- 図形、シェイプ、ノードなどのパスに沿って、テキストを配置する方法を解説します
- Affinity Designer、Affinity Photo どちらでも利用できます
動画解説
○ 以下の動画で、実際の操作方法を解説していますので、ぜひご覧ください。
※ 実際のマウスなど操作の動きが確認できるので、大変理解しやすいです。
○ YouTubeチャンネル(ちょみ)もぜひご覧ください。
※ Affinity Designer、Affinity Photo、Affinity Publisher の解説動画を多数アップしています。

画像解説
概要
1.図形、シェイプ、ノードなどのパスに沿って、テキストを配置する方法を解説します

2.図形、シェイプ、ノードなどのパスに沿って、テキストを配置する方法を解説します

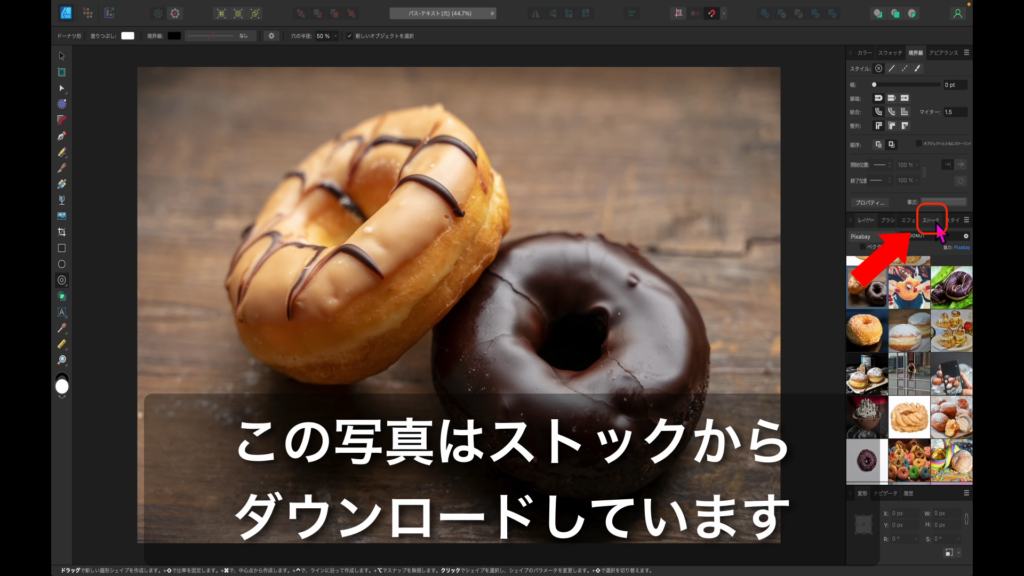
