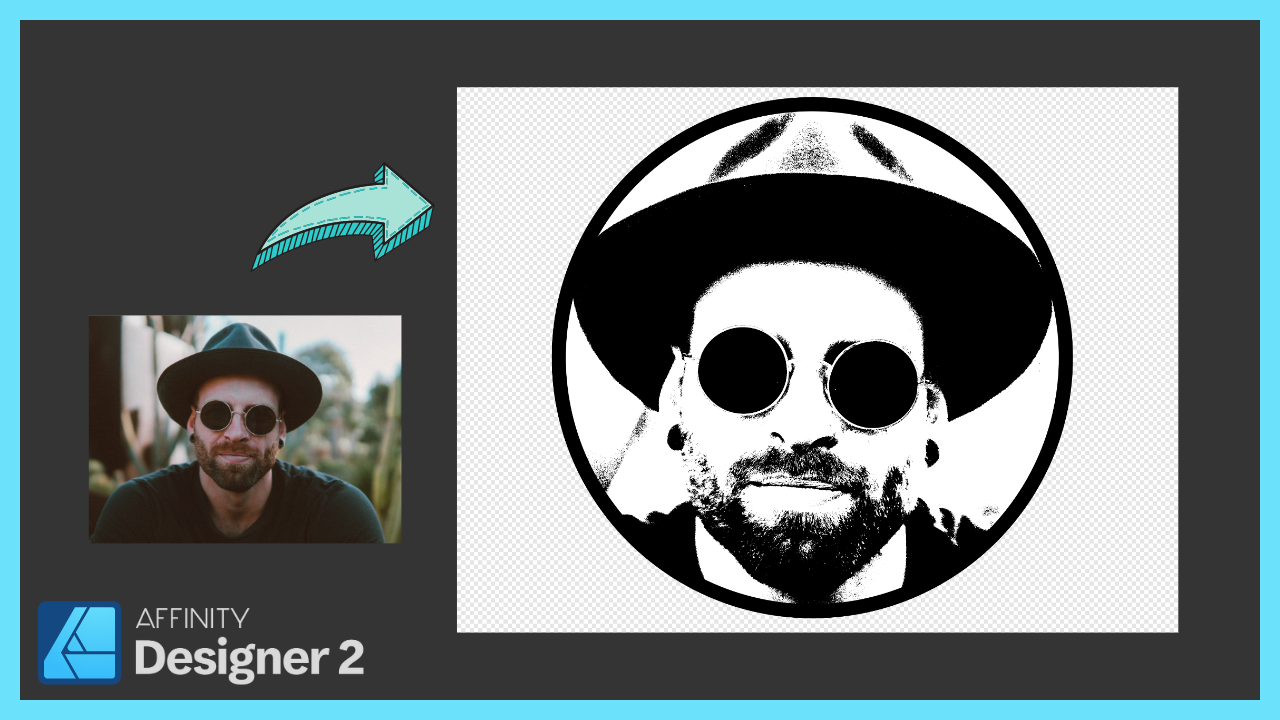
- Affinity Designer の調整機能を使って、画像や写真から白黒のアイコンを作成する方法を解説します
動画解説
○ 以下の動画で、実際の操作方法を解説していますので、ぜひご覧ください。
※ 実際のマウスなど操作の動きが確認できるので、大変理解しやすいです。
○ YouTubeチャンネル(ちょみ)もぜひご覧ください。
※ Affinity Designer、Affinity Photo、Affinity Publisher の解説動画を多数アップしています。

