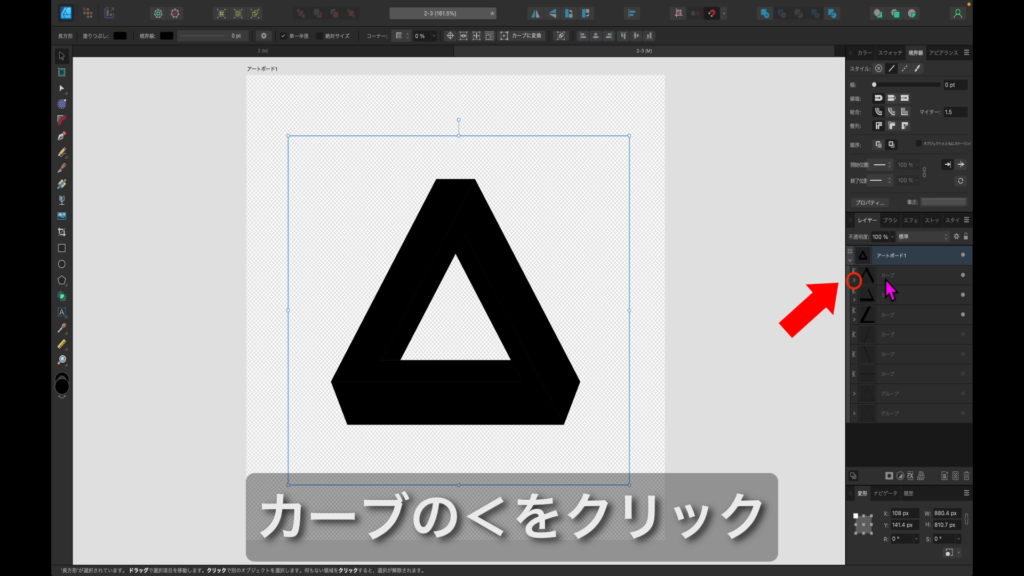
55.「アートボード」レイヤを選択します。

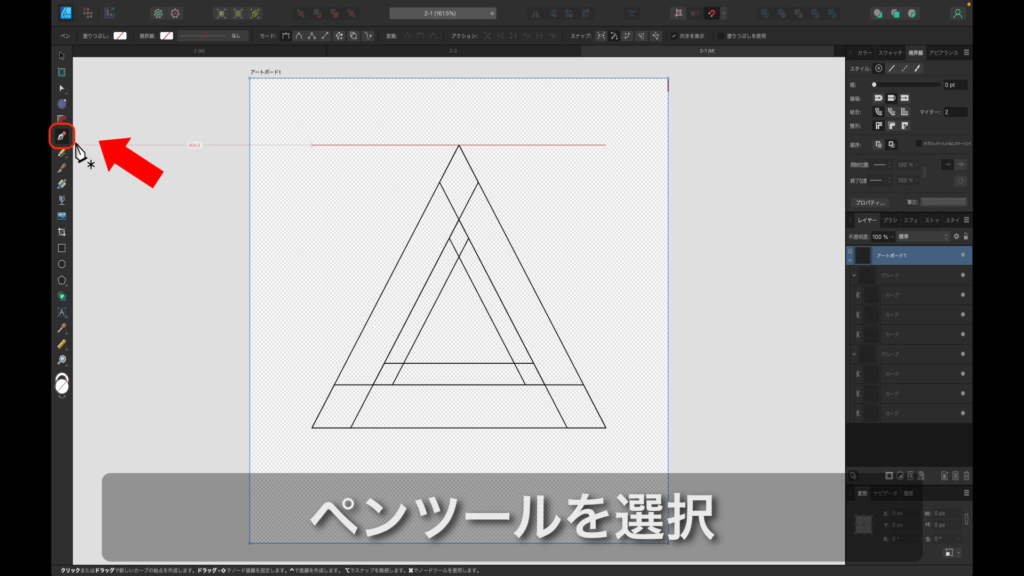
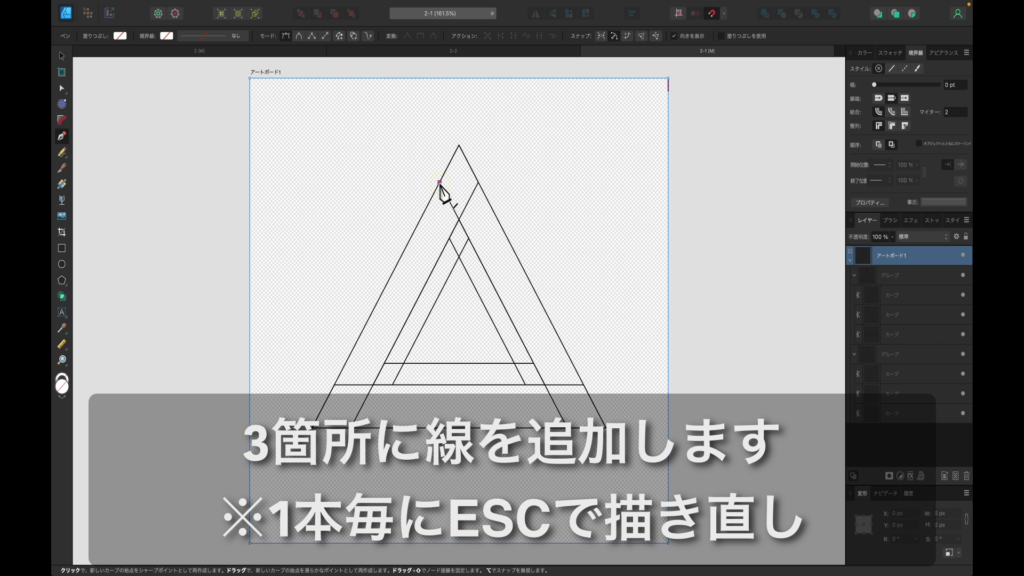
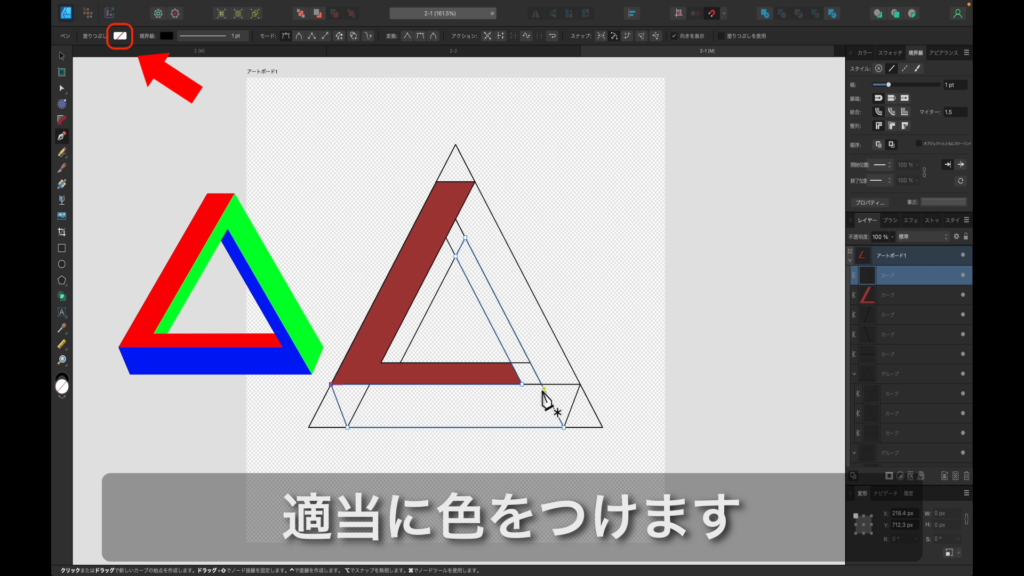