3.写真はストックからダウンロードできます

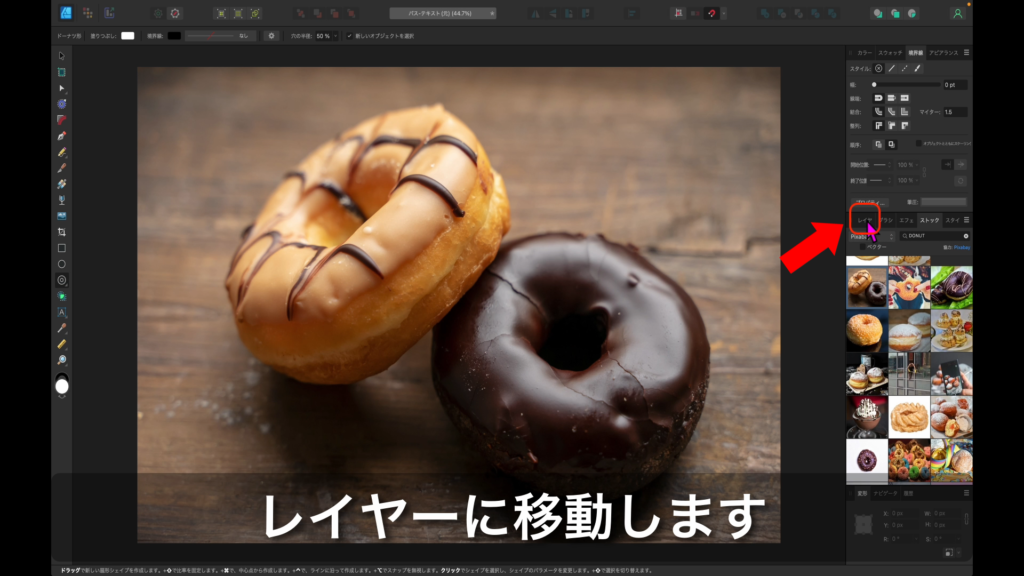
4.「レイヤ」タブをクリックします。

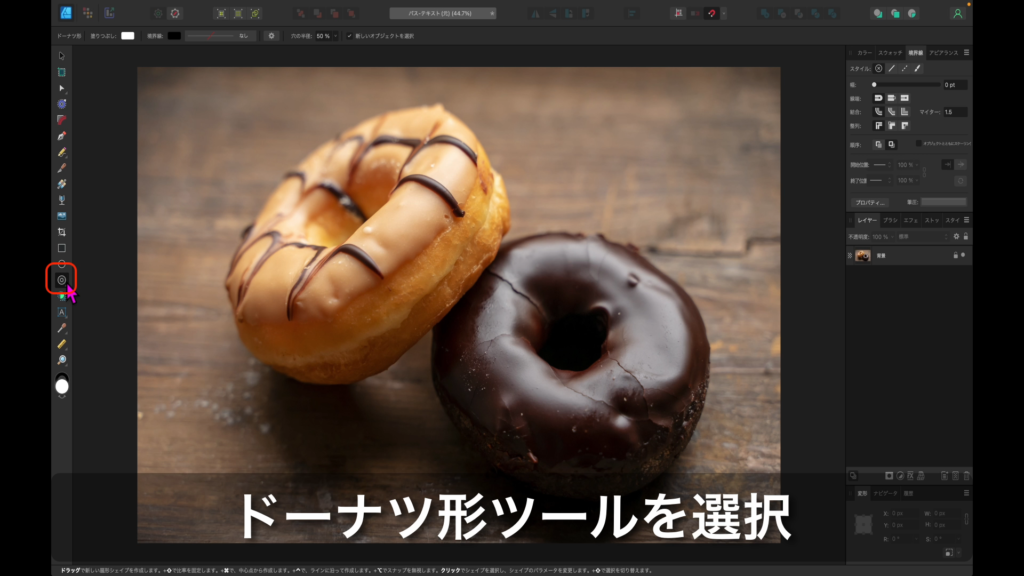
5.「ドーナツ型ツール」をクリックします。

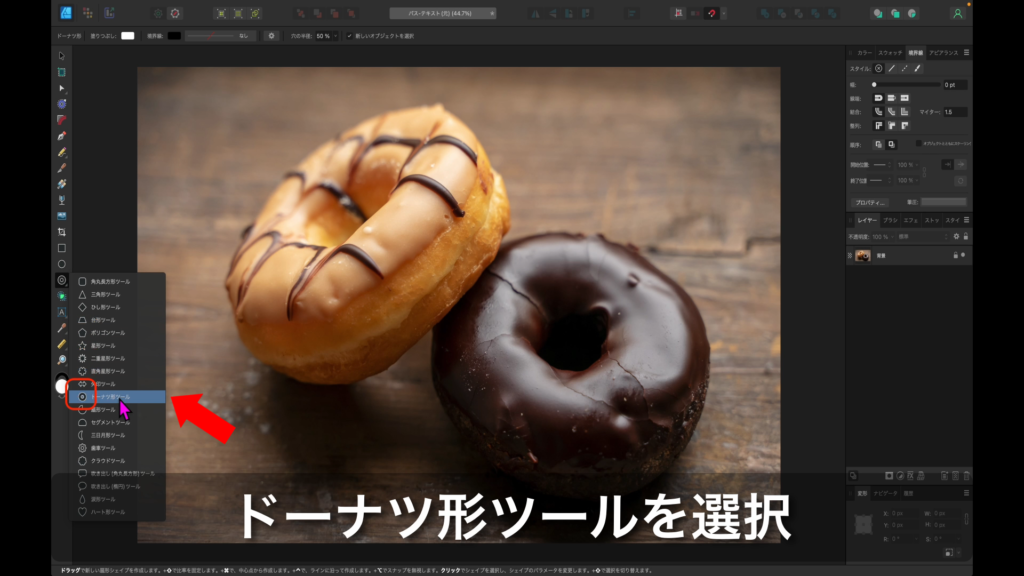
6.「ドーナツ型ツール」をクリックします。

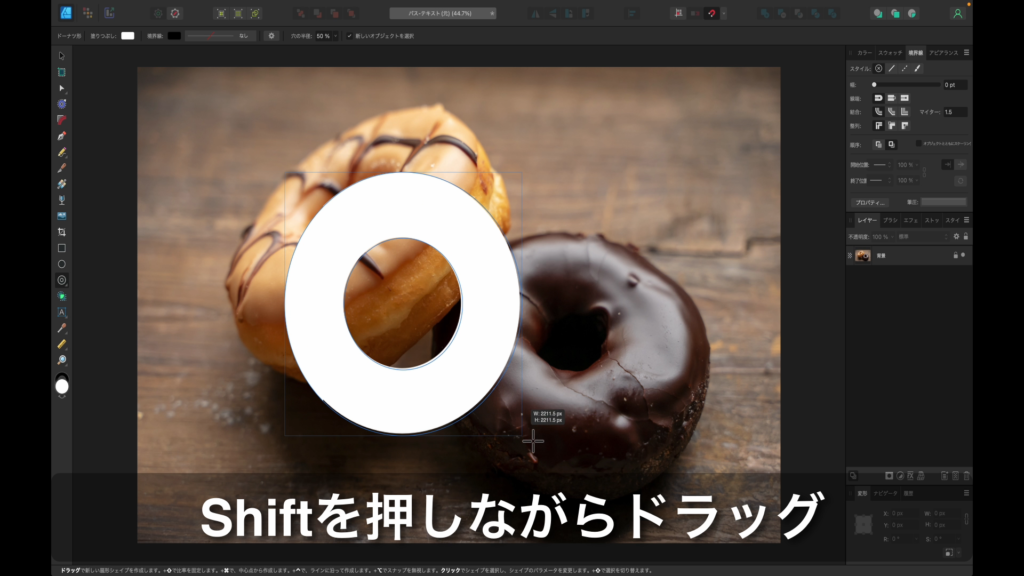
7.「Shiftキー」を押しながら、ドラッグすると、正円を作成できます。

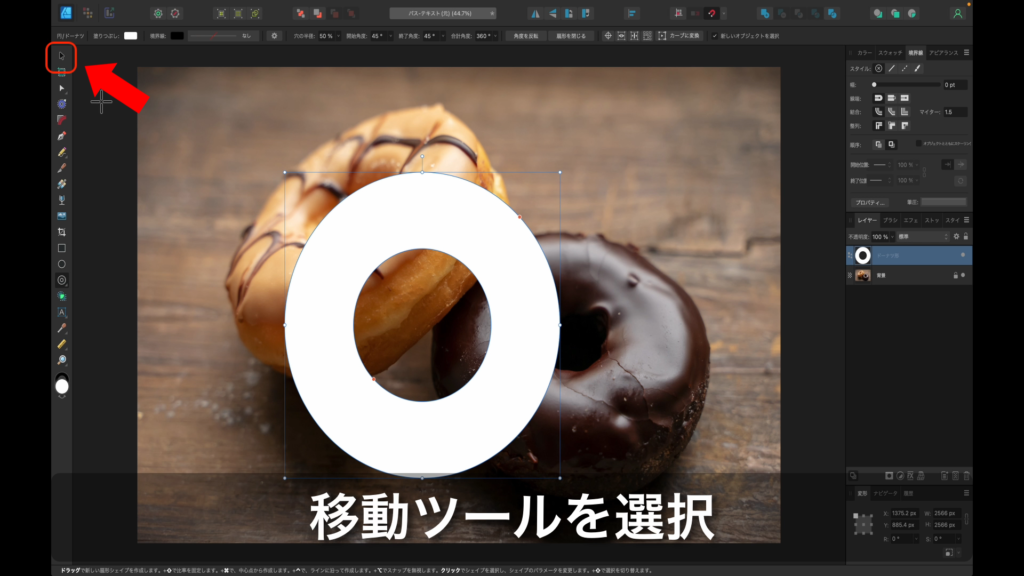
8.「移動ツール」をクリックします。

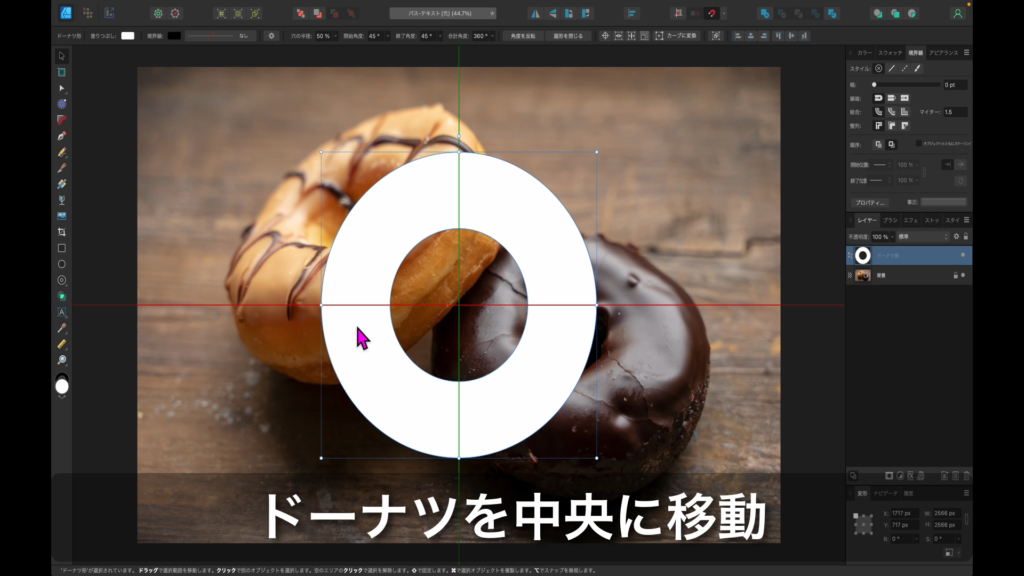
9.ドーナツ図形を中央に移動します。