画像解説
概要
1.Affinity Designer の調整機能を使って、画像や写真から白黒のアイコンを作成する方法を解説します


操作方法
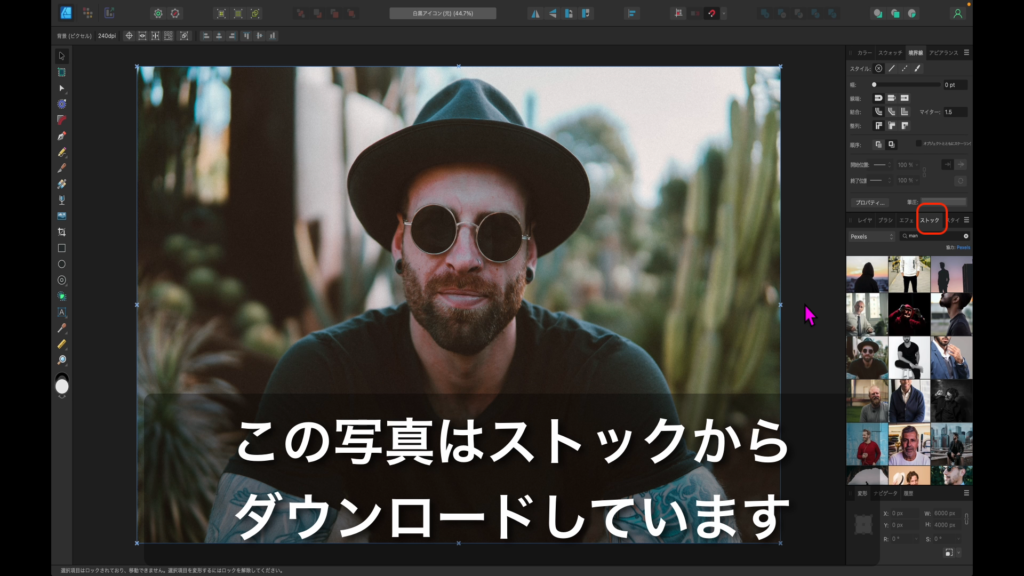
2.写真はストックからダウンロードできます。

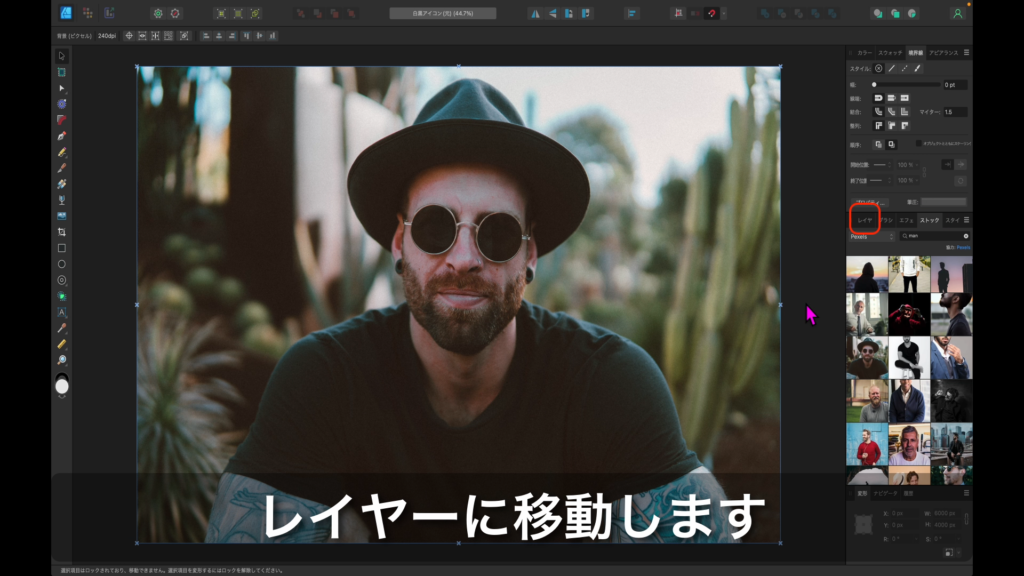
3.レイヤーに移動します。

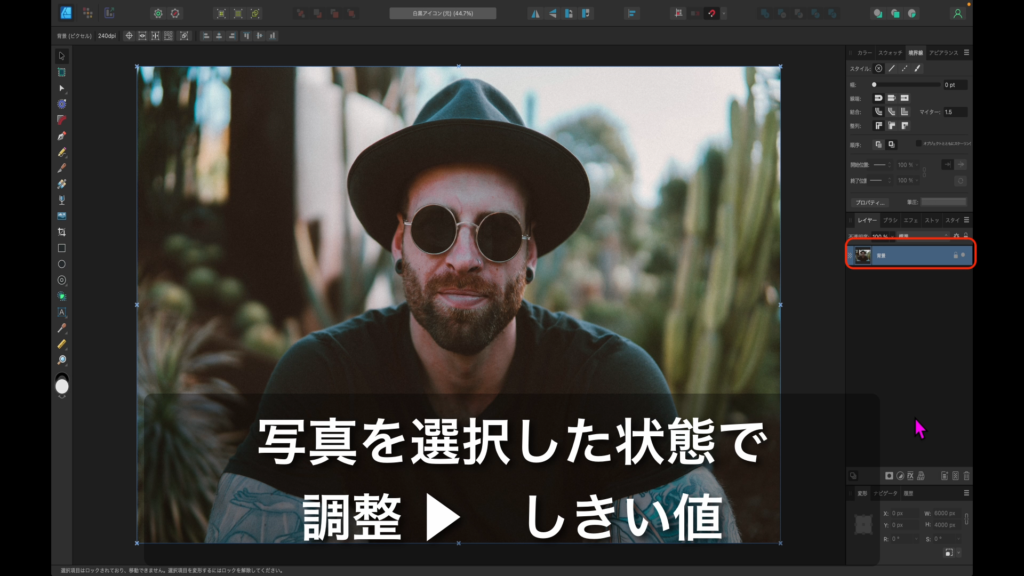
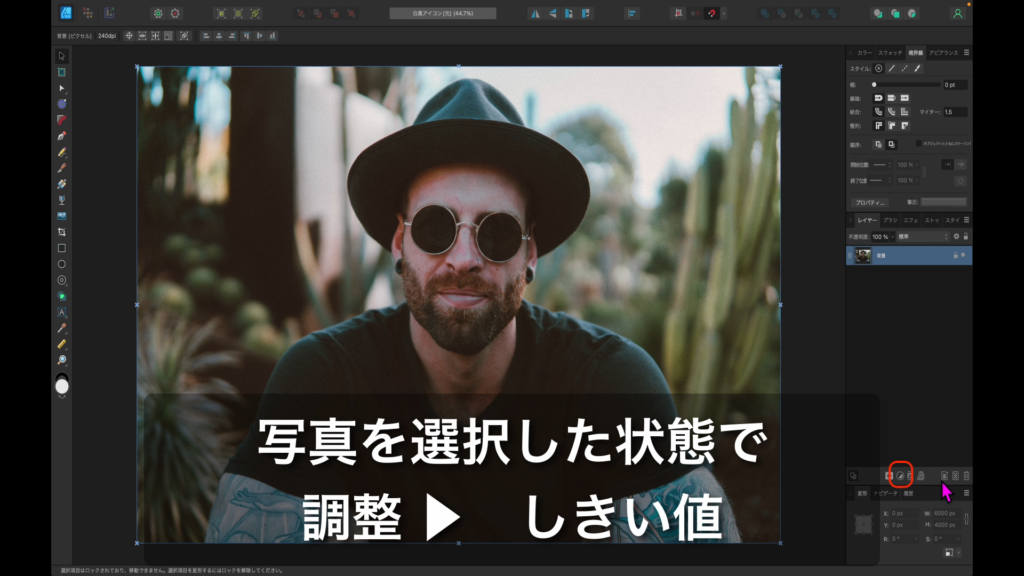
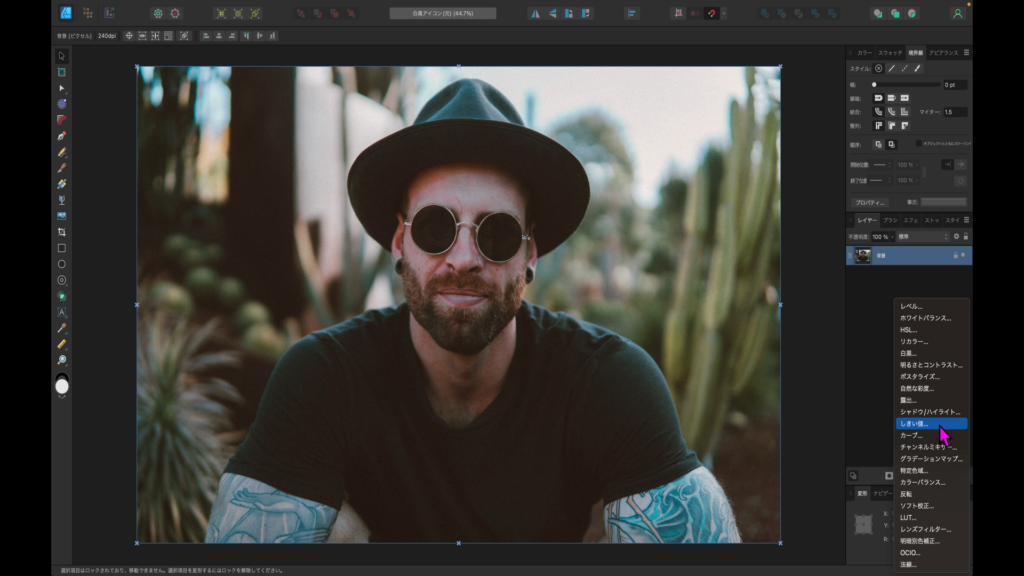
4.写真のレイヤーを選択します。「調整」→「しきい値」を