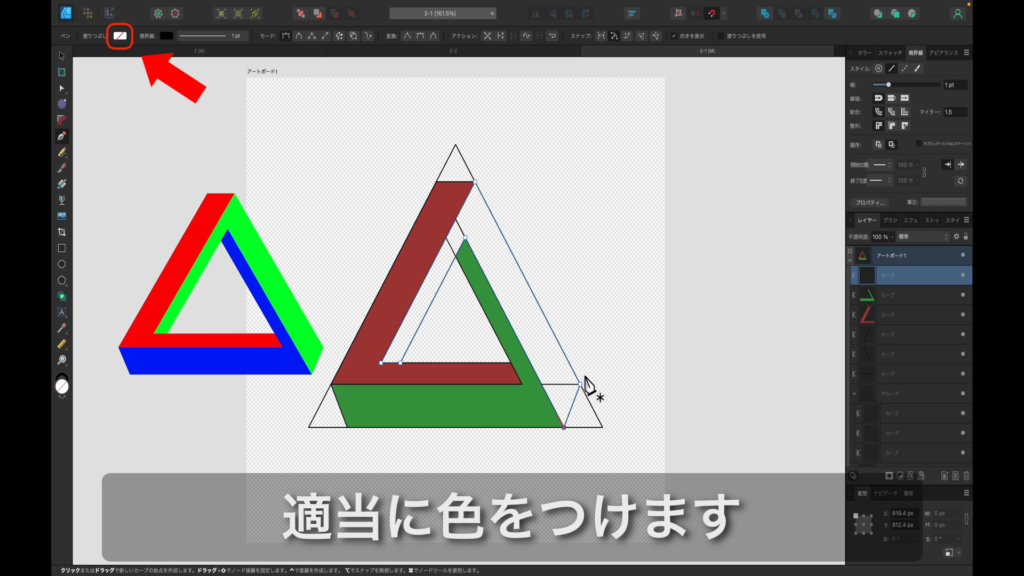
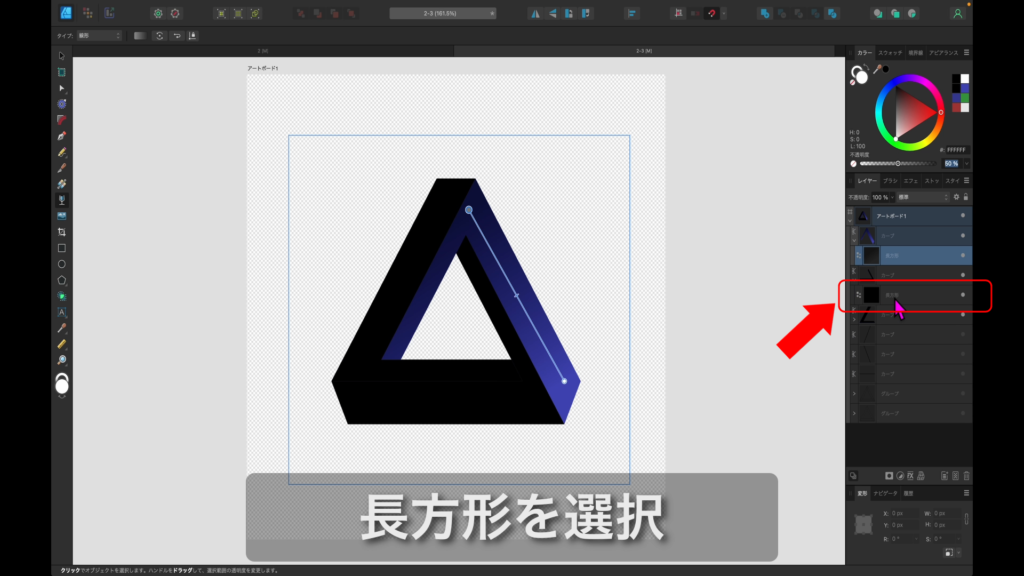
56.「ペンツール」をクリックします。














70.













































動画解説(YouTube)
○ 以下の動画で、実際の操作方法を解説していますので、ぜひご覧ください。
※ 実際のマウスなど操作の動きが確認できるので、大変理解しやすいです。
○ YouTubeチャンネル(ちょみ)もぜひご覧ください。
※ Affinity Designer、Affinity Photo、Affinity Publisher の解説動画を多数アップしています。











コメント