10.複製します。ショートカットにより、「Ctrl」+「C」でコピーし、「Ctrl」+「Ⅴ」で貼り付けします。

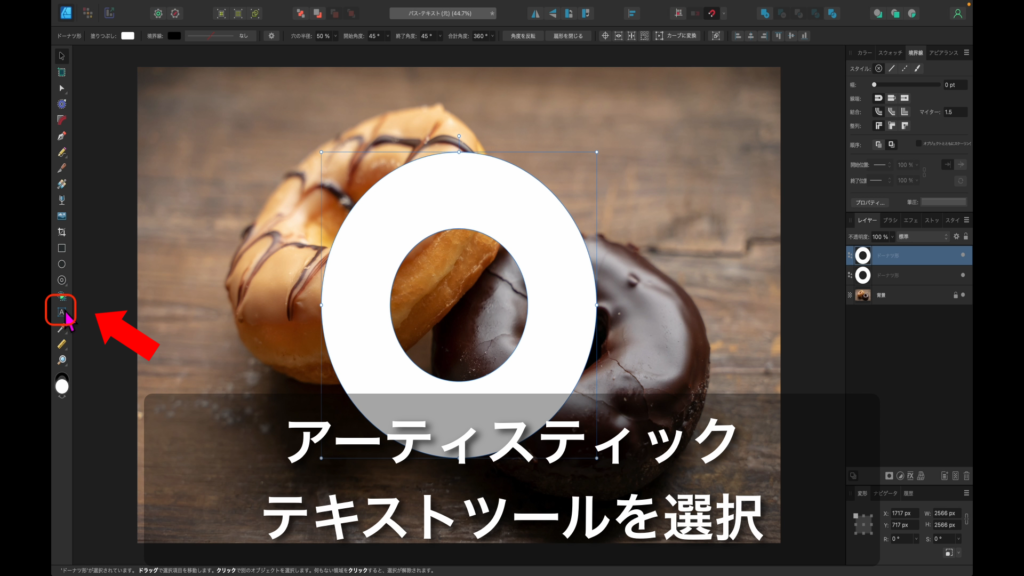
11.「アーティスティックテキストツール」をクリックします。

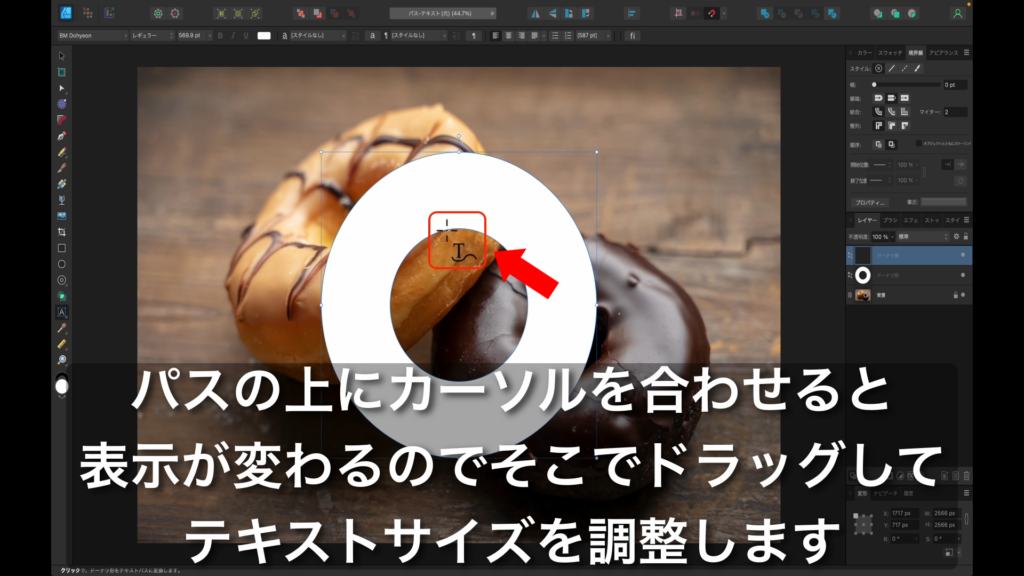
12.パス上にカーソルを合わせると表示が変わるので、そこでドラッグし、テキストを調整します。

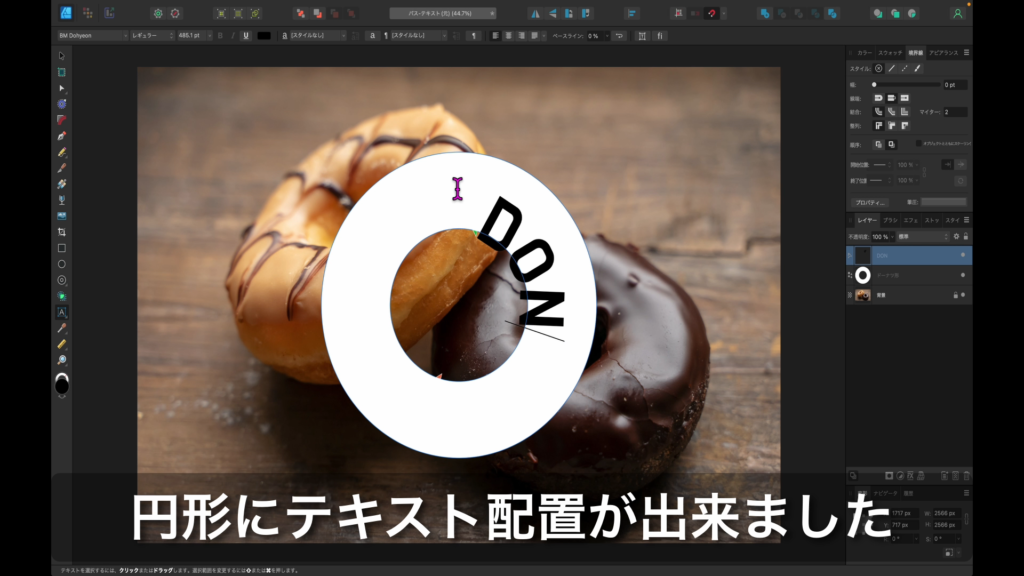
13.円形に沿って、テキストが配置できました。

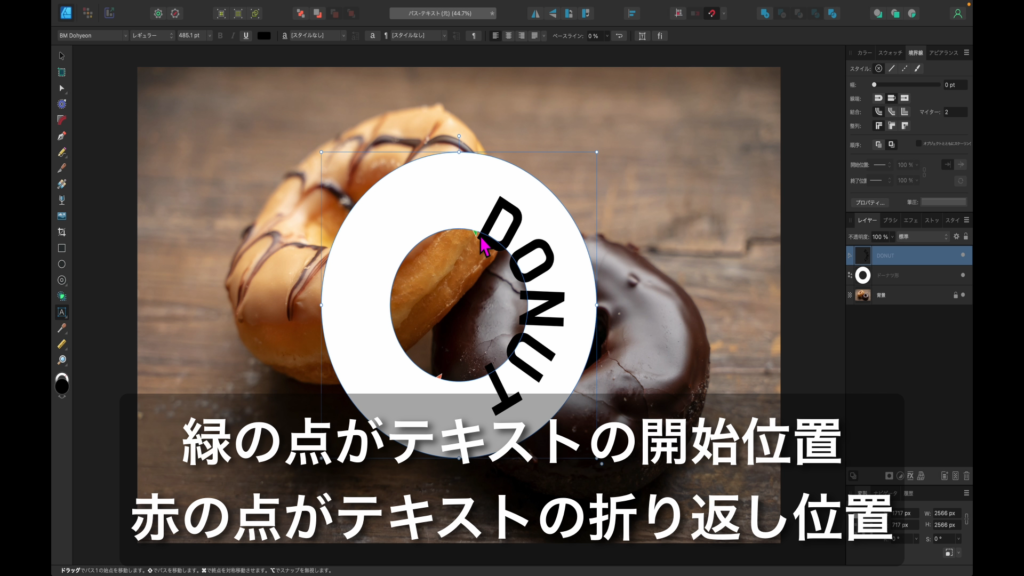
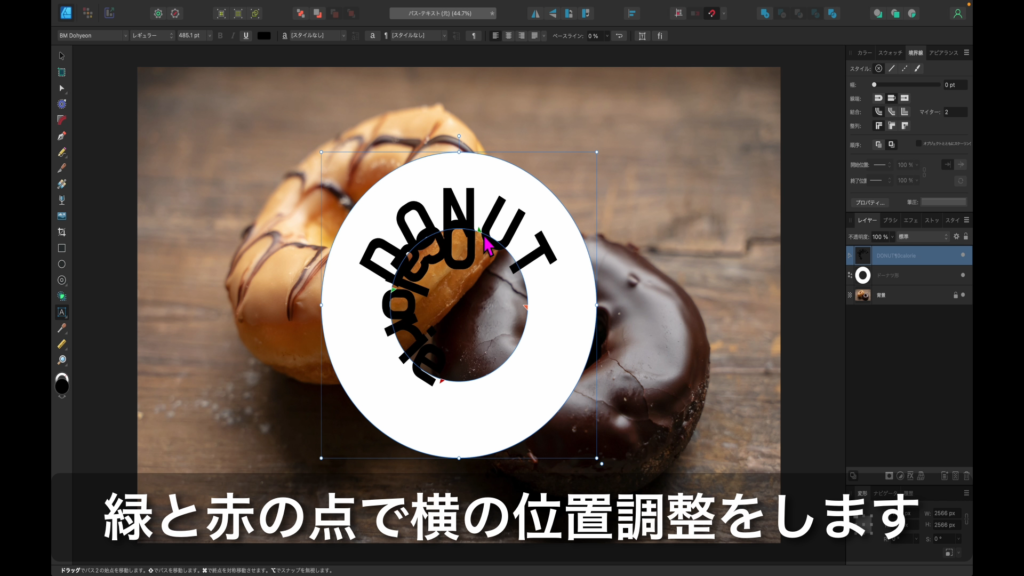
14.緑の点がテキスト開始位置、赤の点がテキストの折り返し位置になります。