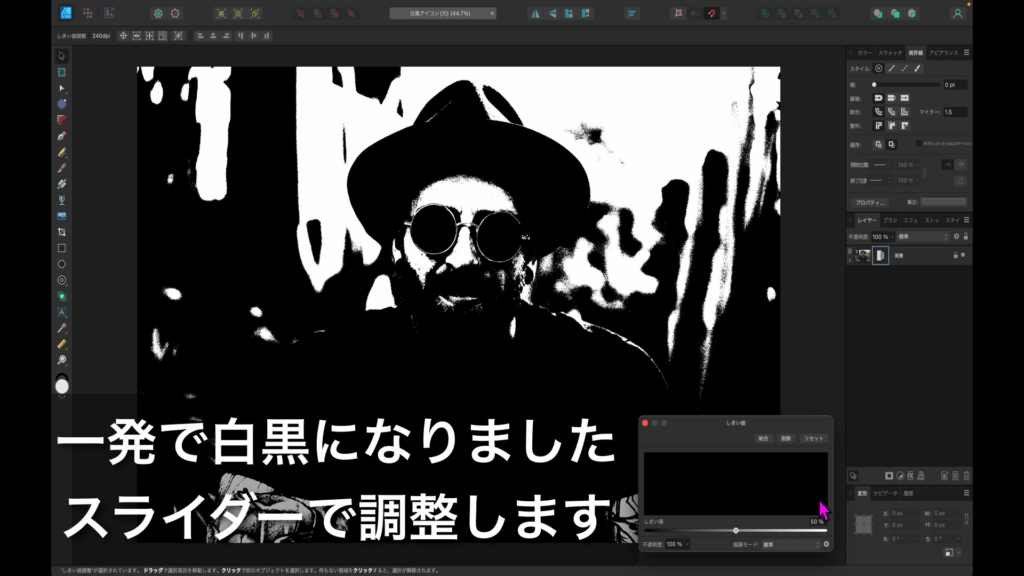
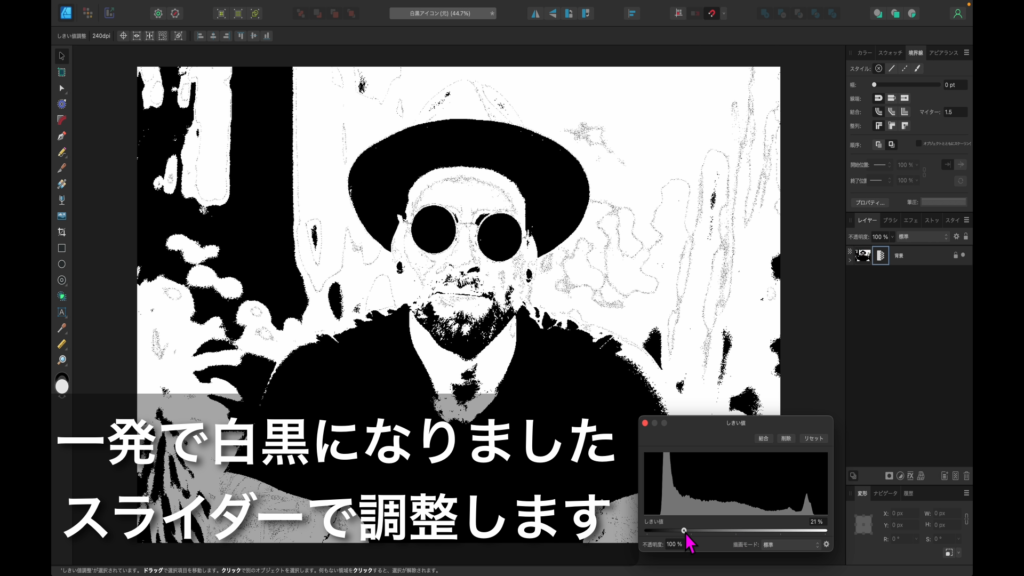
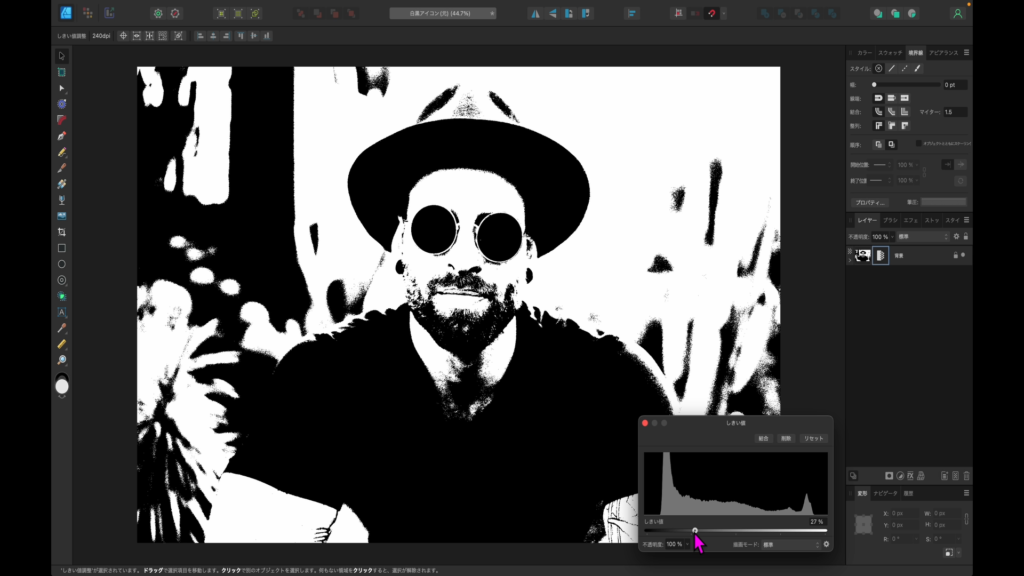
5.一発で白黒になりました。スライダーで調整します。