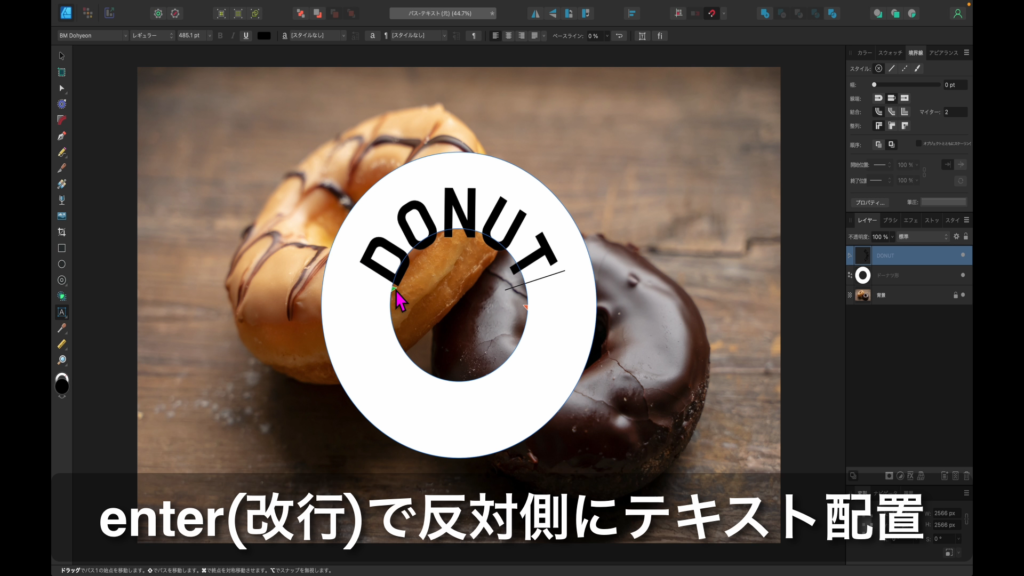
15.「Enterキー(改行)」で反対側にテキストを配置できます。

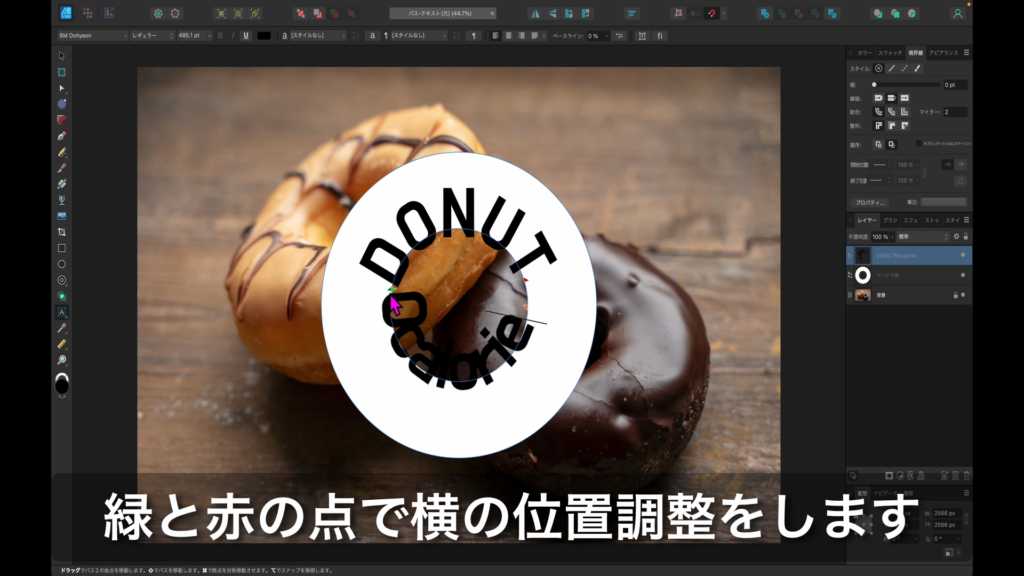
16.緑と赤の点を移動し、横の位置を調整します。

17.緑と赤の点を移動し、横の位置を調整します。

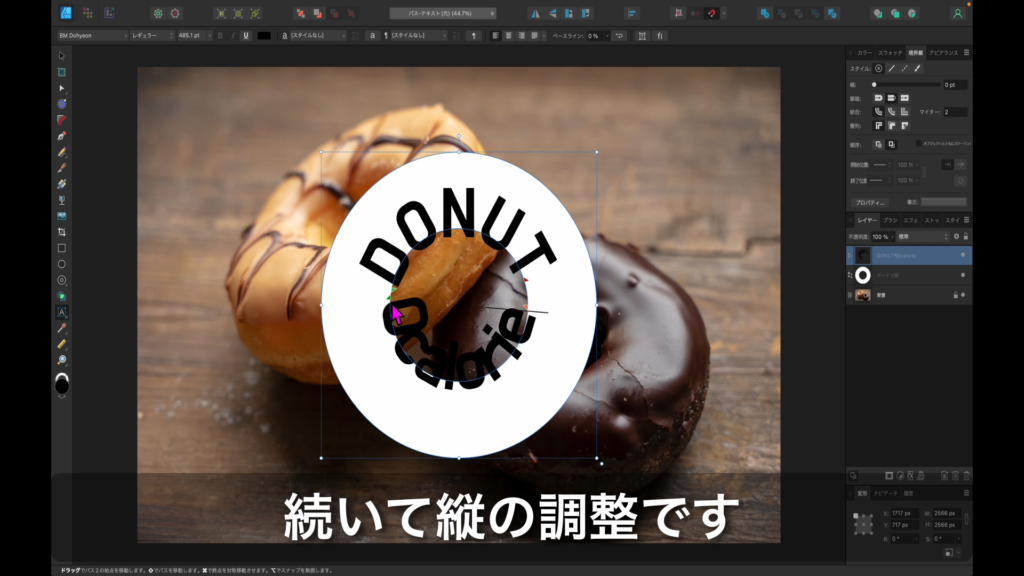
18.つづいて、縦の調整を行っていきます。

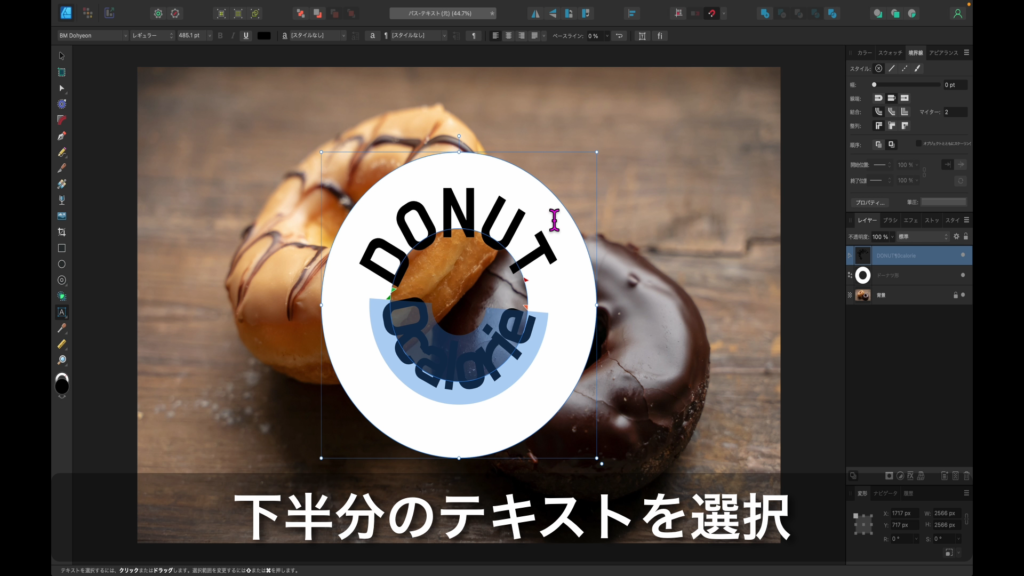
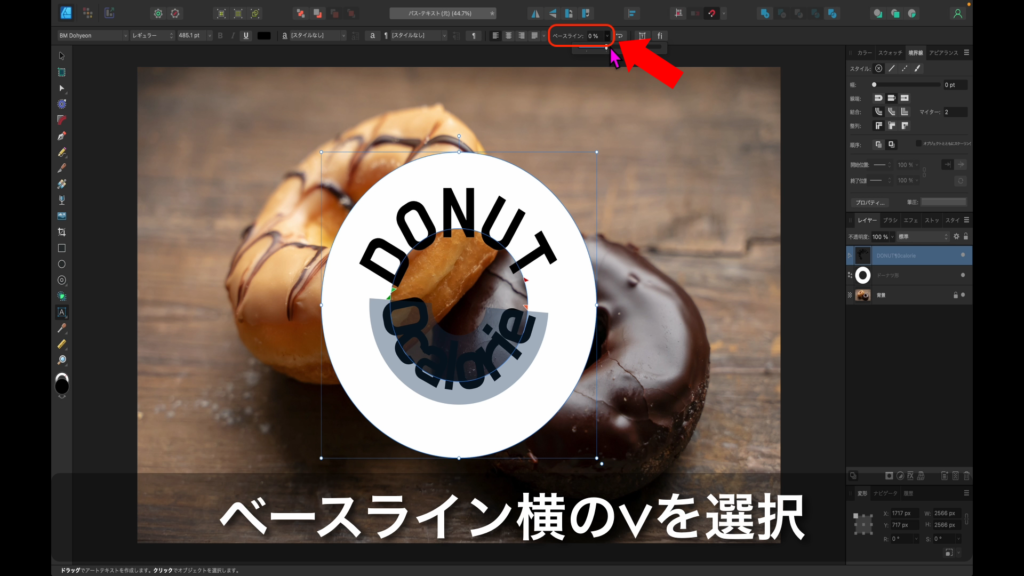
19.下半分のテキストを選択します。

20.「ベースライン」を選択します。

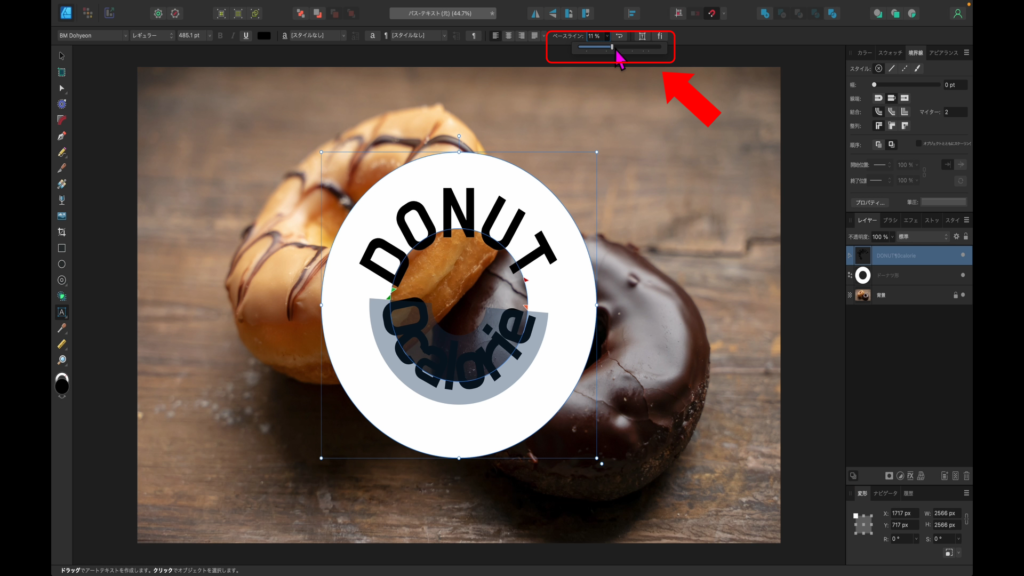
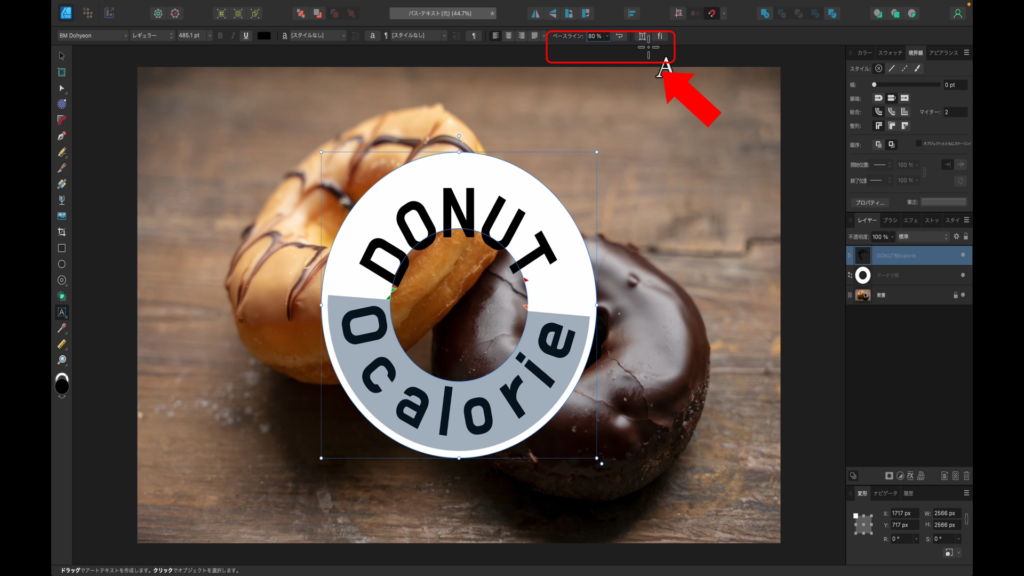
21.スライダーを、左右に動かすことで、縦の位置を調整できます。