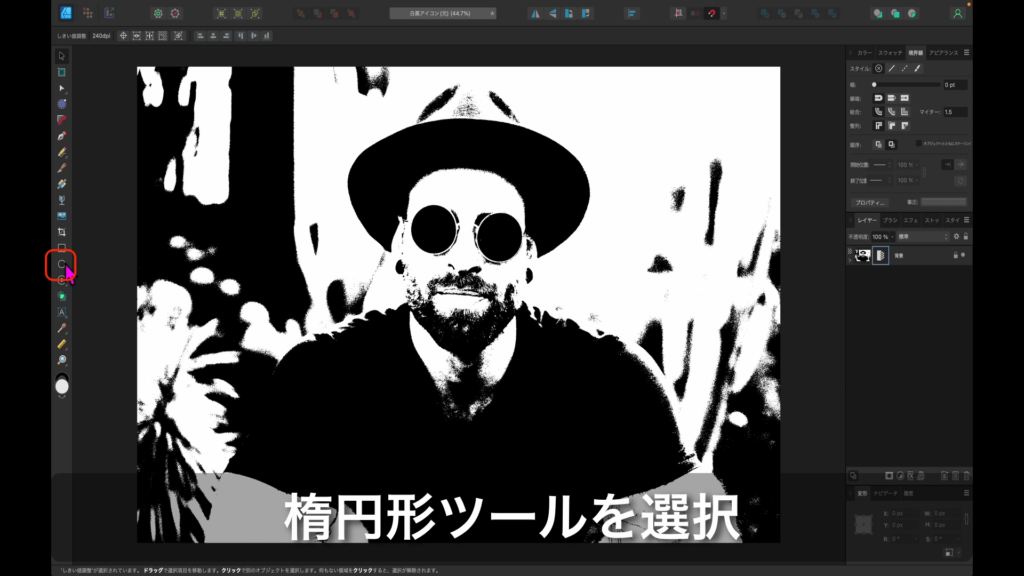
6.「楕円ツール」を選択します。

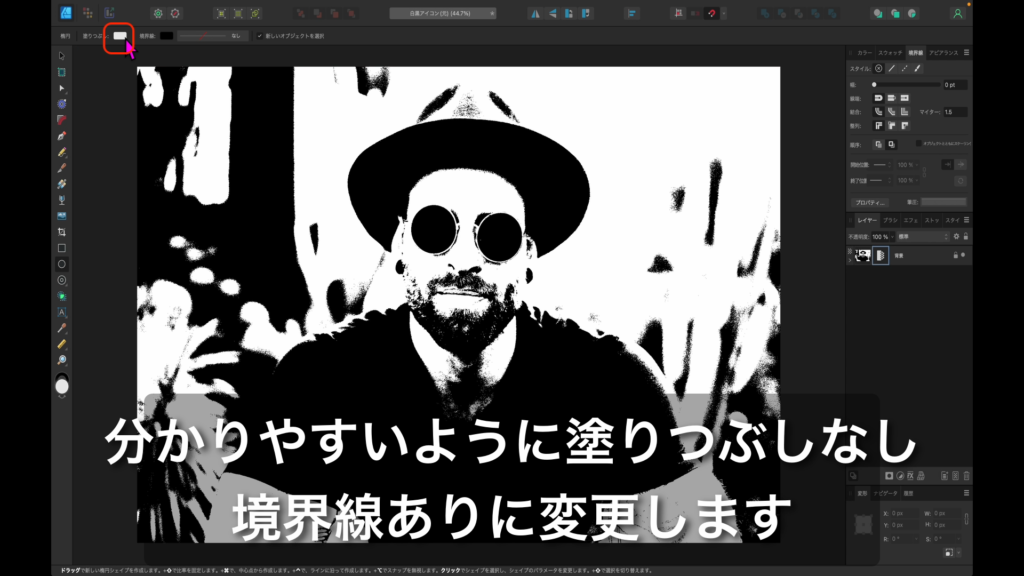
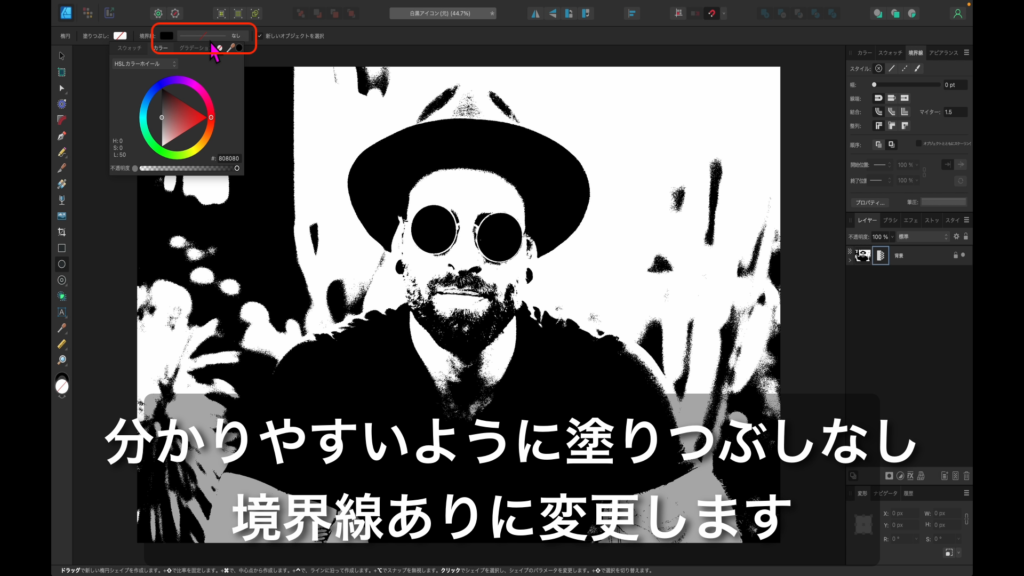
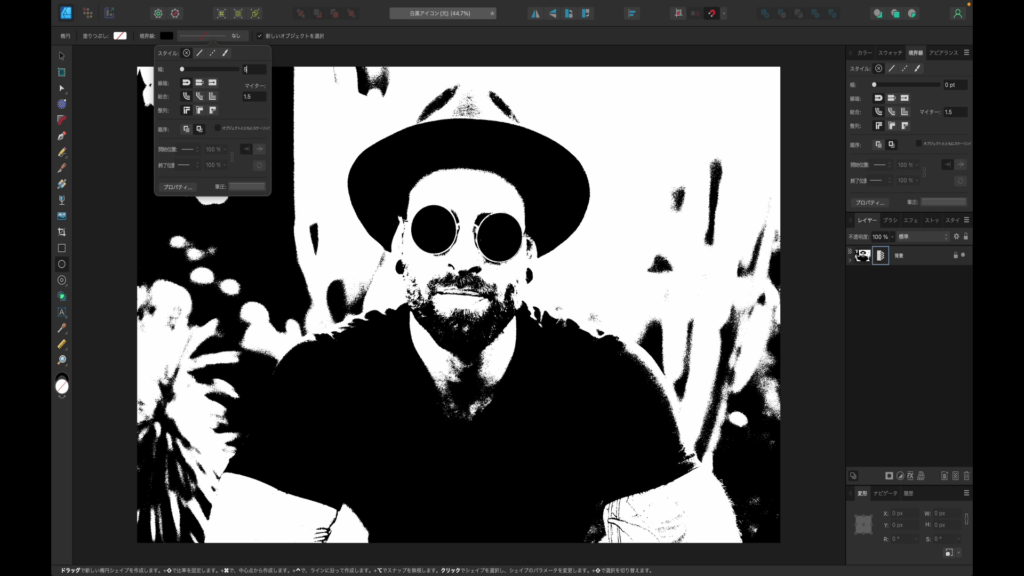
7.わかりやすいように、塗りつぶしなし、境界線ありに変更します。