22.以下のように、ドーナツ図形に収まるように配置します。

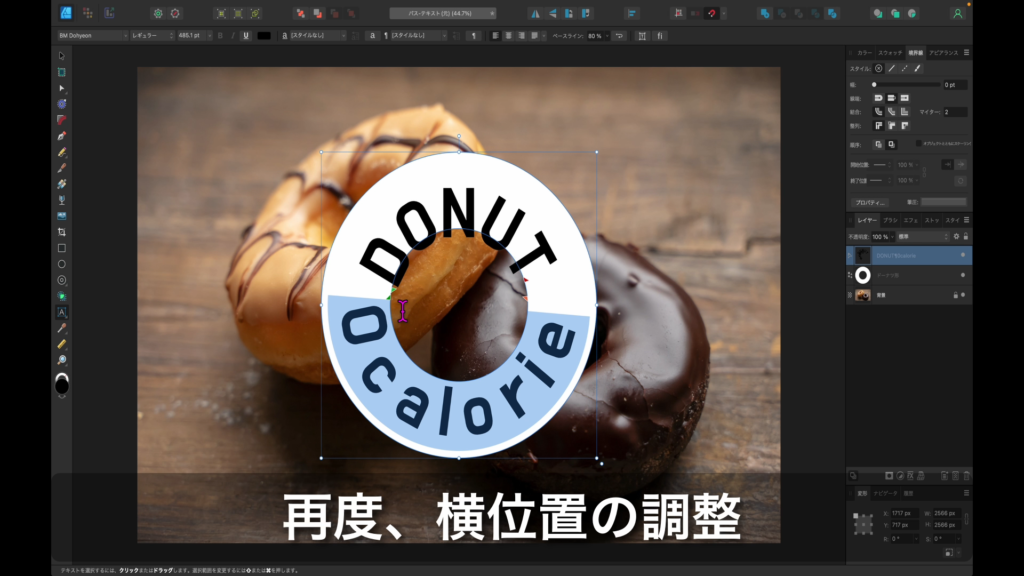
23.横の位置など、詳細を調整します。

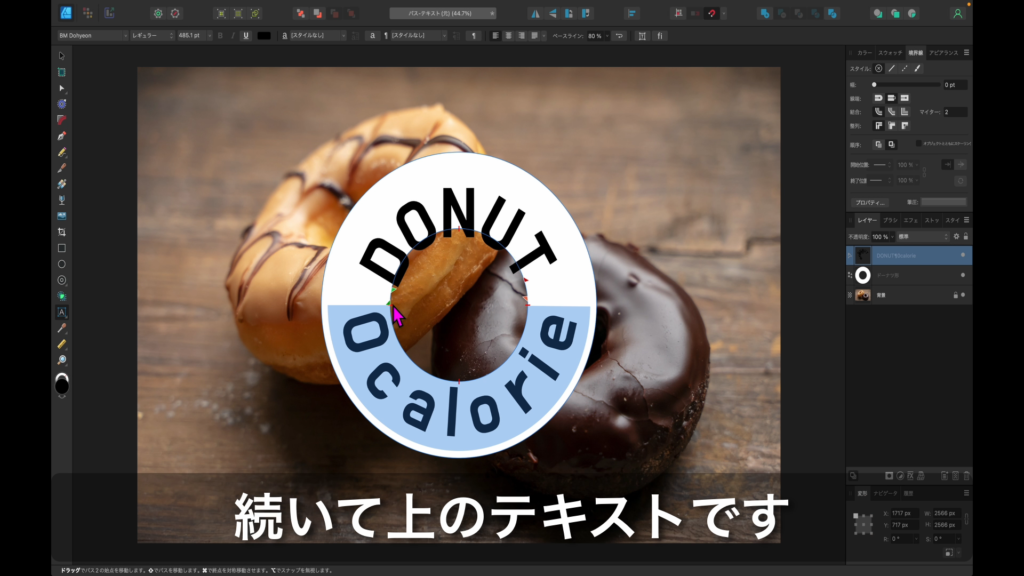
24.つづいて、上半分のテキストを調整します。

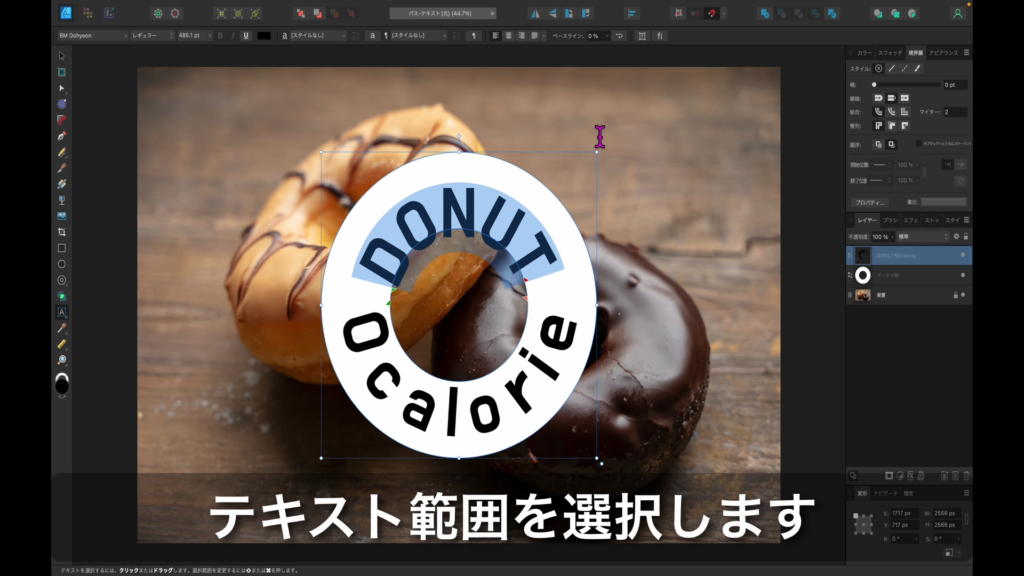
25.上半分のテキストを選択します。

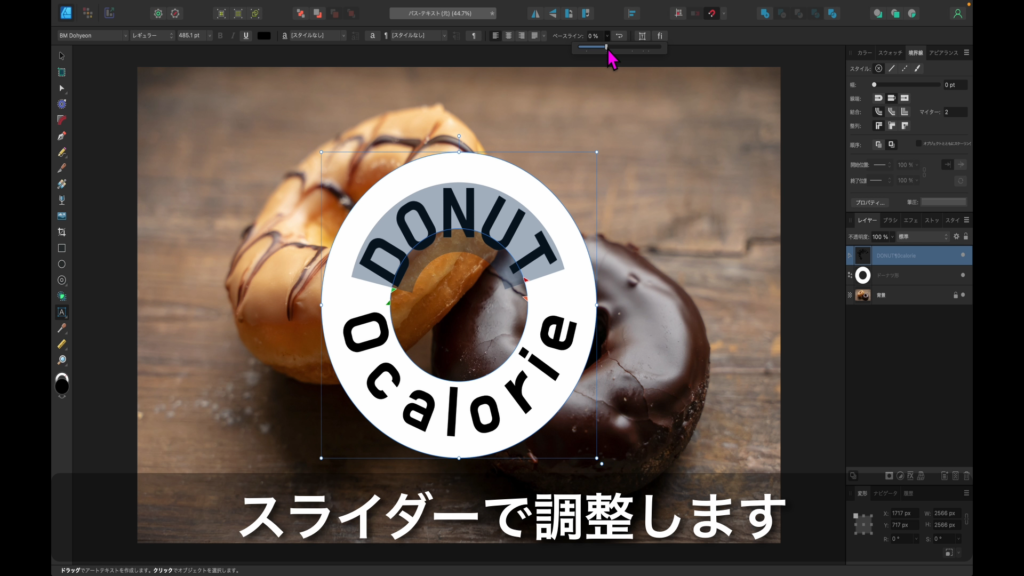
26.ベースラインのスライダーで、調整します。

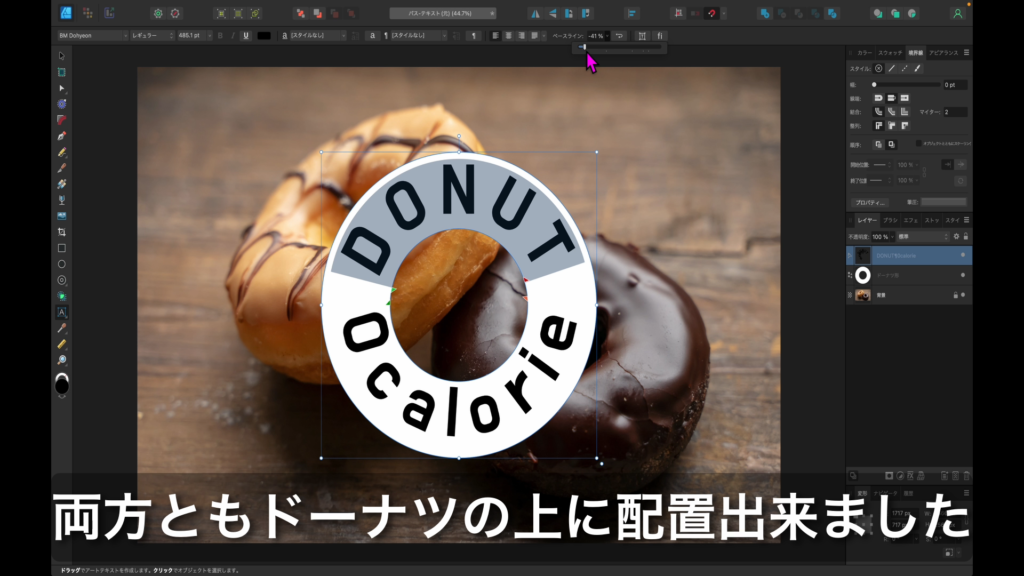
27.ドーナツ図形の中に、収まるように配置します。

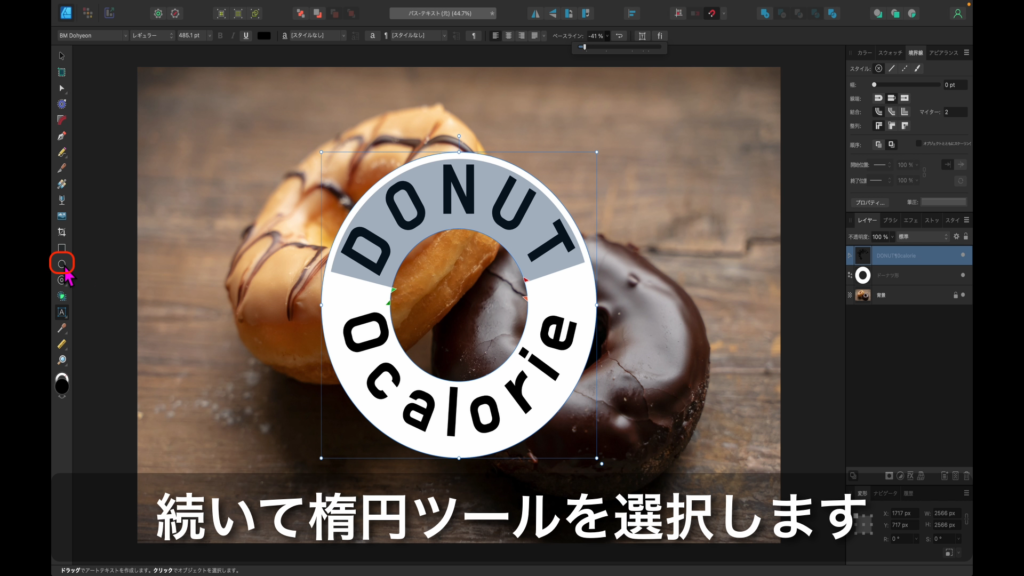