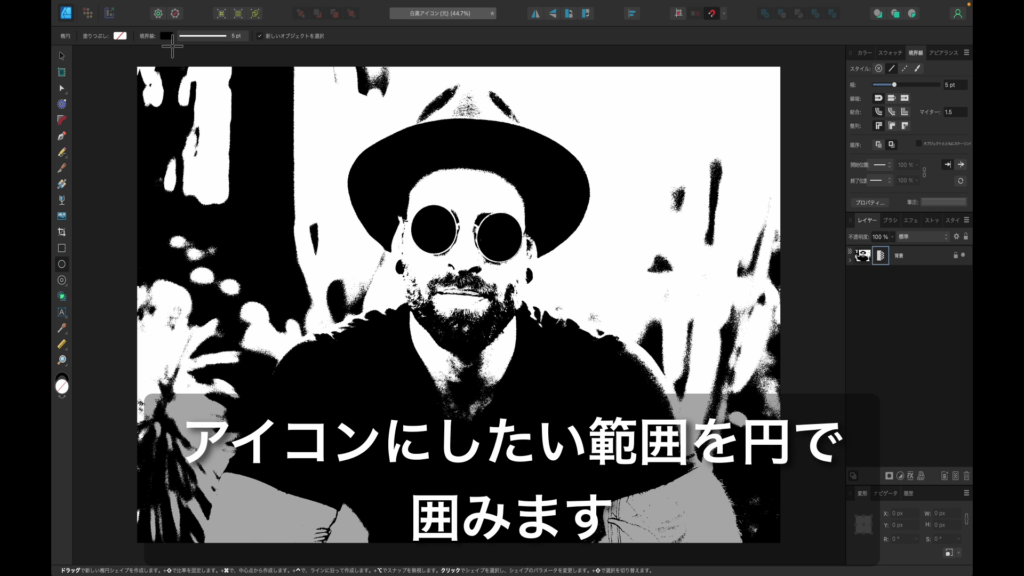
8.アイコンにしたい範囲を円で囲みます。

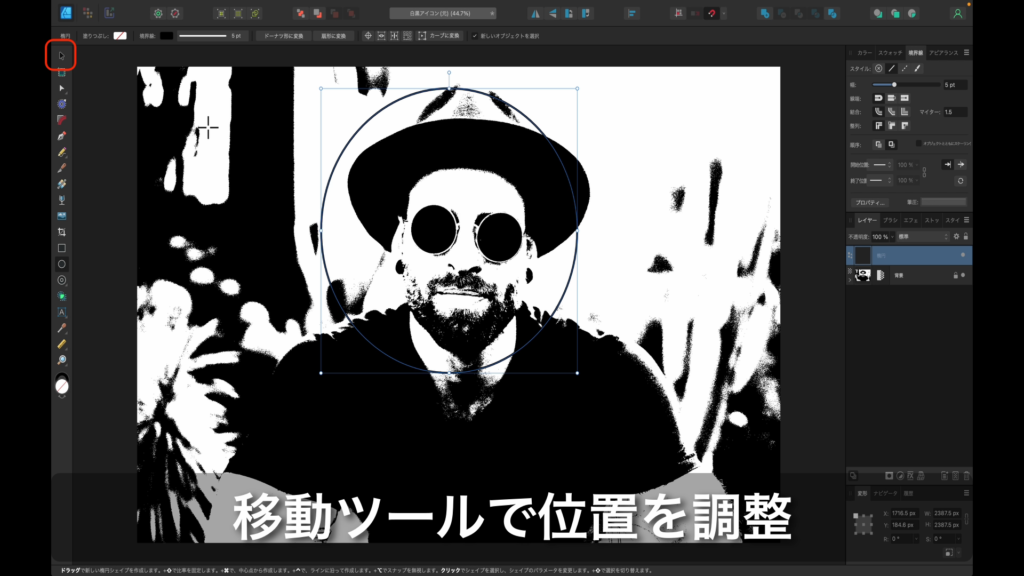
9.「移動ツール」で位置を調整します。

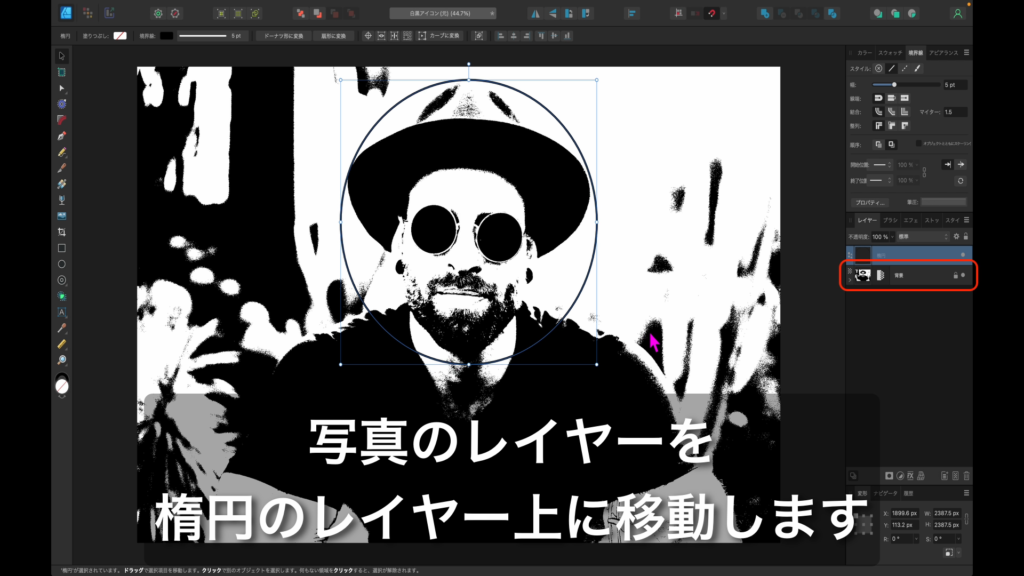
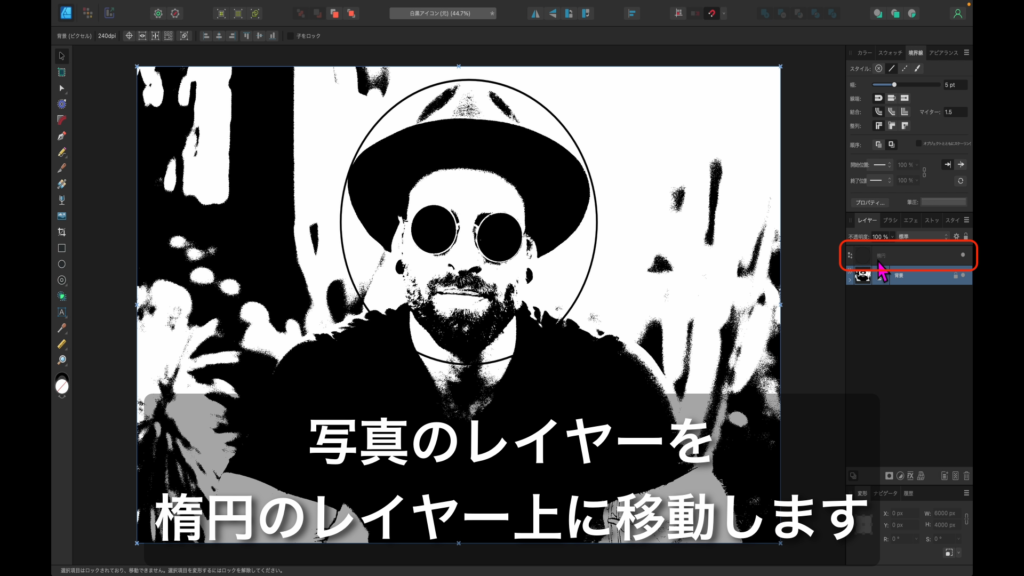
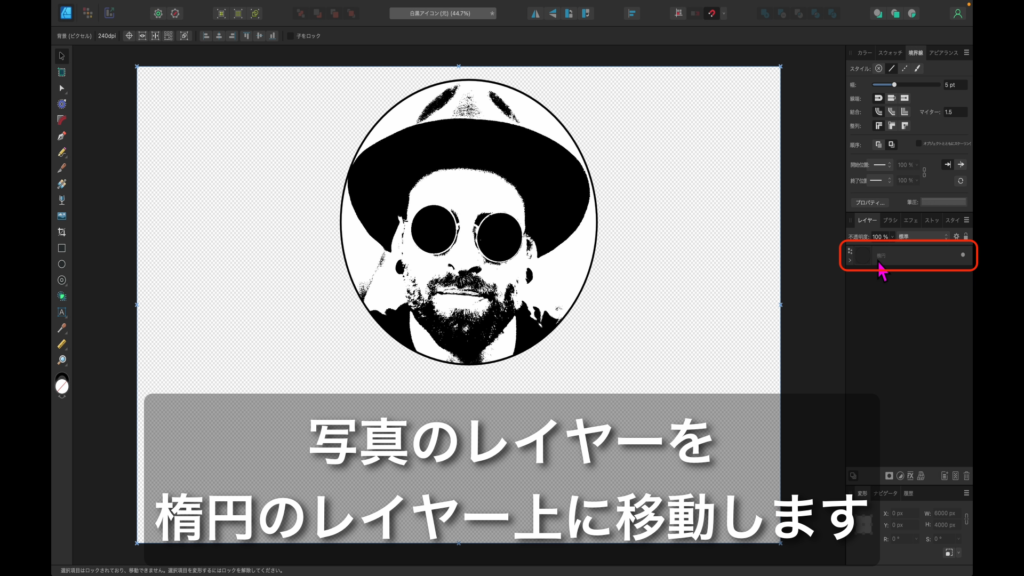
10.写真のレイヤーを楕円のレイヤーの中に移動します。



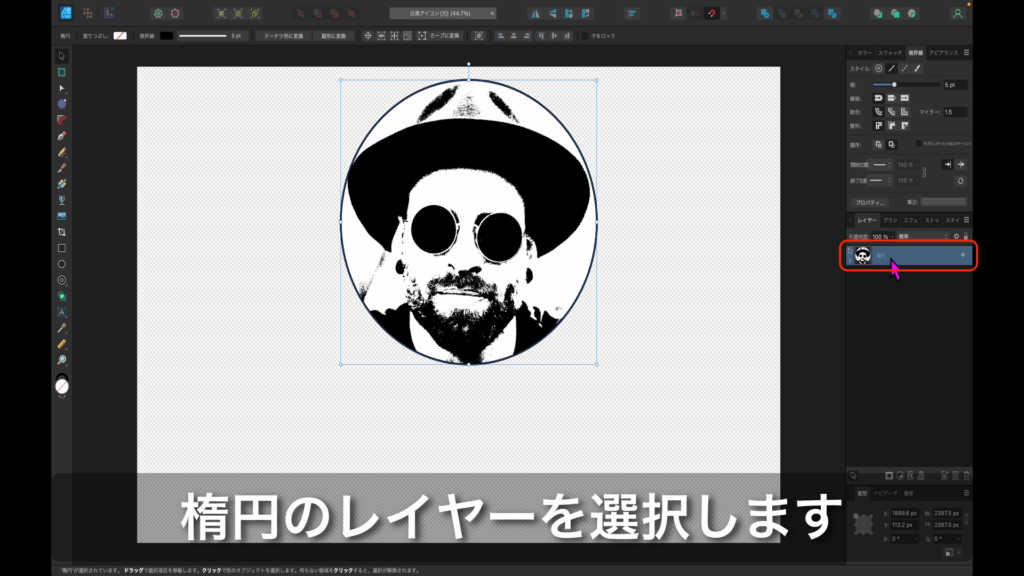
11.楕円のレイヤーを選択します。

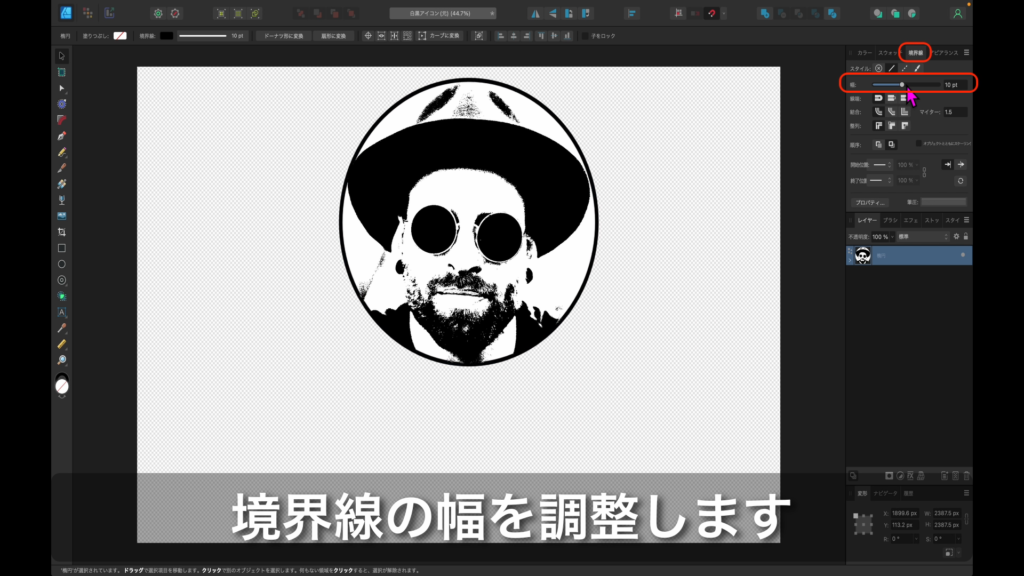
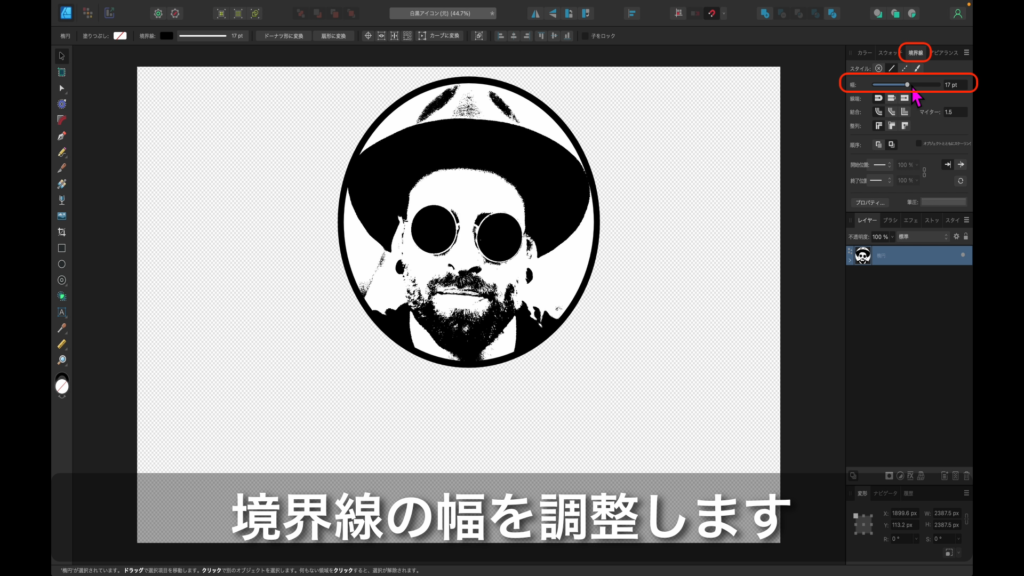
12.境界線の幅を調整します。


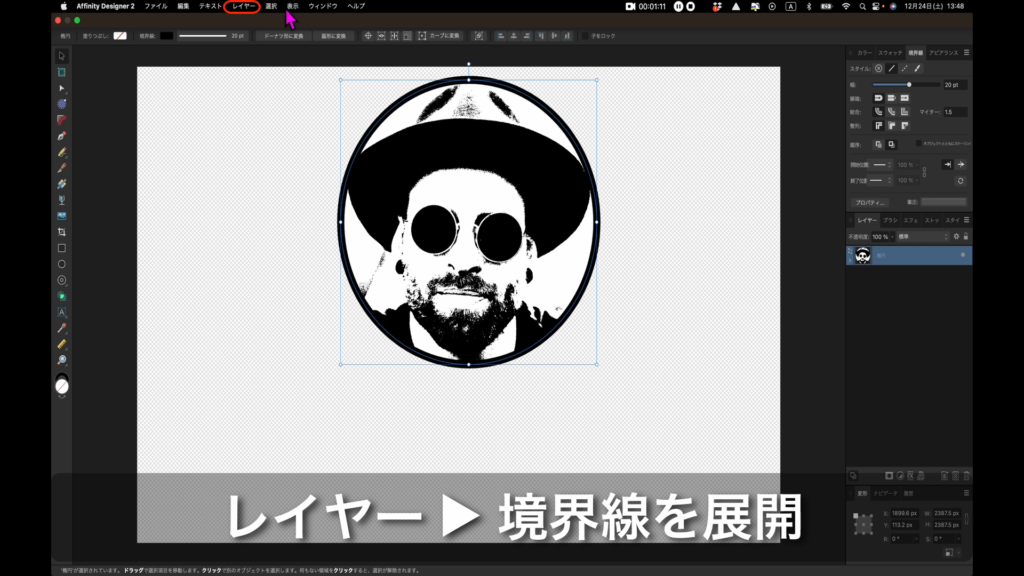
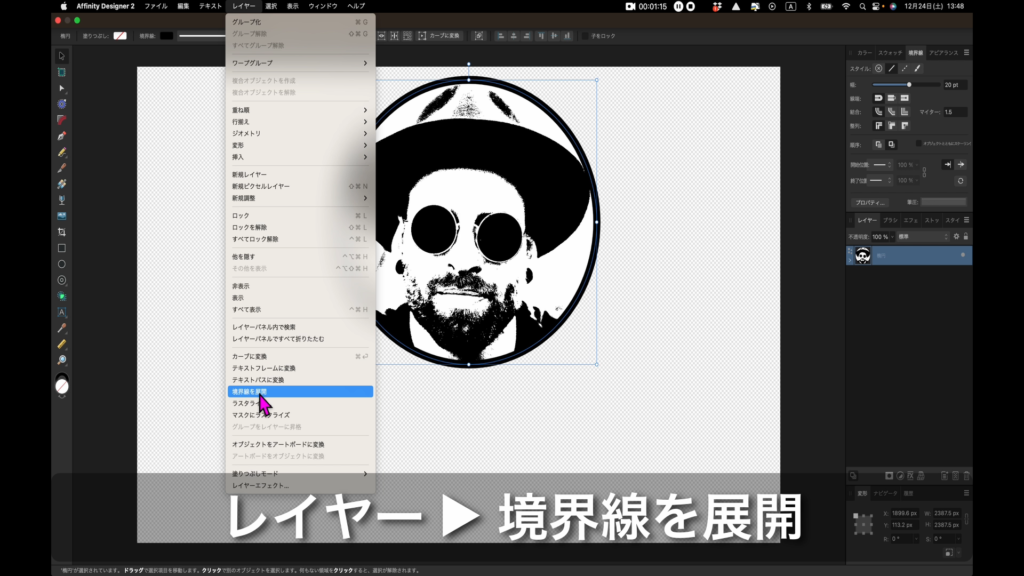
13.「レイヤー」→「境界線を展開」を選択します。