28.つづいて、「楕円ツール」をクリックします。

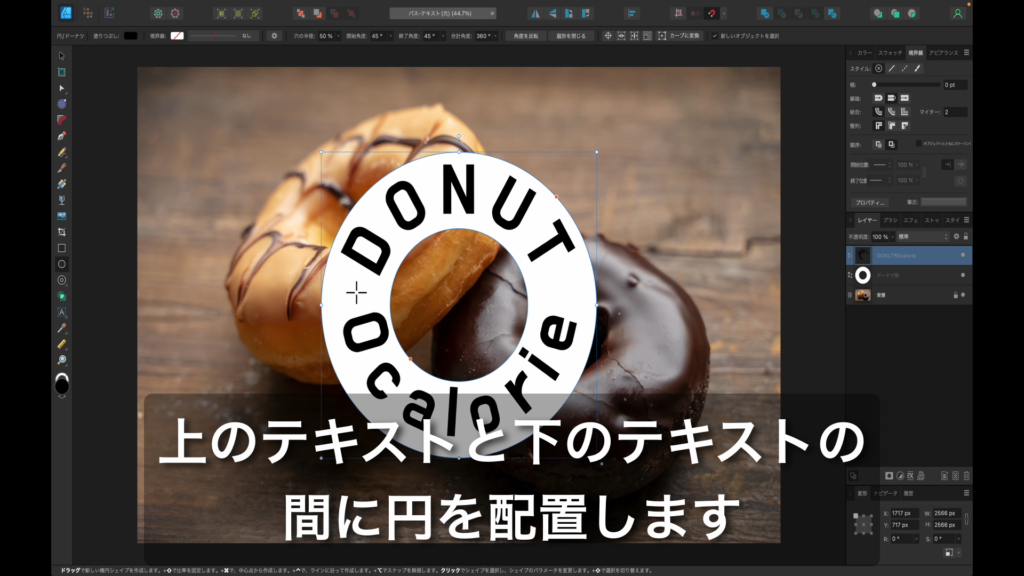
29.下図の場所に、円を配置します

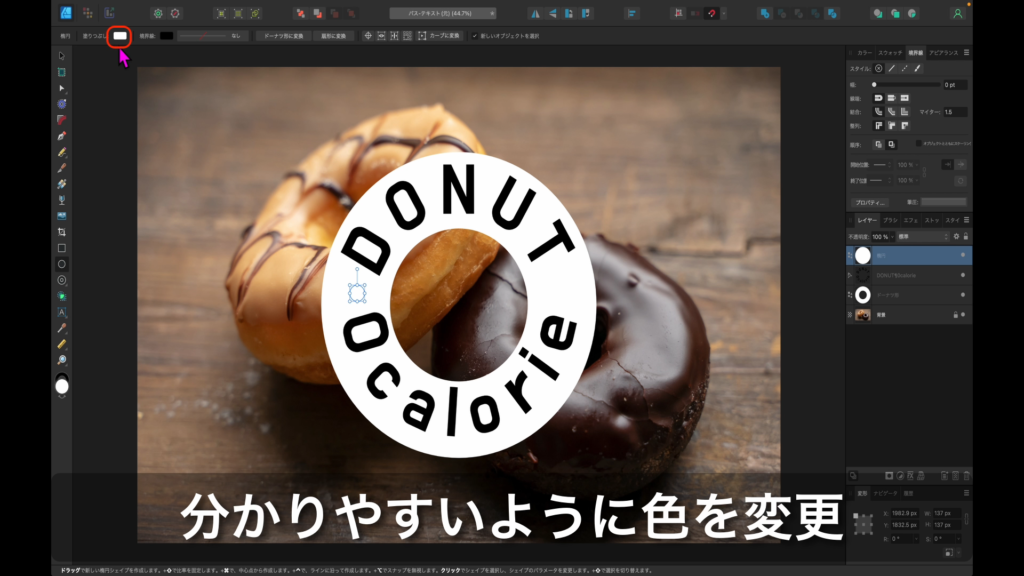
30.わかりやすいように、色を変更します。

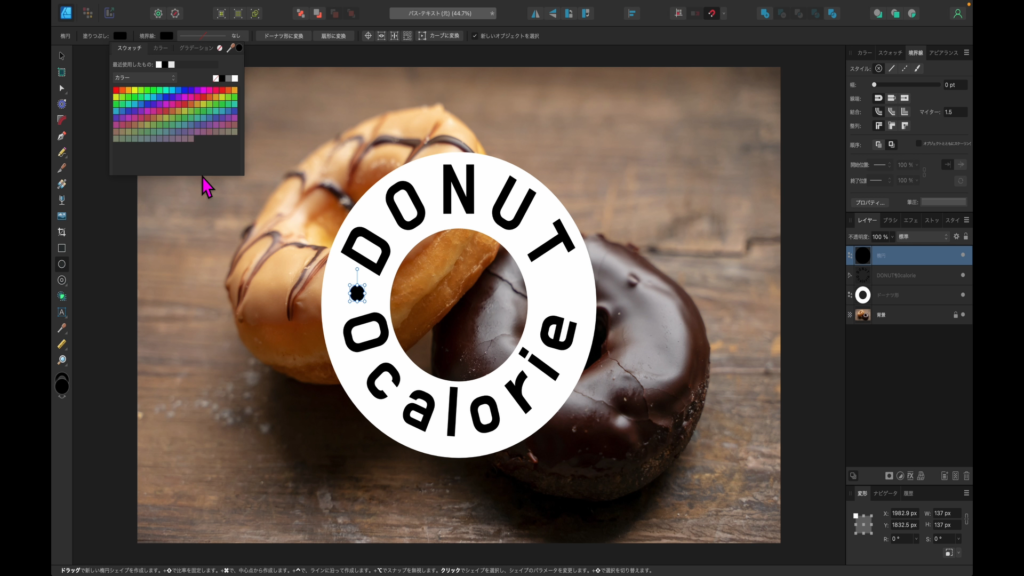
31.黒色を選択します。

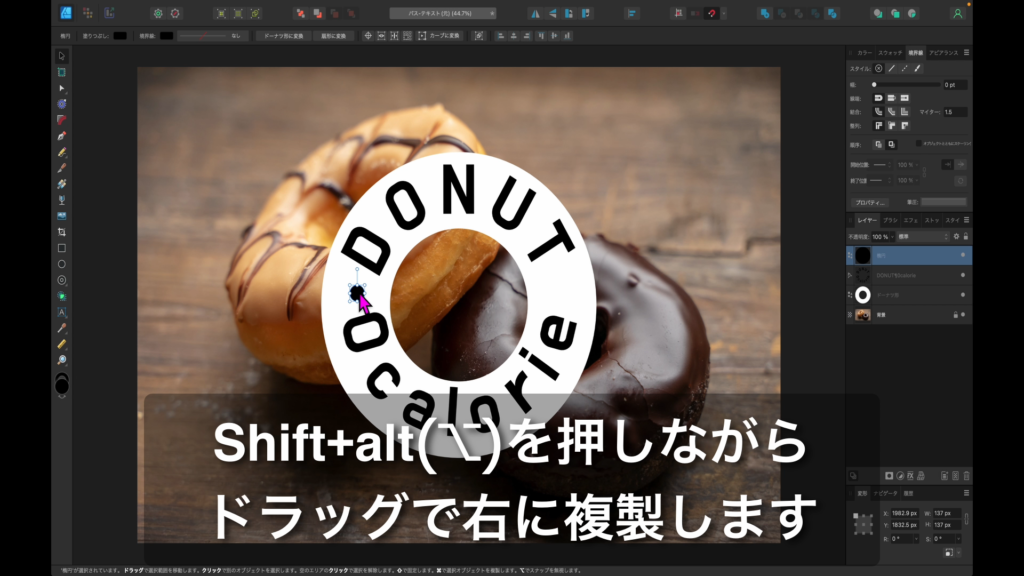
32.「Shift」+「alt」を押しながら、ドラッグすることで、複製できます。

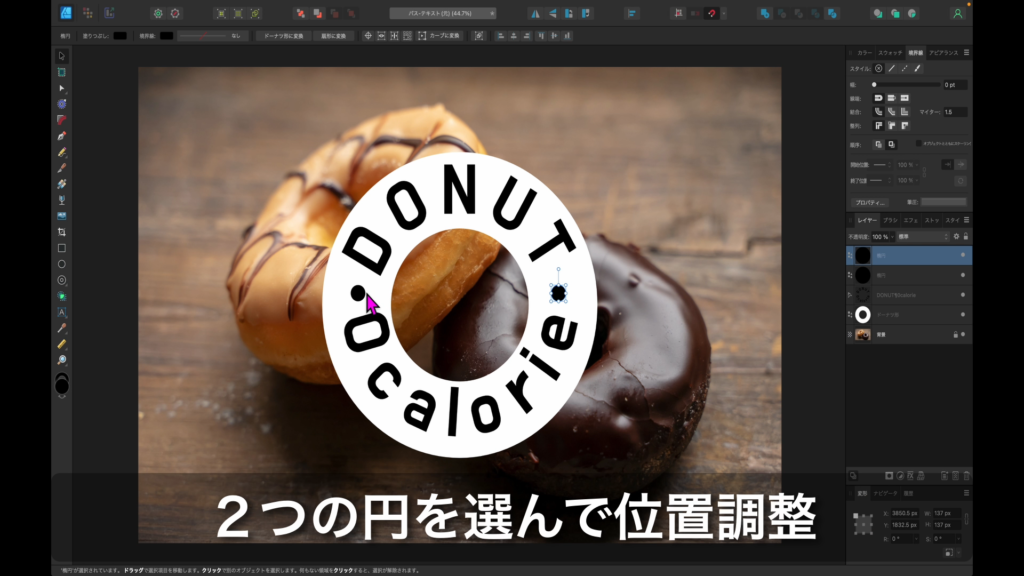
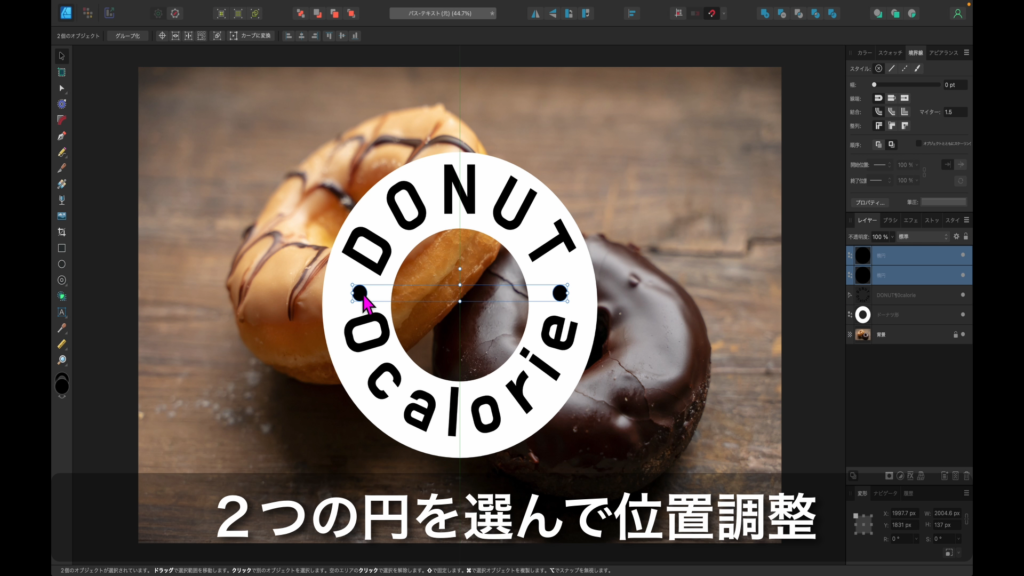
33.細かい調整を行います。