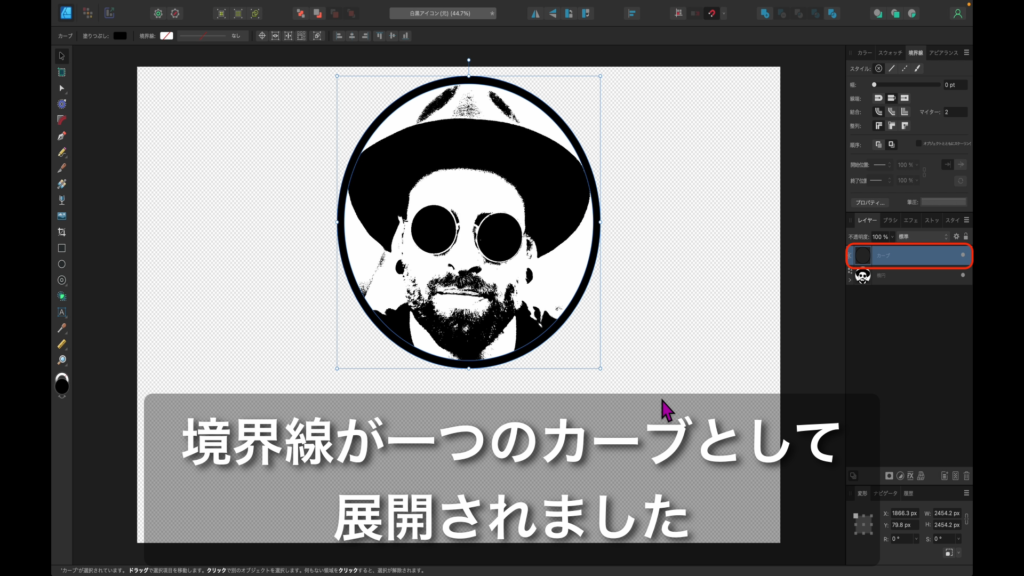
14.境界線が一つのカーブとして展開されました。

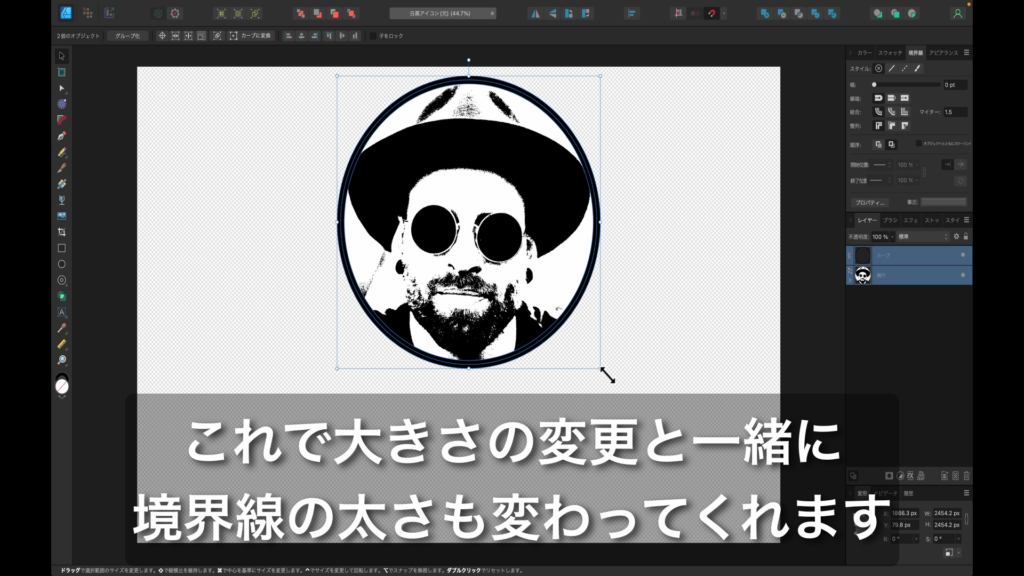
15.これで、大きさの変更と一緒に境界線の太さも変わってきます。

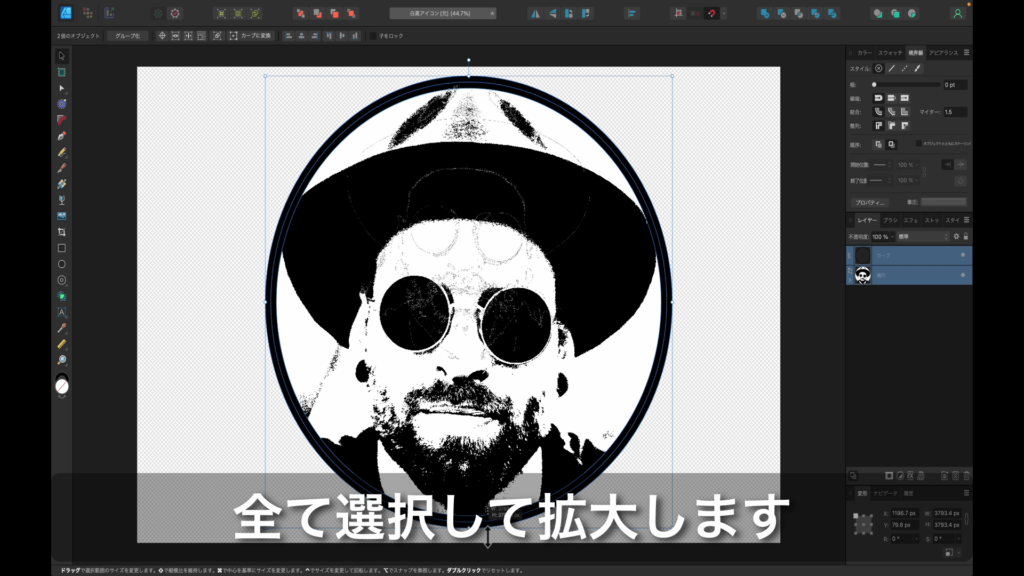
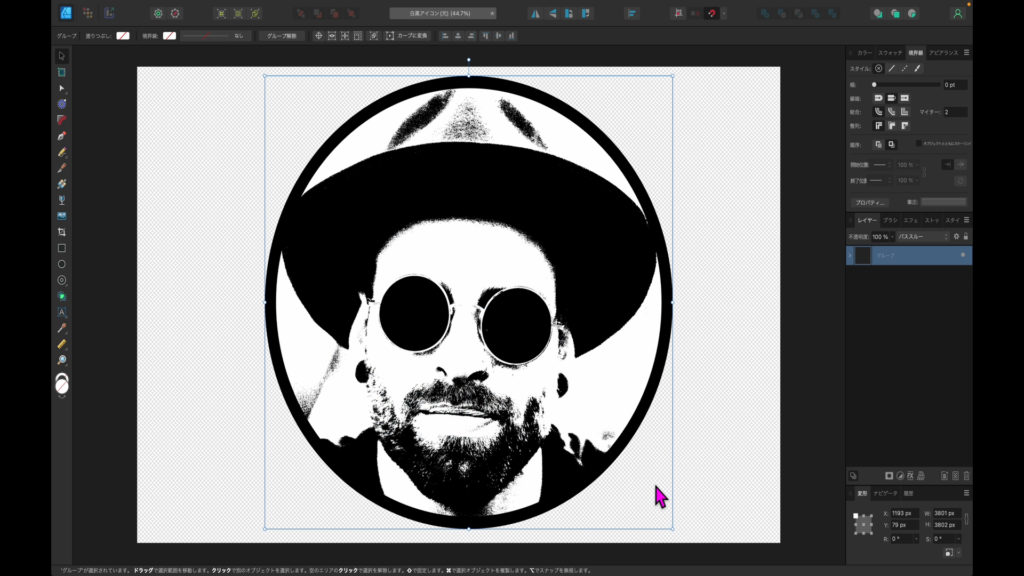
16.全て選択し拡大します。

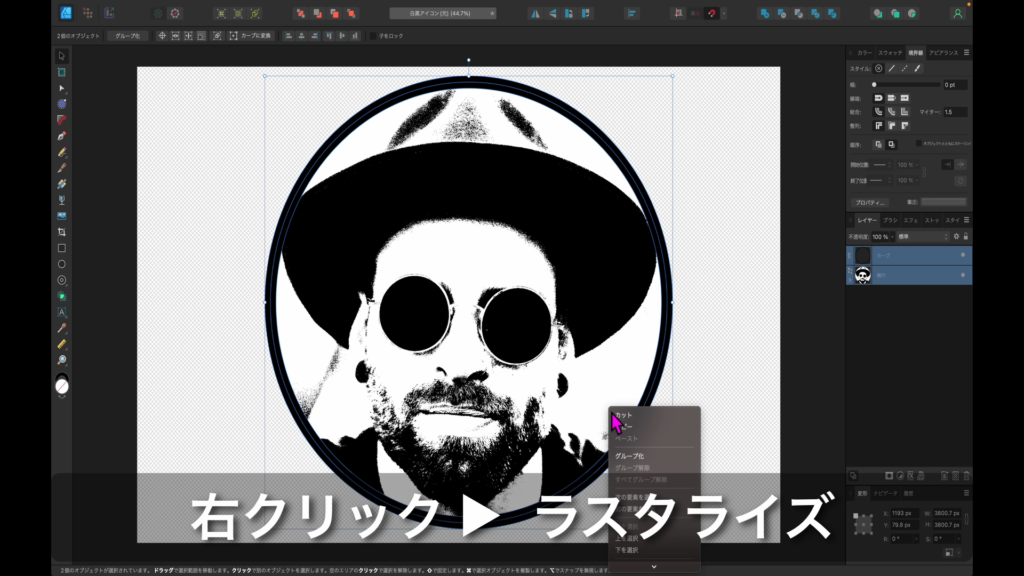
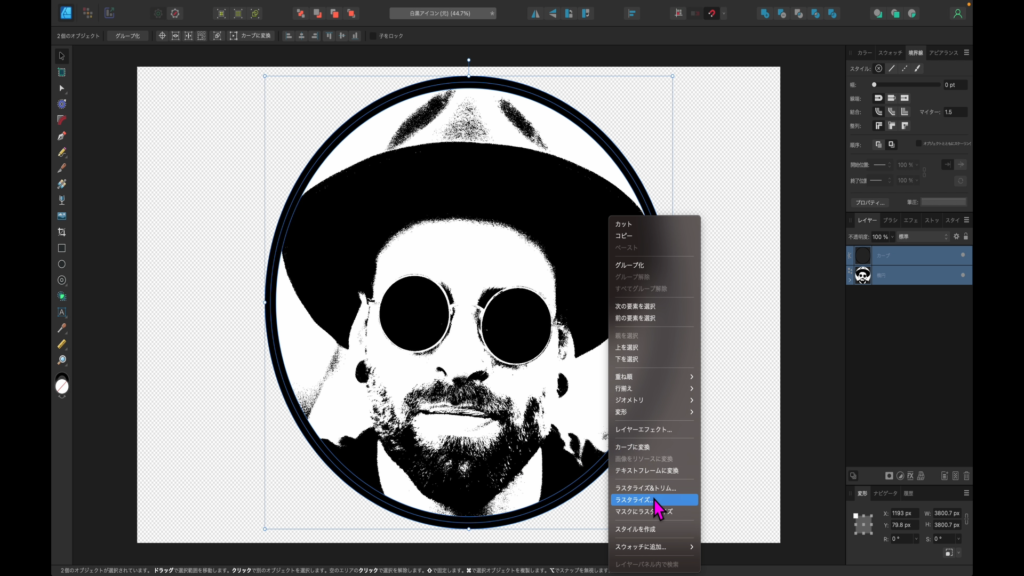
17.「右クリック」→「ラスタライズ」を選択します。


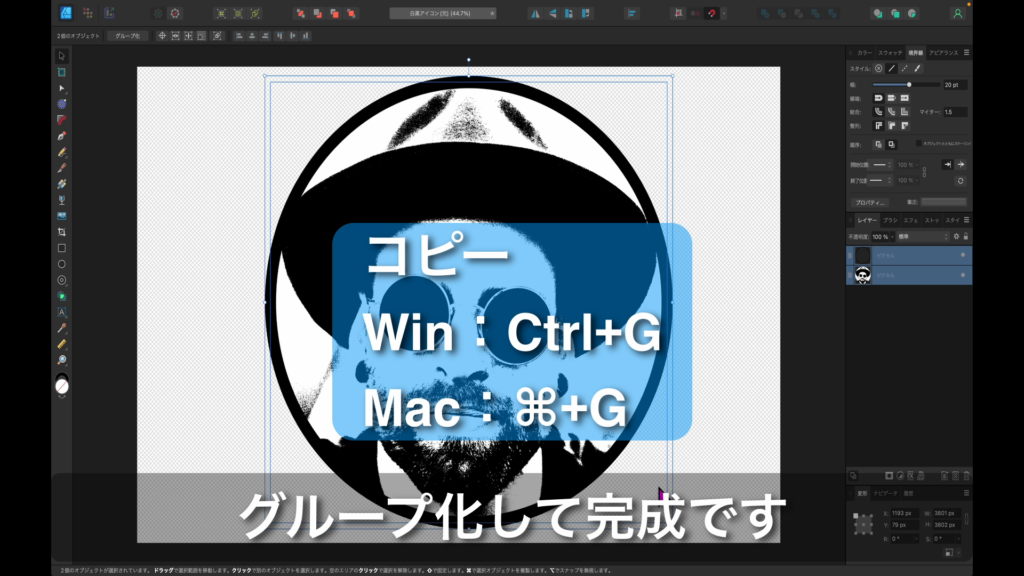
18.グループ化し、完成です。詳細は、下の動画解説をご覧ください。


動画解説(YouTube)
○ 以下の動画で、実際の操作方法を解説していますので、ぜひご覧ください。
※ 実際のマウスなど操作の動きが確認できるので、大変理解しやすいです。
○ YouTubeチャンネル(ちょみ)もぜひご覧ください。
※ Affinity Designer、Affinity Photo、Affinity Publisher の解説動画を多数アップしています。











コメント