34.細かい調整を行います。

35.「Ctrl」+「G」を押し、グループ化します。

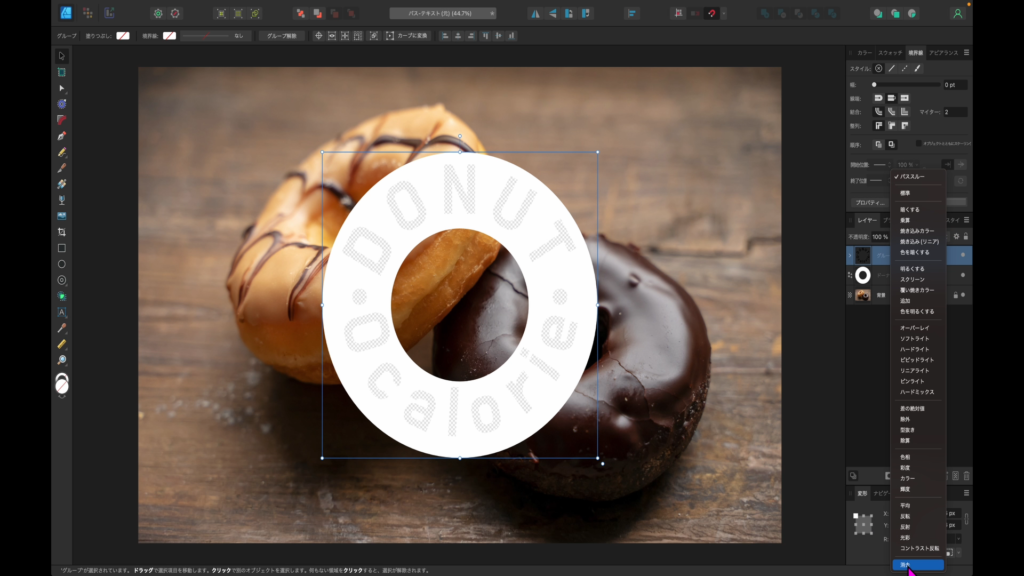
36.テキストを含むレイヤを選択し、「パススルー」タブをクリックし、「消去」を選択します。くり抜かれテキストが作成できます。

37.テキストを含むレイヤを選択し、「パススルー」タブをクリックし、「消去」を選択します。くり抜かれテキストが作成できます。

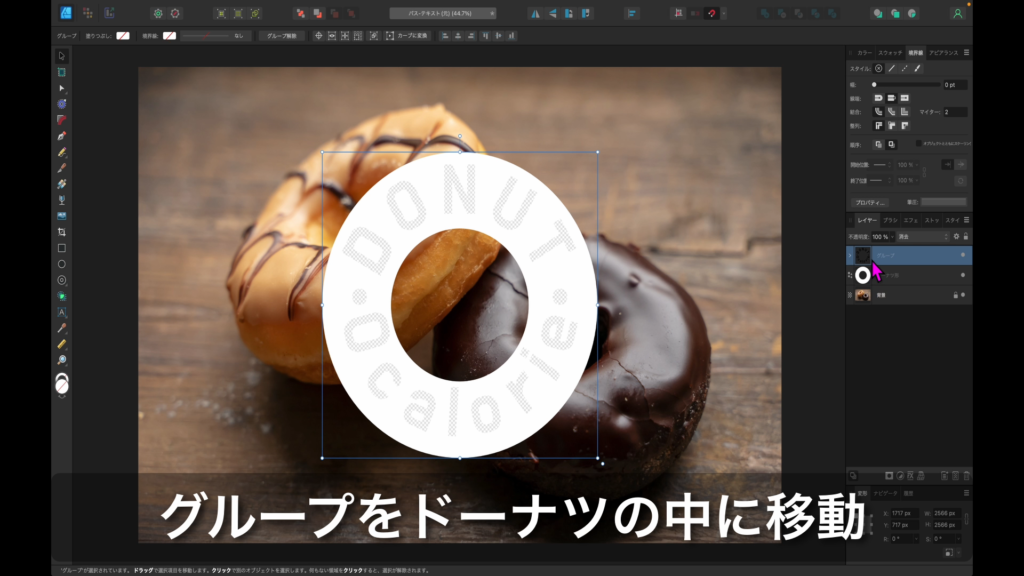
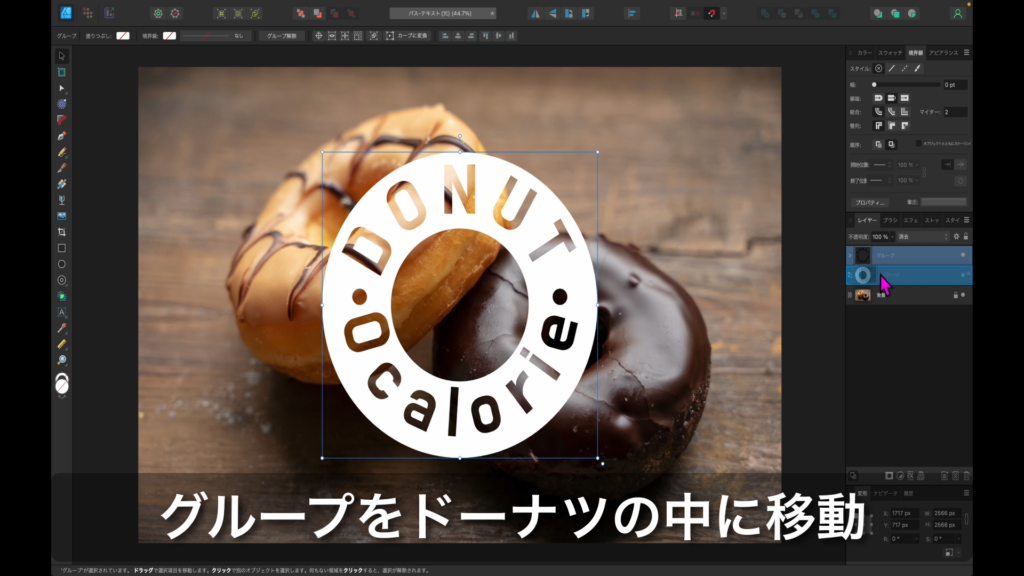
38.「グループ」レイヤをドラッグし、「ドーナツ図形」レイヤの中に移動します。

39.画像のように、テキストがくり抜かれた図形を作成できます。

動画解説(YouTube)
○ 以下の動画で、実際の操作方法を解説していますので、ぜひご覧ください。
※ 実際のマウスなど操作の動きが確認できるので、大変理解しやすいです。
○ YouTubeチャンネル(ちょみ)もぜひご覧ください。
※ Affinity Designer、Affinity Photo、Affinity Publisher の解説動画を多数アップしています。











コメント